Check if an Array contains Duplicates in JavaScript
Last updated: Mar 2, 2024
Reading time·5 min

# Table of Contents
- Check if an Array contains Duplicates in JavaScript
- Check if an Array contains Duplicates with some()
- Check if an array contains duplicate objects using
Set() - Check if an array contains duplicate objects using
Array.map()
# Check if an Array contains Duplicates in JavaScript
To check if an array contains duplicates:
- Pass the array to the
Set()constructor and access thesizeproperty. - Compare the size of the
Setto the array's length. - If the
Setcontains as many values as the array, the array doesn't contain duplicates.
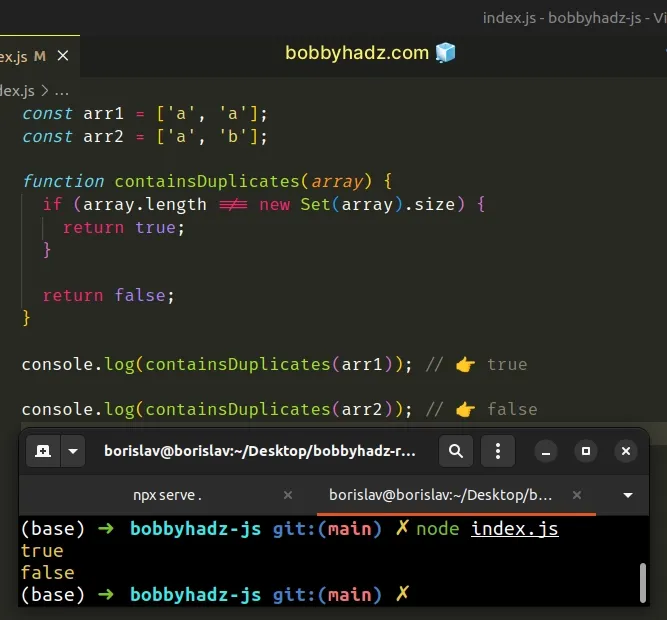
const arr1 = ['a', 'a']; const arr2 = ['a', 'b']; function containsDuplicates(array) { if (array.length !== new Set(array).size) { return true; } return false; } console.log(containsDuplicates(arr1)); // 👉️ true console.log(containsDuplicates(arr2)); // 👉️ false

We used the Set object to remove all duplicates from the array.
Set object stores unique values and removes all duplicates automatically.When an array containing duplicates is passed to the Set() constructor, all
duplicates get removed.
console.log(new Set(['a', 'a', 'a'])); // 👉️ { 'a' }
The size property on the Set returns the number of values the Set
contains.
Set object contains as many values as the array, then the array doesn't contain any duplicates.If the array's length is not equal to the length of the Set object, the array
contains duplicates.
const arr1 = ['a', 'a']; const arr2 = ['a', 'b']; function containsDuplicates(array) { if (array.length !== new Set(array).size) { return true; } return false; } console.log(containsDuplicates(arr1)); // 👉️ true console.log(containsDuplicates(arr2)); // 👉️ false
You can also use the Array.some() method to check if an array contains
duplicates.
# Check if an Array contains Duplicates with some()
This is a three-step process:
- Use the
Array.some()method to iterate over the array. - Check if the index of the first occurrence of the current value is NOT equal to the index of its last occurrence.
- If the condition is met, then the array contains duplicates.
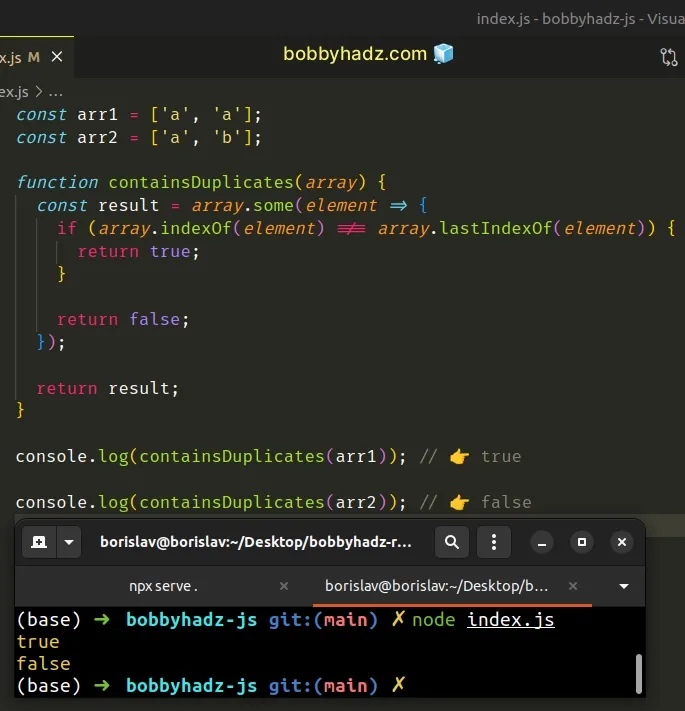
const arr1 = ['a', 'a']; const arr2 = ['a', 'b']; function containsDuplicates(array) { const result = array.some(element => { if (array.indexOf(element) !== array.lastIndexOf(element)) { return true; } return false; }); return result; } console.log(containsDuplicates(arr1)); // 👉️ true console.log(containsDuplicates(arr2)); // 👉️ false

