How to Add Minutes to a Date in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Add Minutes to a Date in JavaScript
To add minutes to a date:
- Use the
getMinutes()method to get the minutes of the specific date. - Use the
setMinutes()method to set the minutes for the date. - The
setMinutesmethod takes the minutes as a parameter and sets the value for the date.
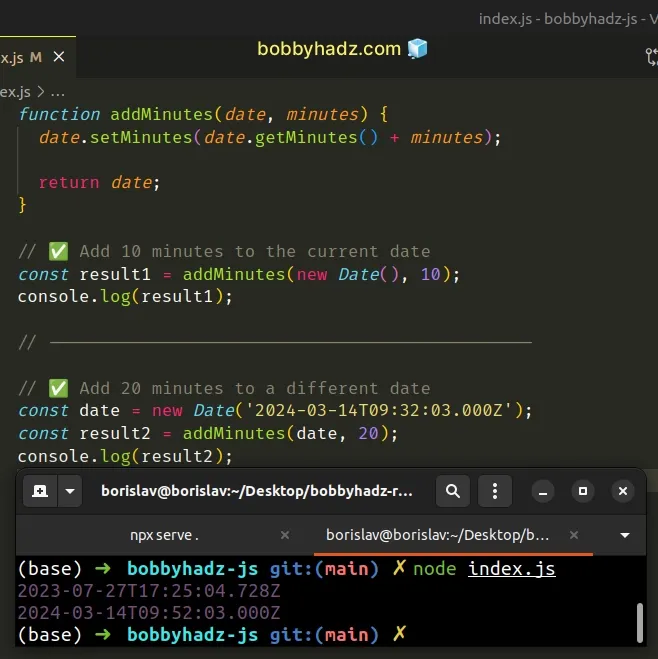
function addMinutes(date, minutes) { date.setMinutes(date.getMinutes() + minutes); return date; } // ✅ Add 10 minutes to the current date const result1 = addMinutes(new Date(), 10); console.log(result1); // 👉️ 2023-07-27T17:24:52.897Z // ----------------------------------------------- // ✅ Add 20 minutes to a different date const date = new Date('2024-03-14T09:32:03.000Z'); const result2 = addMinutes(date, 20); console.log(result2); // 👉️ 2024-03-14T09:52:03.000Z

The addMinutes function takes a Date object and N as parameters and adds N
minutes to the date.
If you need to add minutes to the current date, call the Date() constructor
without passing it any arguments.
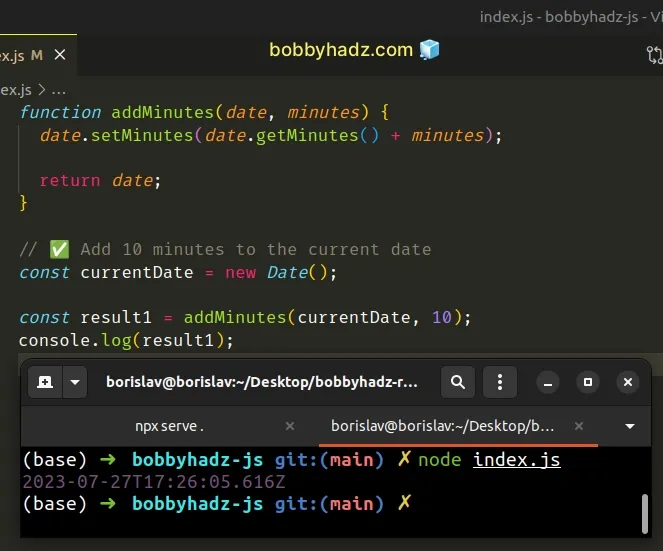
function addMinutes(date, minutes) { date.setMinutes(date.getMinutes() + minutes); return date; } // ✅ Add 10 minutes to the current date const currentDate = new Date(); const result1 = addMinutes(currentDate, 10); console.log(result1); // 👉️ 2023-07-27T17:26:05.616Z

