Get first letter of each Word in a String in JavaScript
Last updated: Mar 3, 2024
Reading time·3 min

# Get first letter of each Word in a String in JavaScript
To get the first letter of each word in a string:
- Use the
String.split()method to split the string into an array of words. - Use the
map()method to iterate over the array and get each first letter. - Use the
Array.join()method to join the array into a string.
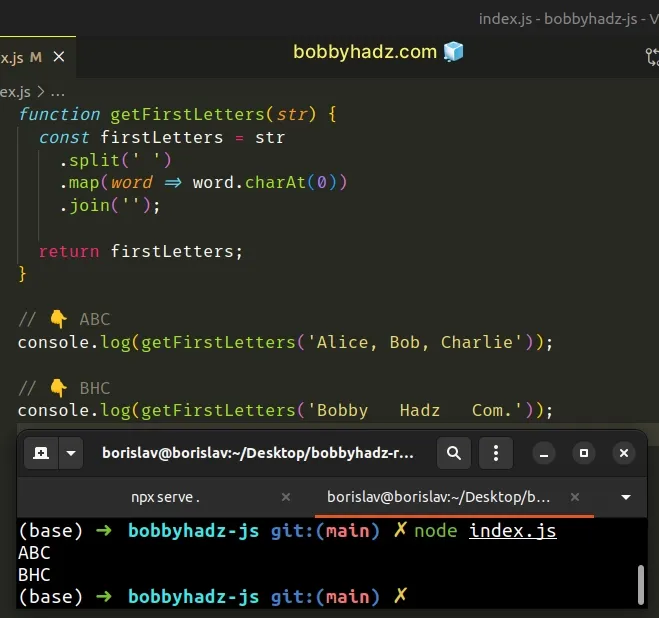
function getFirstLetters(str) { const firstLetters = str .split(' ') .map(word => word.charAt(0)) .join(''); return firstLetters; } // 👇️ ABC console.log(getFirstLetters('Alice, Bob, Charlie')); // 👇️ BHC console.log(getFirstLetters('Bobby Hadz Com.'));

We used the String.split() to split the string into an array of words.
// 👇️ ['Hello', 'world'] console.log('Hello world'.split(' '));
The function we passed to the Array.map() method gets called with each element in the array.
The map() method returns a new array containing the values returned from the
callback function.
In this case, an array containing the first letter of each word.
// 👇️ ['H', 'w'] console.log('Hello world'.split(' ').map(word => word.charAt(0)));
The last step is to use the Array.join() method to join the array into a string.
console.log( 'Hello world' .split(' ') .map(word => word.charAt(0)) .join(''), ); // 👉️ "Hw" console.log( 'Hello world' .split(' ') .map(word => word.charAt(0)) .join(' '), ); // 👉️ "H w"
The Array.join() method concatenates all of the elements in an array using a
separator.
The only argument the Array.join() method takes is a separator - the string
used to separate the elements of the array.
If the separator argument is set to an empty string, the array elements are
joined without any characters in between them.
Alternatively, you can use the String.match() method.
# Get first letter of each Word in a String using String.match
This is a two-step process:
- Use the
String.match()method to get an array of the first letters in the string. - Use the
Array.join()method to join the array into a string.
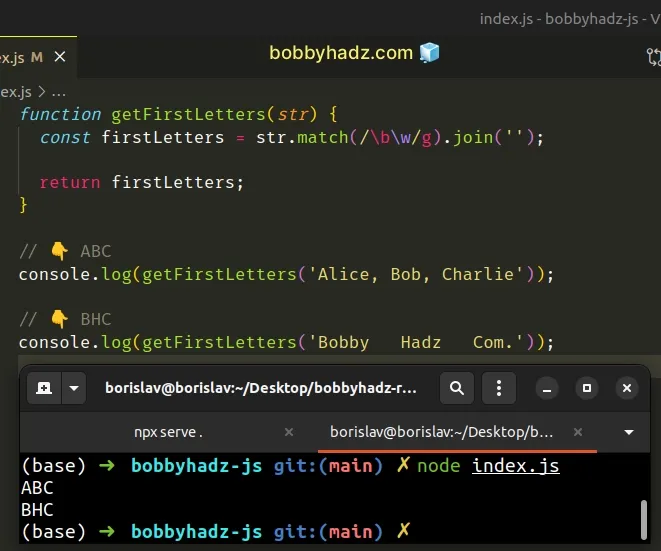
function getFirstLetters(str) { const firstLetters = str.match(/\b\w/g).join(''); return firstLetters; } // 👇️ ABC console.log(getFirstLetters('Alice, Bob, Charlie')); // 👇️ BHC console.log(getFirstLetters('Bobby Hadz Com.'));

The String.match() method matches a string against a regular expression.
The method returns an array containing the matches (if any) or null if no
matches are found.
// 👇️ [ 'A', 'B', 'C' ] console.log('Alice, Bob, Charlie'.match(/\b\w/g)); // 👇️ [ 'B', 'h', 'c' ] console.log('Bobby hadz com'.match(/\b\w/g));
We passed a regular expression to the String.match method.
The forward slashes / / mark the beginning and end of the regular expression.
The \b character matches a word boundary - the position where a word character
is not followed by or preceded by another word character.
We used the \b character to match characters at the beginning of the string
(not preceded by anything) or characters preceded by spaces.
The \w special character matches Latin characters [a-zA-Z], numbers [0-9]
and underscore _.
We used the g flag because we want to match all occurrences of first
characters and not just the first occurrence.
The last step is to use the Array.join() method to join the array into a
string.
// 👇️ ABC console.log('Alice, Bob, Charlie'.match(/\b\w/g).join('')); // 👇️ Bhc console.log('Bobby hadz com'.match(/\b\w/g).join(''));
Which approach you pick is a matter of personal preference. I'd use the
split() and map() approach as I find it more readable.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Get the first N characters of a String in JavaScript
- Get the first N elements of an Array in JavaScript
- Get the First Word of a String in JavaScript
- Get the First and Last Elements of an Array in JavaScript
- Get the first Character of a String in JavaScript
- Get the First and Last Date of a Month in JavaScript
- Get the First and Last Digits of a Number in JavaScript
- Get the First/Last element with specific Class name in JS
- How to Get the First Element of a Map in JavaScript
- How to Get the First Element of a Set in JavaScript

