Check if all Object Properties are Null in JavaScript
Last updated: Mar 1, 2024
Reading time·5 min

# Table of Contents
- Check if all Object Properties are Null
- Check if all Object properties are True
- Check if all Object properties are Falsy
- Check if all values in an object are Truthy in JavaScript
- Set all Values in an Object to Null in JavaScript
# Check if all Object Properties are Null
To check if all of an object's properties have a value of null:
- Use the
Object.values()method to get an array of the object's values. - Use the
Array.every()method to iterate over the array. - Check if each value is equal to
null. - The
every()method will returntrueif all values arenull.
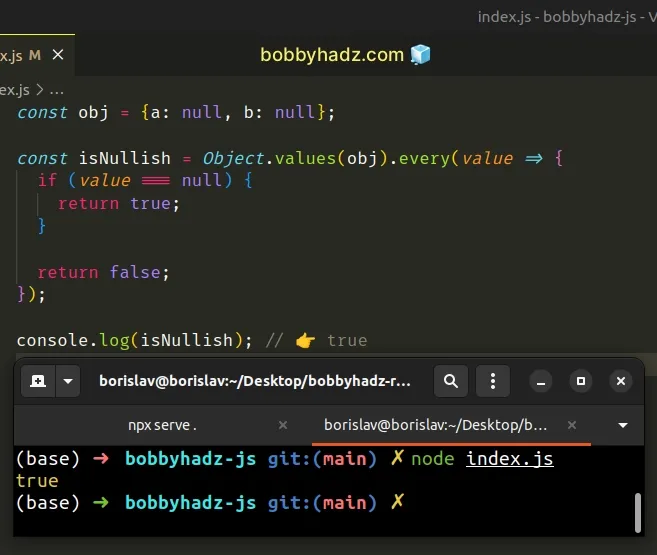
const obj = {a: null, b: null}; const isNullish = Object.values(obj).every(value => { if (value === null) { return true; } return false; }); console.log(isNullish); // 👉️ true

NOTE: If you just need to check if an object is empty, use the
Object.keys() method.
const obj = {a: null, b: null}; if (Object.keys(obj).length === 0) { console.log('The object is empty'); } else { console.log('The object is NOT empty'); }
We used the Object.values() method to get an array of the object's values.
const obj = {a: null, b: null}; // 👇️ [null, null] console.log(Object.values(obj));
The function we passed to the Array.every() method gets called with each value in the array.
If the value is equal to null, the function returns true, otherwise false
is returned.
Array.every() method will return true only if the callback function returns true for all values in the array.If the every() method returns true, then all of the object's values are
null.
You can also check if the object's values are set to null, undefined or
empty string, or any other value that your use case requires.
const obj = {a: null, b: undefined, c: ''}; const isNullUndefEmptyStr = Object.values(obj).every(value => { // 👇️ check for multiple conditions if (value === null || value === undefined || value === '') { return true; } return false; }); console.log(isNullUndefEmptyStr); // 👉️ true
The code sample checks if each value in the object is null, undefined or
empty string.
We used the || (OR) operator, which means that only 1 of the 3 conditions
has to be satisfied for the if block to run.
# Check if all Object properties are True
The same approach can be used if you need to check if all object properties are
True.
const obj = { first: true, second: true, }; const allTrue = Object.values(obj).every( value => value === true ); console.log(allTrue); // 👉️ true

The allTrue variable stores a true value if all properties in the object are
true and false otherwise.
# Check if all Object properties are Falsy
You can also check if all values in an object are falsy.
The falsy values in JavaScript are: null, undefined, false, 0, ""
(empty string), NaN (not a number).
All other values in the language are truthy.
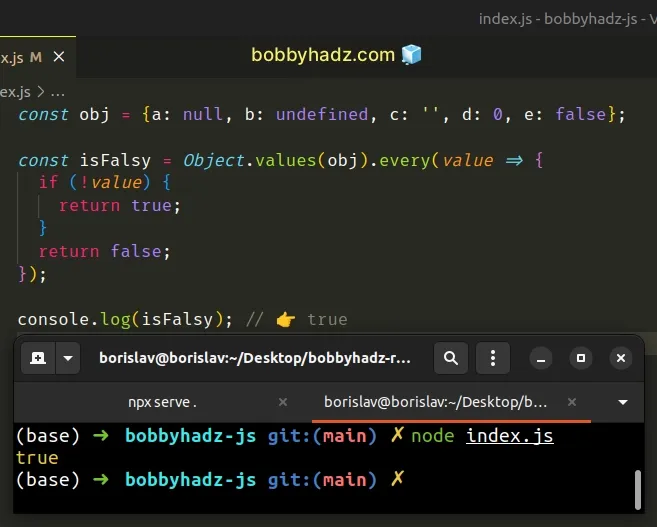
const obj = {a: null, b: undefined, c: '', d: 0, e: false}; const isFalsy = Object.values(obj).every(value => { if (!value) { return true; } return false; }); console.log(isFalsy); // 👉️ true