The function we passed to the Array.some() method gets called with each
element in the array until it returns a truthy value or iterates over the entire
array.
If the function returns true at least once, the some() method
short-circuits returning true.
if statement checks if the index of the first occurrence of an element is NOT equal to the index of the last occurrence of the same element.If the first and last indexes of an element in an array are different, the value is contained at least twice in the array.
If the condition is met at least once, the some() method short-circuits
returning true.
This is good for performance because we don't need to needlessly loop after we have the solution.
You can check if an array contains duplicate objects using the Set()
constructor.
# Check if an array contains duplicate objects using Set()
This is a three-step process:
- Use the
Array.map()method to get an array of the values of the relevant property. - Pass the array to the
Set()constructor to remove the duplicates. - Check if the length of the
Setis less than the length of the array.
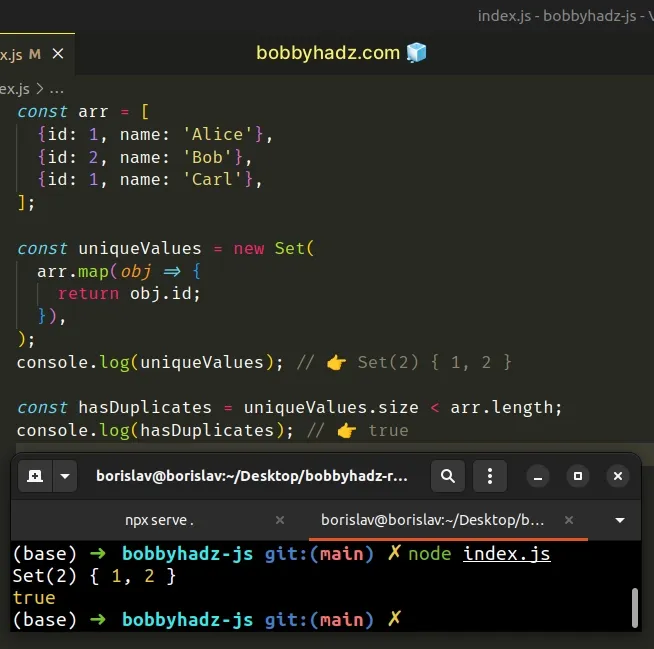
const arr = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}, {id: 1, name: 'Carl'}, ]; const uniqueValues = new Set( arr.map(obj => { return obj.id; }), ); console.log(uniqueValues); // 👉️ Set(2) { 1, 2 } const hasDuplicates = uniqueValues.size < arr.length; console.log(hasDuplicates); // 👉️ true

