How to Initialize a Set with Values in JavaScript
Last updated: Mar 3, 2024
Reading time·4 min

# Initialize a Set with Values in JavaScript
Pass an iterable to the Set() constructor to initialize a Set with
values.
When an iterable is passed to the Set constructor, all elements of the
iterable get added to the new Set.
const set1 = new Set(['one', 'one', 'two', 'three']); console.log(set1); // 👉️ {'one', 'two', 'three'}

The most commonly used iterables to initialize a Set are array, string and
another Set.
We passed an array to the Set()
constructor and all of the elements of the array got added to the Set, except
for the duplicates.
You can convert an array to a Set by passing the array directly to the Set
constructor.
const arr = ['bobby', 'hadz', 'com']; const set1 = new Set(arr); console.log(set1); // 👉️ Set(3) { 'bobby', 'hadz', 'com' }
If you need to use multiple arrays when initializing a Set, use the spread
syntax (...).
const arr1 = ['bobby', 'hadz']; const arr2 = ['com']; const set1 = new Set([...arr1, ...arr2]); console.log(set1); // 👉️ Set(3) { 'bobby', 'hadz', 'com' }
We used the spread syntax to unpack the values of 2 arrays and used the array
elements to initialize a Set with values.
You can also manually add values to the Set upon initialization.
const arr1 = ['bobby', 'hadz']; const arr2 = ['com']; const set1 = new Set(['ABC', ...arr1, ...arr2, 'XYZ']); // 👇️ Set(5) { 'ABC', 'bobby', 'hadz', 'com', 'XYZ' } console.log(set1);
The order in which the elements are unpacked is preserved in the Set object.
You can also iterate over an array and manually add each item to a new Set.
const arr = ['bobby', 'hadz', 'com']; const set1 = new Set(); arr.forEach(element => { set1.add(element); }); console.log(set1); // 👉️ Set(3) { 'bobby', 'hadz', 'com' } console.log(set1.has('hadz')); // 👉️ true
We used the Array.forEach() method to iterate over the array and used the
Set.add() method to add each element of the array to the Set object.
# Initialize a Set with values from an array of objects
You can use the Array.map() method to initialize a Set with values from an
array of objects.
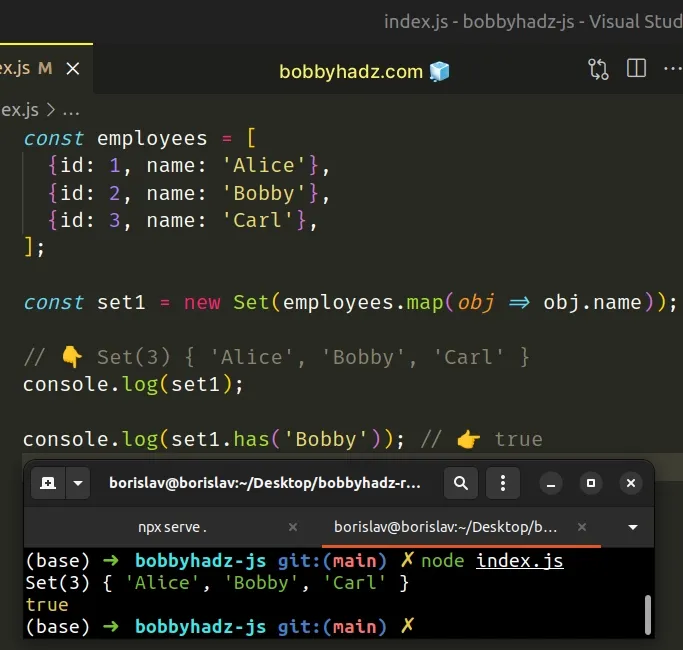
const employees = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bobby'}, {id: 3, name: 'Carl'}, ]; const set1 = new Set(employees.map(obj => obj.name)); // 👇️ Set(3) { 'Alice', 'Bobby', 'Carl' } console.log(set1); console.log(set1.has('Bobby')); // 👉️ true

The function we passed to the Array.map() method gets called with each element in the array.
On each iteration, we return the name property of the current object.
const employees = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bobby'}, {id: 3, name: 'Carl'}, ]; // 👇️ [ 'Alice', 'Bobby', 'Carl' ] console.log(employees.map(obj => obj.name));
The map() method returns a new array containing the values returned from the
callback function.
# Initializing a Set with Values using a String
You can also initialize a Set with a string.
const set2 = new Set('hello'); console.log(set2); // 👉️ {'h', 'e', 'l', 'o'}

The string gets split on each character and the characters are used to
initialize the Set.
The l character is contained twice in the string, however, it is only
contained a single time in the Set.
Note that the character has to be in the same case to be considered a duplicate.
const set4 = new Set('Test'); console.log(set4); // 👉️ {'T', 'e', 's', 't'}
The uppercase and lowercase t characters were added to the Set upon
initialization.
# Initializing a Set with values using another Set
You can use the spread syntax (...) to unpack the values of an iterable in order
to initialize a Set with values.
const set1 = new Set(['one', 'two', 'three']); const set2 = new Set([...set1, 'four']); console.log(set2); // 👉️ {'one', 'two', 'three', 'four'}

# Manually adding values to a Set object
An alternative approach is to create an empty Set and manually add values to
it.
const set = new Set(); set.add('bobby'); set.add('hadz'); set.add('com'); console.log(set); // 👉️ Set(3) { 'bobby', 'hadz', 'com' }

The
Set.prototype.add()
method inserts the specified value into the Set object if the value isn't
already present in the Set.
This approach is useful when you need to iterate over a collection of items and
conditionally add values to the Set or process the data in other ways before
adding the values to the Set.
const arr = [1, 2, 3]; const set = new Set(); for (const element of arr) { set.add(element + 10); } console.log(set); // 👉️ Set(3) { 11, 12, 13 }
The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

