How to Check if a URL has Query Parameters in JavaScript
Last updated: Mar 4, 2024
Reading time·2 min

# Check if a URL has Query Parameters in JavaScript
Call the includes() method, passing it a question mark as a parameter to
check if a URL has query parameters.
The includes() method will return true if the URL contains a query string
and false otherwise.
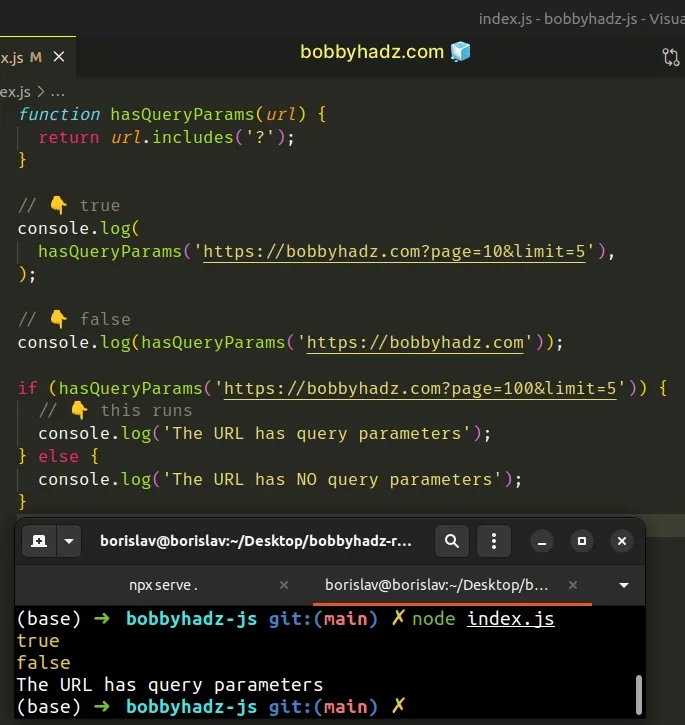
function hasQueryParams(url) { return url.includes('?'); } // 👇️ true console.log( hasQueryParams('https://bobbyhadz.com?page=10&limit=5'), ); // 👇️ false console.log(hasQueryParams('https://bobbyhadz.com')); if (hasQueryParams('https://bobbyhadz.com?page=100&limit=5')) { // 👇️ this runs console.log('The URL has query parameters'); } else { console.log('The URL has NO query parameters'); }

The hasQueryParams function takes a string as a parameter and returns true
if the URL contains a query string and false otherwise.
The String.includes()
method returns true if the supplied substring is contained in the string and
false otherwise.
console.log('apple'.includes('app')); // 👉️ true console.log('apple'.includes('abc')); // 👉️ false
An alternative approach would be to use the indexOf() method.
# Check if a URL has Query Parameters using URL()
If you are on the browser, you can also use the URL() constructor to check if a URL has specific query parameters.
const url = new URL(window.location.href); if (url.searchParams.has('page')) { console.log('The query parameter is set'); } else { console.log('The query parameter is not set'); }

The searchParams property returns an object that gives us access to the decoded query arguments that are contained in the URL.
The code sample above checks if the page query parameter is set.
You can also use the get() method if you need to get the value of the query
parameter.
const url = new URL(window.location.href); const page = url.searchParams.get('page'); console.log(page);
The has() method returns true if the query parameter is set and false
otherwise.
const url = new URL(window.location.href); console.log(url.searchParams.has('page')); console.log(url.searchParams.has('limit'));
If you have to do this often, define a reusable function.
function containsQueryParam(paramName) { const url = new URL(window.location.href); return url.searchParams.has(paramName); } console.log(containsQueryParam('page')); // 👉️ true console.log(containsQueryParam('limit')); // 👉️ false
The function takes a name of a query parameter as an argument and returns true
if the query parameter is set in the URL.
# Check if a URL has Query Parameters using indexOf
This is a two-step process:
- Pass a question mark in a call to the
String.indexOf()method. - If the method doesn't return
-1, the URL has query parameters.
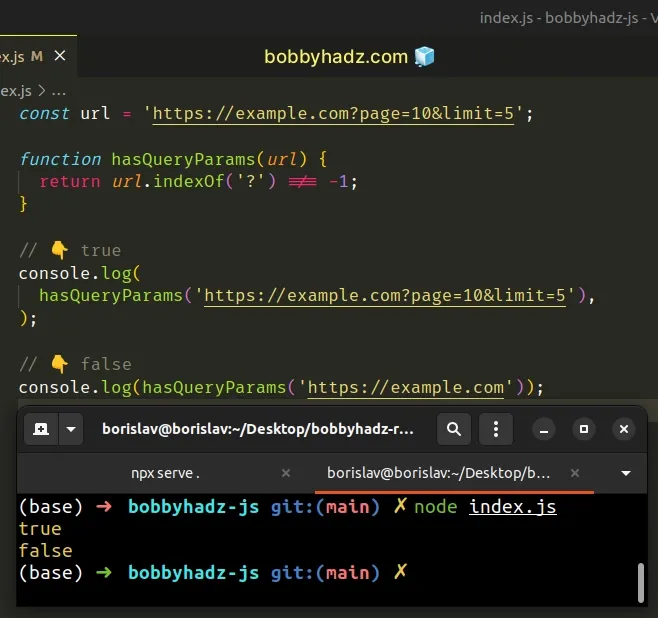
const url = 'https://example.com?page=10&limit=5'; function hasQueryParams(url) { return url.indexOf('?') !== -1; } // 👇️ true console.log( hasQueryParams('https://example.com?page=10&limit=5'), ); // 👇️ false console.log(hasQueryParams('https://example.com'));

The String.indexOf() method returns the index of the first occurrence of a substring in a string.
If the substring is not contained in the string, the method returns -1.
console.log('apple'.indexOf('app')); // 👉️ 0 console.log('apple'.indexOf('abc')); // 👉️ -1
We used the strict equality (===) operator to check if the indexOf method
doesn't return -1.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

