TypeError: toISOString is not a function in JavaScript
Last updated: Mar 3, 2024
Reading time·2 min

# TypeError: toISOString is not a function in JavaScript
The "TypeError: toISOString is not a function" error occurs when the
toISOString() method is called on a value that is not a date object.
To solve the error, convert the value to a date before calling the method, or
make sure to only call the toISOString() method on valid date objects.

Here is an example of how the error occurs.
const d = Date.now(); console.log(d); // 👉️ 1639.... // ⛔️ TypeError: toISOString is not a function const result = d.toISOString();

The Date.now() function returns an integer, so calling the
Date.toISOString()
method on an integer caused the error.
# Only call the toISOString() method on valid Date objects
To solve the error, make sure to only call the toISOString() method on valid
Date objects.
// ✅ Works const d1 = new Date().toISOString(); console.log(d1); const d2 = new Date('Sept 24, 22 13:20:18').toISOString(); console.log(d2); // 👉️ 2022-09-24...

You can get a Date object by passing a valid date to the
Date() constructor.
Note that if an invalid date is passed to the Date() constructor, you would
get the "Invalid time value" RangeError.
// ⛔️ RangeError: invalid time value const d1 = new Date('invalid').toISOString(); console.log(d1);
You can console.log the value you are calling the toISOString method on to
check if it's a valid Date object.
# Check if the value is a valid Date object
You could also conditionally check if the value is a Date object.
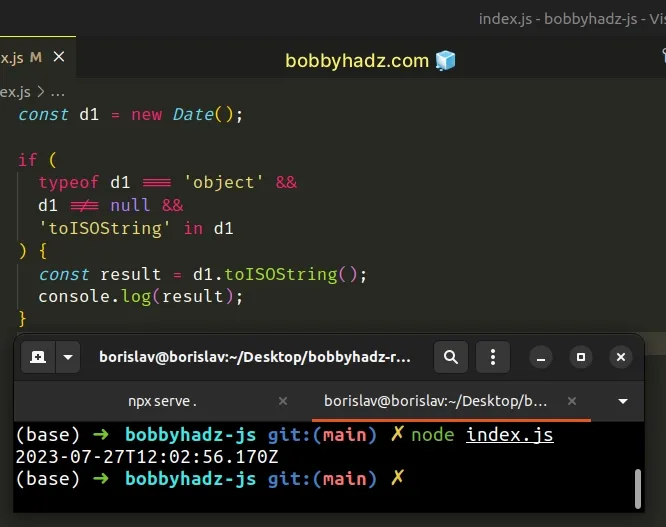
const d1 = new Date(); if ( typeof d1 === 'object' && d1 !== null && 'toISOString' in d1 ) { const result = d1.toISOString(); console.log(result); }

Our if statement uses the logical AND (&&) operator, so for the if block to
run, all the conditions have to be met.
We first check if the d1 variable stores a value with a type of object,
because dates have a type of object.
We then
check that the variable is not equal to null.
Unfortunately, if you console.log(typeof null), you will get an "object"
value back, so we have to make sure the value is not null.
console.log(typeof null); // 👉️ "object"
toISOString property.Then we know we can safely call the toISOString() method on the object.
This approach is called duck-typing.
When using duck-typing, we simply check if the object implements specific properties or methods and if it does, we assume it's an object of the correct type.

