Get the Index of the Max/Min value in Array in JavaScript
Last updated: Mar 1, 2024
Reading time·5 min

# Table of Contents
# Get the Index of the Max value in an Array in JavaScript
To get the index of the max value in an array:
- Use the
Math.max()method to get the max value in the array. - Use the
String.indexOf()method to get the index of the max value. - The
indexOf()method returns the index of the value in the array or-1if the value isn't found.
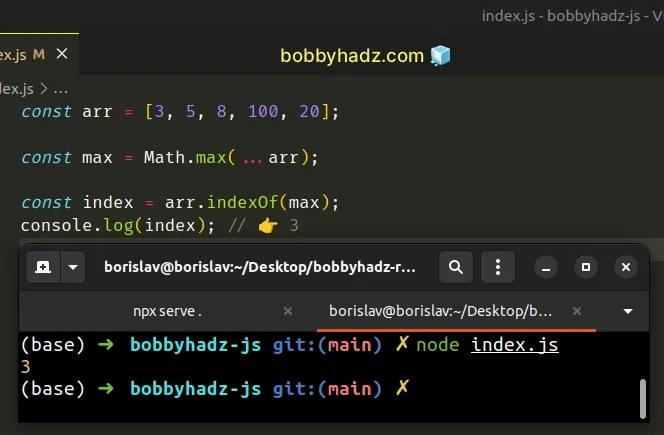
const arr = [3, 5, 8, 100, 20]; const max = Math.max(...arr); const index = arr.indexOf(max); console.log(index); // 👉️ 3

If you need to get the index of the min value, use the Math.min() function
instead.
const arr = [10, 5, 0, 15, 30]; const min = Math.min(...arr); const index = arr.indexOf(min); console.log(index); // 👉️ 2
We used the Math.max() method to get the max value in the array.
The Math.max() method expects multiple, comma-separated numbers as arguments,
so we can't just pass it an array directly.
const max = Math.max(3, 5, 8) console.log(max) // 👉️ 8
We used the
spread operator (...) to
unpack the values of the array and then we passed them as multiple,
comma-separated arguments to the Math.max() method.
const arr = [3, 5, 8, 100, 20]; const max = Math.max(...arr); const index = arr.indexOf(max); console.log(index); // 👉️ 3
The last step is to use the
Array.indexOf()
method to get the index of the max value.
indexOf method would return only the index of the first occurrence.You can use a for loop to get the index of all max values in the array.
# Get the indexes of all elements with the max value in an array
To get the indexes of all elements with the max value in an array:
- Use the
Math.max()method to get the max value in the array. - Declare an
indexesvariable that stores an empty array. - Iterate over the array and push only the indexes of the max values to the
indexesarray.
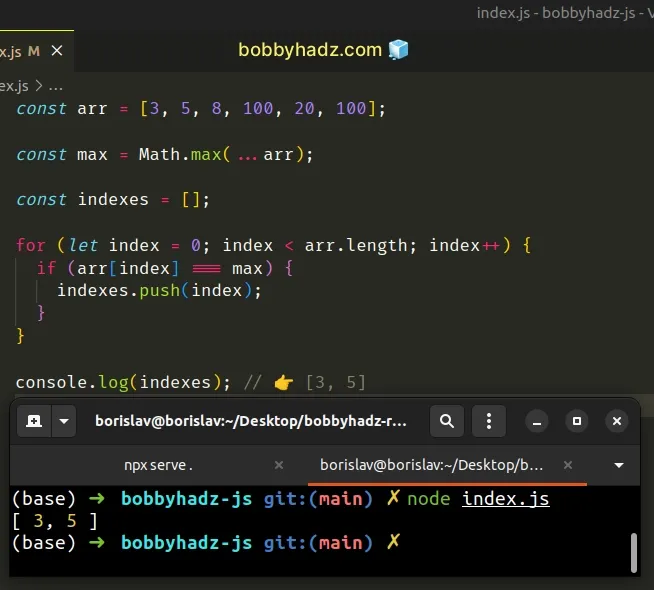
const arr = [3, 5, 8, 100, 20, 100]; const max = Math.max(...arr); const indexes = []; for (let index = 0; index < arr.length; index++) { if (arr[index] === max) { indexes.push(index); } } console.log(indexes) // 👉️ [3, 5]

