Specify multiple conditions in an if statement in JS
Last updated: Mar 3, 2024
Reading time·4 min

# Specify multiple conditions in an if statement
Use the logical AND (&&) and logical OR (||) operators to specify multiple conditions in an if statement.
When using logical AND (&&), all conditions have to be met for the if block
to run.
When using logical OR (||), at least one condition has to be met for the if
block to run.
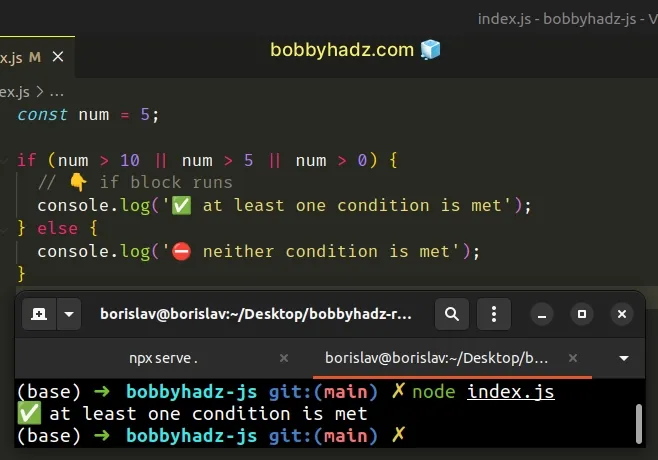
// ✅ Using logical OR (||) - at least 1 condition has to be met const num = 5; if (num > 10 || num > 5 || num > 0) { // 👇️ if block runs console.log('✅ at least one condition is met'); } else { console.log('⛔️ neither condition is met'); }

We used the logical OR (||) operator to
chain multiple conditions in an if statement.
true, the if block will run.If none of the conditions return true, the else block will run.
# Using the logical AND (&&) operator - all conditions have to be met
Here's an example of specifying multiple conditions using the logical AND (&&) operator.
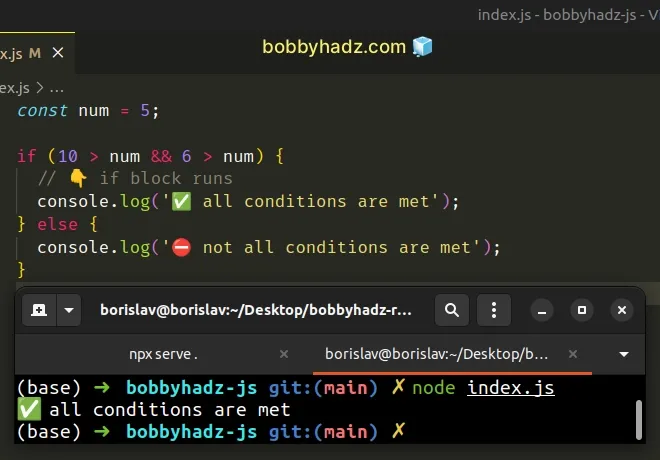
// ✅ Using logical AND (&&) - all conditions have to be met const num = 5; if (10 > num && 6 > num) { // 👇️ if block runs console.log('✅ all conditions are met'); } else { console.log('⛔️ not all conditions are met'); }