The function we passed to the Array.map() method gets called with each element
(object) in the array.
We used the Array.map() method to get an array of all of the values of the
id property.
The next step is to pass the array to the Set() constructor to remove all of
the duplicates.
Set object is less than the length of the array, then the array contains duplicate objects.You can also use the Array.map() and Array.some() methods to check if an
array contains duplicate objects.
# Check if an array contains duplicate objects using Array.map()
This is a three-step process:
- Use the
Array.map()method to get an array of the values of the relevant object property. - Use the
Array.some()method to check if each value is contained multiple times in the array. - If the condition is met, the array contains duplicate objects.
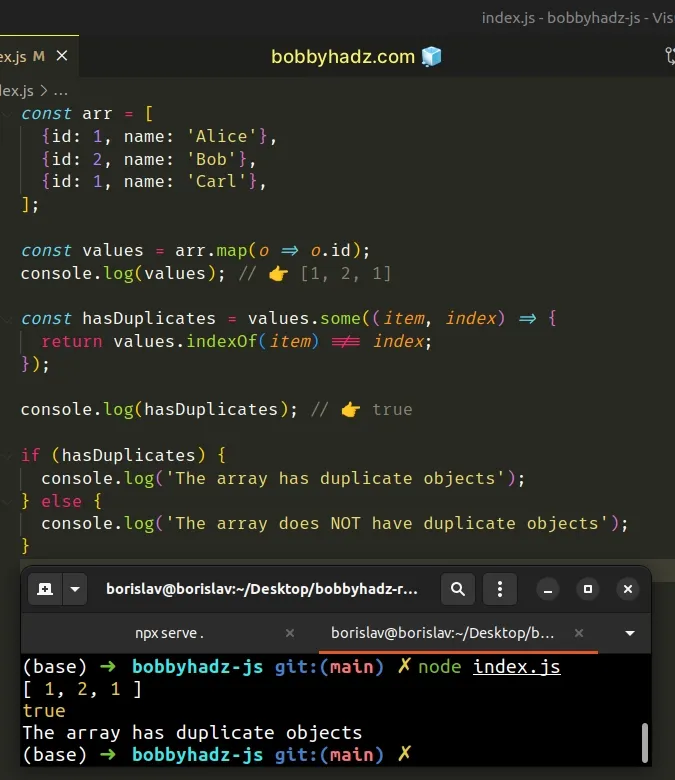
const arr = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}, {id: 1, name: 'Carl'}, ]; const values = arr.map(o => o.id); console.log(values); // 👉️ [1, 2, 1] const hasDuplicates = values.some((item, index) => { return values.indexOf(item) !== index; }); console.log(hasDuplicates); // 👉️ true if (hasDuplicates) { console.log('The array has duplicate objects'); } else { console.log('The array does NOT have duplicate objects'); }

The function we passed to the Array.map() method gets called with each element
(object) in the array.
We returned the value of the id property on each iteration, but the property
you use to check for uniqueness might be different.
At this point, we have an array that stores all of the values of the relevant property.
const arr = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}, {id: 1, name: 'Carl'}, ]; const values = arr.map(o => o.id); console.log(values); // 👉️ [1, 2, 1] const hasDuplicates = values.some((item, index) => { return values.indexOf(item) !== index; });
The next step is to use the Array.some() method to iterate over the array.
On each iteration, we use the indexOf() method to get the index of the first
occurrence of the value in the array.
If the hasDuplicates variable stores a true value, the array contains
duplicate objects, otherwise, no duplicate objects are contained in the array.
Here is another similar example of checking if an array contains duplicate
objects by using the Array.some() method with a Set object.
const arr = [ {id: 1, name: 'Alice'}, {id: 2, name: 'Bob'}, {id: 1, name: 'Carl'}, ]; const seen = new Set(); const hasDuplicates = arr.some(obj => { return seen.size === seen.add(obj.id).size; }); console.log(seen); // 👉️ Set(2) { 1, 2 } console.log(hasDuplicates); // 👉️ true
We declared a seen variable that stores an empty Set object and used the
Array.some() method to iterate over the array of objects.
On each iteration, we compare the length of the Set to the length of the Set
after adding the value of the id property of the current object to the Set.
If the expression evaluates to true, then we've added a duplicate value to the
Set, so its length didn't get updated.
If the expression returns true, the array contains duplicate objects,
otherwise, the array doesn't contain any duplicate objects.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