We used a for loop to iterate for array.length iterations.
indexes array.The indexes array stores the index of all occurrences of the max value in
the array.
You can also use the Array.reduce() method.
# Get the Index of the Max value in an Array using Array.reduce()
This is a three-step process:
- Use the
Array.reduce()method to iterate over the array. - Check if the current element is greater than the accumulator.
- If the condition is met, return the current index, otherwise, return the accumulator.
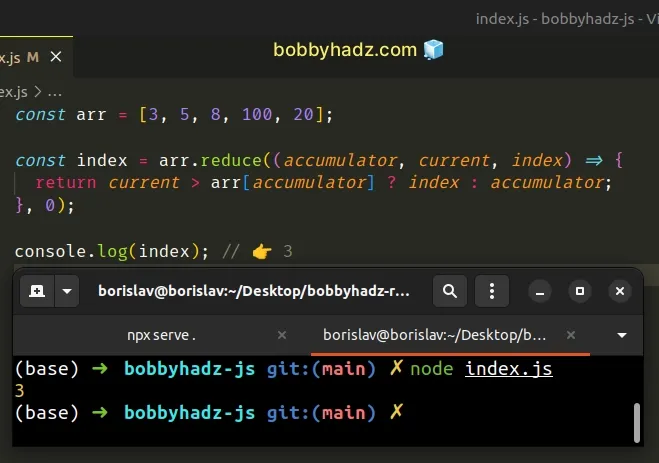
const arr = [3, 5, 8, 100, 20]; const index = arr.reduce((accumulator, current, index) => { return current > arr[accumulator] ? index : accumulator; }, 0); console.log(index); // 👉️ 3

The function we passed to the Array.reduce() method gets called with the
accumulator value, the current array element and the current index.
Array.reduce() is used as the initial value for the accumulator variable.We used 0 as the initial value.
Whatever we return from the function gets set as the new value of the accumulator variable.
On each iteration, we check if the current list item is greater than the element
at the accumulator index.
If the condition is met, the current index is returned, otherwise, the
accumulator index is returned.
After the last iteration, the index variable stores the index of the max value
in the array.
# Get the Index of the Min value in an Array in JavaScript
To get the index of the min value in an array:
- Use the
Math.min()method to get the min value in the array. - Use the
Array.indexOf()method to get the index of the min value. - The
indexOfmethod returns the index of the first occurrence of the value in the array.
const arr = [10, 5, 0, 15, 30]; const min = Math.min(...arr); const index = arr.indexOf(min); console.log(index); // 👉️ 2
We used the spread (...) operator when we called the Math.min() method.
Math.min() method expects comma-separated numbers as arguments, so we can't directly pass it an array.const min = Math.min(10, 5, 0) console.log(min) // 👉️ 0
We used the spread operator (...) to unpack the values of the array and passed
them as multiple, comma-separated arguments to the Math.min() method.
We then used the
Array.indexOf()
method to find the index of the first occurrence of the min value.
const arr = [10, 5, 0, 15, 30]; const min = Math.min(...arr); const index = arr.indexOf(min); console.log(index); // 👉️ 2
0, the indexOf method would return the index of the first occurrence.If you need to
find the index of all occurrences
of the min value in the array, use a for loop.
const arr = [10, 5, 0, 15, 30, 0, 0]; const min = Math.min(...arr); console.log(min); // 👉️ 0 const indexes = []; for (let i = 0; i < arr.length; i++) { if (arr[i] === min) { indexes.push(i); } } console.log(indexes); // 👉️ [2, 5, 6]
We used the Mah.min() method to find the min value in the array and used a
for loop to iterate over the array.
On each iteration, we check if the current array element is equal to the min
value.
If the condition is met, we push the current index into the indexes array.
The indexes array stores the index of all occurrences of the min value in
the array.
You can also use the Function.apply() method as an alternative to the spread
(...) operator.
# Get the Index of the Min value in an Array using Function.apply()
This is a three-step process:
- Use the
Function.apply()method in the call to theMath.min()method. - Use the
Array.indexOf()method to get the index of the min value. - The
indexOfmethod returns the index of the first occurrence of the value in the array.
const arr = [10, 5, 0, 15, 30]; // 👇️ now using apply, instead of ... const min = Math.min.apply(null, arr); const index = arr.indexOf(min); console.log(index); // 👉️ 2
The only difference in the code is how we get the minimum value in the array.
The arguments we passed to the Function.apply() method are:
- The
thisargument - for our purposes it is irrelevant. - The array whose values will be passed to the
Math.min()method as multiple, comma-separated arguments.
Under the hood, the apply method unpacks the values of the array and passes
them as multiple arguments to the function the method is called on.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