if statement, all conditions have to be met for the if block to run.Both conditions in the example return true, so the if block is run.
# Using the logical AND (&&) and logical OR (||) operators in a single if
You can also use the logical AND (&&) and logical OR (||) operators in a single
if statement.
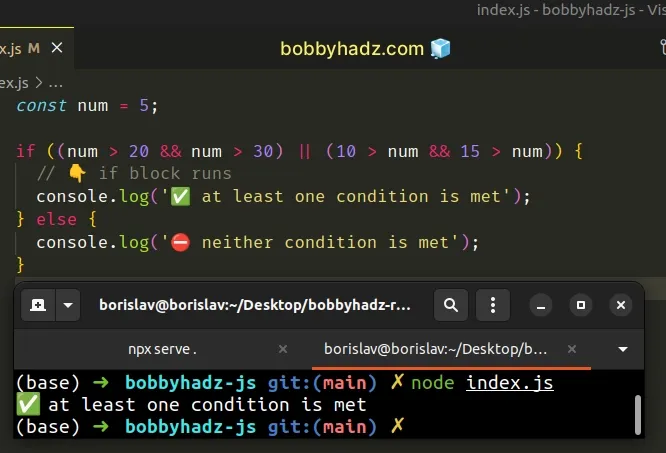
const num = 5; if ((num > 20 && num > 30) || (10 > num && 15 > num)) { // 👇️ if block runs console.log('✅ at least one condition is met'); } else { console.log('⛔️ neither condition is met'); }

First, the condition to the left (in the parentheses) is evaluated and returns
false.
Then the logical OR (||) operator evaluates the condition to the right.
The condition to the right evaluates to true, so the if block is run.
Notice that we used parentheses to group our code and make it more readable.
# Using the every() method to specify multiple conditions
This is a two-step process:
- Add the conditions to an array.
- Use the
Array.every()method to iterate over the array. - Return each condition.
const num = 5; const conditions = [num > 1, num > 2, num > 3]; const allConditionsMet = conditions.every( condition => condition, ); console.log(allConditionsMet); // 👉️ true if (allConditionsMet) { // 👇️ this runs console.log('All conditions are met'); } else { console.log('Not all conditions are met'); }
We stored the conditions we wanted to check for in an array.
The function we passed to the Array.every() method gets called with each element in the array.
On each iteration, we return the current condition as is.
The every() method returns true if the callback function returns a truthy
value on all iterations.
The code sample checks if all of the specified conditions are met.
# Using the some() method to specify multiple conditions
If you need to check if at least one of the specified conditions is met, use the
Array.some() method.
- Add the conditions to an array.
- Use the
Array.some()method to iterate over the array. - Return each condition.
const num = 5; const conditions = [num > 10, num > 20, num > 3]; const atLeastOneConditionMet = conditions.some( condition => condition, ); console.log(atLeastOneConditionMet); // 👉️ true if (atLeastOneConditionMet) { // 👇️ this runs console.log('At least one condition is met'); } else { console.log('None of the conditions are met'); }
The function we passed to the Array.some() method gets called with each condition from the array.
On each iteration, we return the condition as is.
If the callback function returns a truthy value at least once, the some()
method returns true and short-circuits.
Otherwise, the some() method iterates over the entire array and returns
false.
The code sample checks if at least one of the specified conditions is met.
# Using an if/else if /else statement
You can also use an if/else if/else statement to specify multiple conditions.
const num = 5; if (num > 5) { console.log('num is greater than 5'); } else if (num > 0) { // 👇️ this runs console.log('num is greater than 0'); } else { console.log('num is less than or equal to 0'); }
The if statement checks if the variable stores a number greater than 5.
The condition isn't met, so the else if condition is evaluated.
The condition checks if the variable stores a number greater than 0.
The condition is met, so the else if block is run.
The else statement is only run if the conditions in the if and else if
statements evaluate to false.
const num = 0; if (num > 5) { console.log('num is greater than 5'); } else if (num > 0) { console.log('num is greater than 0'); } else { // 👇️ this runs console.log('num is less than or equal to 0'); }
The num variable stores a value of 0, so the if and else if statements
evaluate to falsy, so the else block is run.
You can also use as many else if statements as necessary.
const num = -5; if (num > 5) { console.log('num is greater than 5'); } else if (num > 0) { console.log('num is greater than 0'); } else if (num > -10) { // 👇️ this runs console.log('num is greater than -10'); } else { console.log('num is less than or equal to -10'); }
The second else if statement checks if the num variable stores a value
greater than -10.
The condition is met, so its code block runs.
If none of the conditions are met, the else block runs.
You don't have to specify an else statement if you don't need it.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