The
Date.getMinutes()
method returns a number between 0 and 59 that represents the minutes in the
given date.
console.log(new Date().getMinutes()); // 👉️ 36
The setMinutes() method takes a number representing the minutes as a parameter and sets the value on the date.
The JavaScript Date object automatically takes care of rolling over the hours,
days, months and years if adding X minutes to the date changes their values.
function addMinutes(date, minutes) { date.setMinutes(date.getMinutes() + minutes); return date; } const date = new Date('2024-03-14T09:32:03.000Z'); const result = addMinutes(date, 36); console.log(result); // 👉️ 2024-03-14T10:08:03.000Z
We added 36 minutes to the date, so the hour had to be adjusted.
The Date object would automatically take care of adjusting the day of the
month, the month and the year as well.
# Add minutes to Date without mutation
Note that the setMinutes method mutates the Date object it was called on.
If you don't want to change the Date in place, you can create a copy of it
before calling the method.
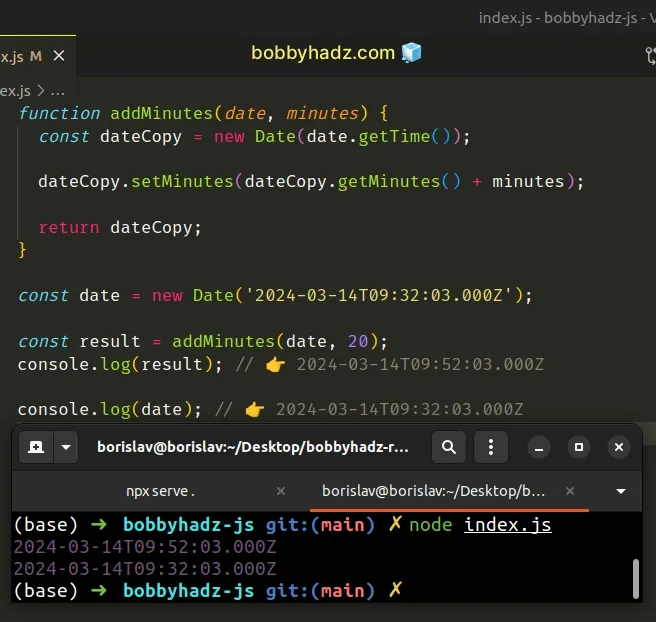
function addMinutes(date, minutes) { const dateCopy = new Date(date.getTime()); dateCopy.setMinutes(dateCopy.getMinutes() + minutes); return dateCopy; } const date = new Date('2024-03-14T09:32:03.000Z'); const result = addMinutes(date, 20); console.log(result); // 👉️ 2024-03-14T09:52:03.000Z console.log(date); // 👉️ 2024-03-14T09:32:03.000Z

When a Date object is passed to the Date() constructor, it gets converted to
a timestamp and can be used to create a copy of the date.
Mutating function parameters is a bad practice because calling the function with the same parameter multiple times returns different results.
Instead, pure functions like the one above return the same output when called with the same parameters.
# Add Minutes to a Date using date-fns
You can also use date-fns module to add minutes to a date.
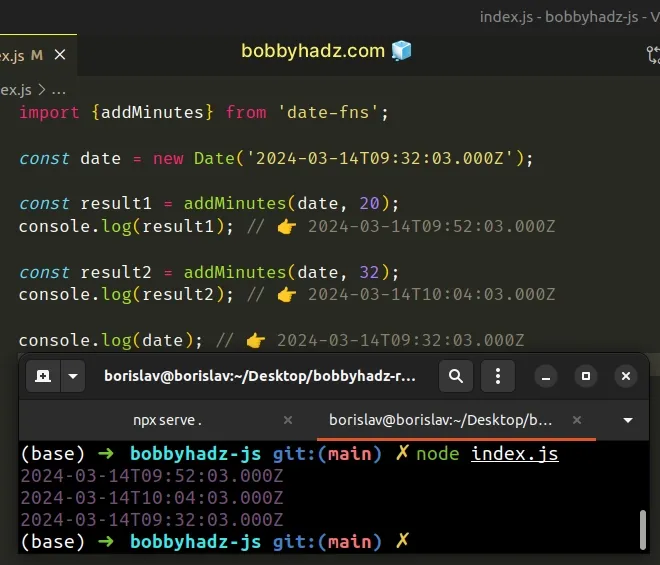
import {addMinutes} from 'date-fns'; const date = new Date('2024-03-14T09:32:03.000Z'); const result1 = addMinutes(date, 20); console.log(result1); // 👉️ 2024-03-14T09:52:03.000Z const result2 = addMinutes(date, 32); console.log(result2); // 👉️ 2024-03-14T10:04:03.000Z console.log(date); // 👉️ 2024-03-14T09:32:03.000Z

The addMinutes() function takes a date and the number of minutes to be added
to the date as parameters.
The function doesn't mutate the original date as shown in the example.
If you don't have date-fns installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install date-fns # ✅ install with YARN yarn add date-fns
# Add Minutes to a Date using moment.js
You can also use the moment.js module to add minutes to a date.
import moment from 'moment'; const date = new Date('2024-03-14T09:32:03.000Z'); const result1 = moment(date).add(20, 'minutes'); console.log(result1); // 👉️ 2024-03-14T09:52:03.000Z const result2 = moment(date).add(31, 'minutes'); console.log(result2); // 👉️ 2024-03-14T10:04:03.000Z console.log(date); // 👉️ 2024-03-14T09:32:03.000Z

We used the moment().add() method to add minutes to a date.
The method can be used to add years, quarters, months, weeks, days, hours, minutes, seconds or milliseconds to a date.
If you don't have moment installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install moment # ✅ install with YARN yarn add moment
The call to the add() method actually returns a moment object and not a
native JavaScript date.
If you need to convert the value to a JavaScript date, use the toDate()
method.
import moment from 'moment'; const date = new Date('2024-03-14T09:32:03.000Z'); const result1 = moment(date).add(20, 'minutes').toDate(); console.log(result1); // 👉️ 2024-03-14T09:52:03.000Z const result2 = moment(date).add(31, 'minutes').toDate(); console.log(result2); // 👉️ 2024-03-14T10:04:03.000Z console.log(date); // 👉️ 2024-03-14T09:32:03.000Z
The toDate() method takes care of converting the moment object to a native
JavaScript Date object.
I've also written an article on how to subtract hours or minutes from a Date.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

