Check if Array contains only Numbers in JavaScript
Last updated: Mar 2, 2024
Reading time·3 min

# Check if an Array contains only Numbers in JavaScript
To check if an array contains only numbers:
- Use the
Array.every()method to iterate over the array. - Check if the type of each element is
number. - The
every()method will returntrueif the array contains only numbers andfalseotherwise.
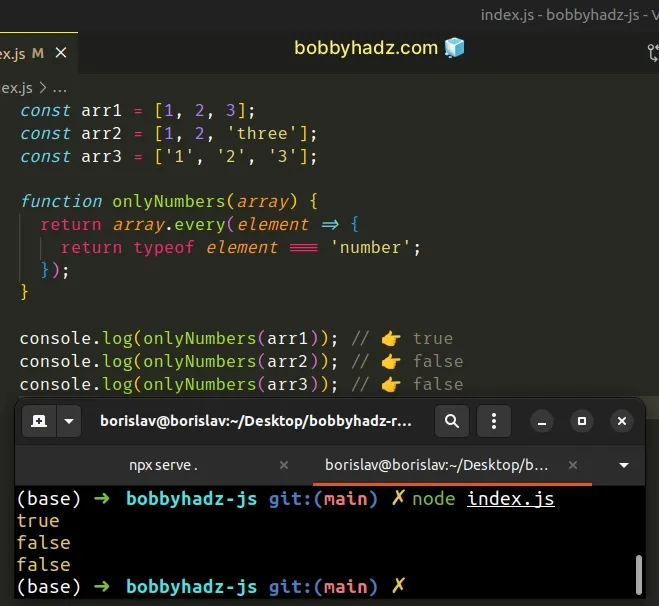
const arr1 = [1, 2, 3]; const arr2 = [1, 2, 'three']; const arr3 = ['1', '2', '3']; function onlyNumbers(array) { return array.every(element => { return typeof element === 'number'; }); } console.log(onlyNumbers(arr1)); // 👉️ true console.log(onlyNumbers(arr2)); // 👉️ false console.log(onlyNumbers(arr3)); // 👉️ false

The function we passed to the Array.every() method gets called with each element in the array until it returns a falsy value or iterates over the entire array.
every() method short-circuits returning false.On each iteration, we check if the element has a type of number and return the
result.
The condition has to be satisfied for all array elements for the every()
method to return true.
If your array contains numbers that might be of type string, use the
following approach instead.
const arr1 = [1, 2, 3]; const arr2 = [1, 2, 'three']; const arr3 = ['1', '2', '3']; function onlyNumbers(array) { return array.every(element => { return !isNaN(element); }); } console.log(onlyNumbers(arr1)); // 👉️ true console.log(onlyNumbers(arr2)); // 👉️ false console.log(onlyNumbers(arr3)); // 👉️ true
We used the isNaN() function to determine if the passed-in value can be converted to a number.
console.log(isNaN('test')); // 👉️ true console.log(isNaN('1')); // 👉️ false
An easy way to think about it is:
- The
isNaN()(is Not a Number) function tries to convert the passed-in element to a number and returnstrueif it can't. - We negate the result by using the logical NOT
!operator, to check if all elements in the array can be converted to numbers.
You can also use a for...of loop to check if an array contains only numbers.
# Check if an array contains only numbers using a for...of loop
This is a three-step process:
- Use a
for...ofloop to iterate over the array. - Check if the type of each element is not equal to
number. - If the condition is met, return
falseand exit the loop.
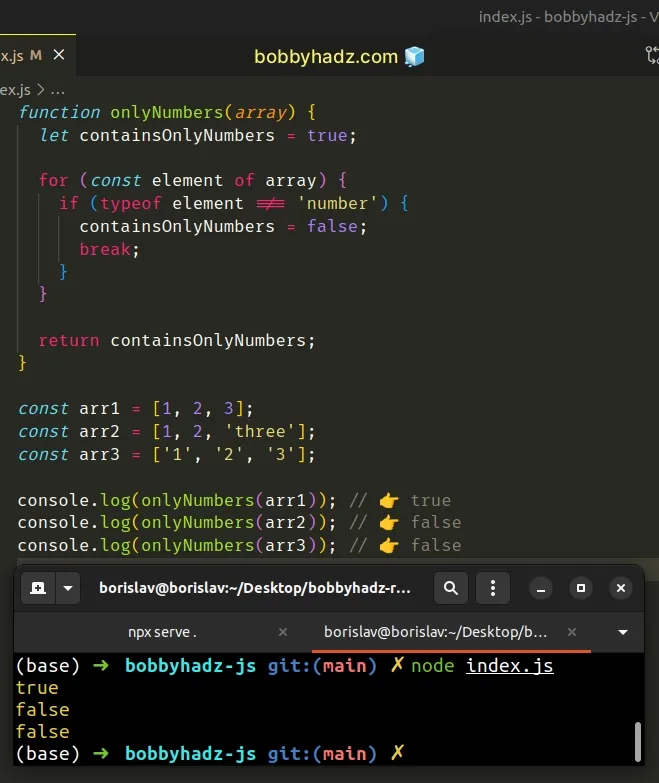
function onlyNumbers(array) { let containsOnlyNumbers = true; for (const element of array) { if (typeof element !== 'number') { containsOnlyNumbers = false; break; } } return containsOnlyNumbers; } const arr1 = [1, 2, 3]; const arr2 = [1, 2, 'three']; const arr3 = ['1', '2', '3']; console.log(onlyNumbers(arr1)); // 👉️ true console.log(onlyNumbers(arr2)); // 👉️ false console.log(onlyNumbers(arr3)); // 👉️ false

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we check if the current element doesn't have a type of
number.
If the condition is met, we set the containsOnlyNumbers boolean to false and
use the break statement to exit the for...of loop.
The onlyNumbers() function takes an array and returns true if the array
contains only numbers and false otherwise.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

