Count the Number of Regex Matches using JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Count the Number of Regex Matches in JavaScript
To count the number of regex matches:
- Use the
String.match()method to match a string against a regular expression. - The
match()method returns an array of regex matches. - Access the
lengthproperty on the array.
const str = 'one two one one'; const count = (str.match(/one/g) || []).length; console.log(count); // 👉️ 3

The String.match() method matches a string against a regular expression.
const str = 'one two one one'; const result = str.match(/one/g) || []; console.log(result); // 👉️ [ 'one', 'one', 'one' ]
null if no matches are found.The forward slashes / / mark the beginning and end of the regular expression.
In the example, we search for the substring one.
g (global) flag after the regex. The g flag allows us to match all occurrences of the regular expression in the string and not just the first occurrence.If no matches of the regex are found in the string, the match() method returns
null.
We used the logical OR (||) operator to provide a fallback value of an empty
array because accessing the length property on a null value would cause an
error.
const str = 'one two one one'; const count = (str.match(/one/g) || []).length; console.log(count); // 👉️ 3
The logical OR (||) operator returns the value to the right if the value to the left is falsy.
The falsy values are: null, undefined, false, 0, "" (empty string),
NaN (not a number).
All other values are truthy.
# Common regular expressions
Here are some examples of commonly used regular expressions.
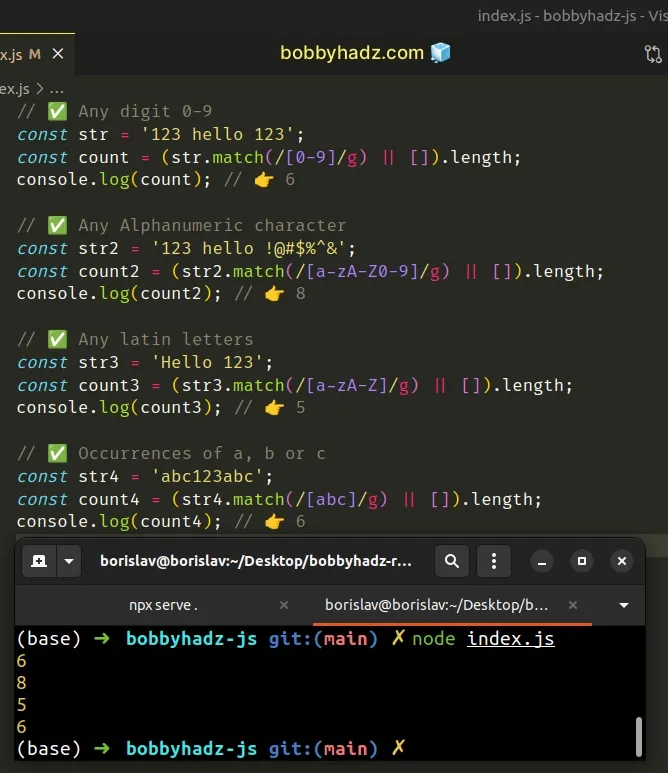
// ✅ Any digit 0-9 const str = '123 hello 123'; const count = (str.match(/[0-9]/g) || []).length; console.log(count); // 👉️ 6 // ✅ Any Alphanumeric character const str2 = '123 hello !@#$%^&'; const count2 = (str2.match(/[a-zA-Z0-9]/g) || []).length; console.log(count2); // 👉️ 8 // ✅ Any latin letters const str3 = 'Hello 123'; const count3 = (str3.match(/[a-zA-Z]/g) || []).length; console.log(count3); // 👉️ 5 // ✅ Occurrences of a, b or c const str4 = 'abc123abc'; const count4 = (str4.match(/[abc]/g) || []).length; console.log(count4); // 👉️ 6

The square brackets in the regular expression allow us to match ranges e.g.
digit ranges - [0-9], or letter ranges - [a-zA-Z].
They also allow us to match either one of multiple characters, e.g. [abc]
matches a, b, or c.
g (global) flag because if you don't, the regex will match only the first occurrence.If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Count the Number of Regex Matches using RegExp.exec()
You can also use the RegExp.exec() method to count the number of regex matches in a string.
const str = 'one two one one'; let count = 0; const regex = /one/g; while (regex.exec(str) !== null) { count += 1; } console.log(count); // 👉️ 3

The exec() method is very similar to String.match().
It returns null if the match fails, otherwise, it returns an array with the
match.
We used a while loop to iterate for as long as the method doesn't return
null.
On each iteration, we increment the count variable by 1.
Notice that we used the let keyword when declaring the variable.
Variables declared using const cannot be reassigned.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