All of the values in the object are falsy, so the test function passes on all iterations.
We used the logical NOT (!) operator to convert each value to a boolean and flip the result.
Here are some examples of using the logical NOT operator.
console.log(!true); // 👉️ false console.log(!false); // 👉️ true console.log(!'hello'); // 👉️ false console.log(!''); // 👉️ true console.log(!null); // 👉️ true
The operator converts each value to its boolean representation and flips it.
If all of the values in the object are falsy, the test function we passed to the
every() method would return true on all iterations.
# Check if all values in an object are Truthy in JavaScript
To check if all values in an object are truthy:
- Use
Object.values()to get an array of the object's values. - Use the
Array.every()method to iterate over the array. - Return each value straight away.
const obj = { first: 'bobbyhadz.com', second: true, third: 1, }; const allTruthy = Object.values(obj).every(value => value); console.log(allTruthy); // 👉️ true

All of the values in the object are truthy, so the test function passes on all iterations because we return each value directly.
An alternative approach is to use a shorthand method, where we leverage the
Boolean() constructor.
const obj = { first: 'bobbyhadz.com', second: true, third: 1, }; const areTruthyShort = Object.values(obj).every(Boolean); console.log(areTruthyShort); // 👉️ true
The Boolean() constructor converts each element in the array to its boolean
representation and returns the result.
This code sample achieves the same result as the previous one, however, is a little more concise and implicit.
# Set all Values in an Object to Null in JavaScript
To set all values in an object to null:
- Use the
Object.keys()method to get an array of the object's keys. - Use the
forEach()method to iterate over the array. - Set each value in the object to
null.
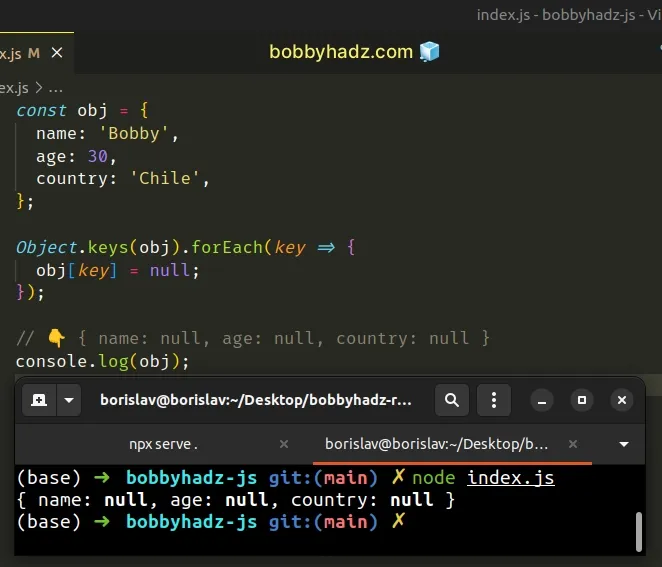
const obj = { name: 'Bobby', age: 30, country: 'Chile', }; Object.keys(obj).forEach(key => { obj[key] = null; }); // 👇️ { name: null, age: null, country: null } console.log(obj);

We used the Object.keys() method to get an array of the object's keys.
const obj = { name: 'Bobby', age: 30, country: 'Chile', }; // 👇️ [ 'name', 'age', 'country' ] console.log(Object.keys(obj));
The next step is to use the Array.forEach() method to iterate over the array.
forEach() method gets called with each element (key) in the array.On each iteration, we set the value of the current key of null.
After the last iteration, all of the values in the object will be set to null.
An alternative approach is to not mutate the object, but create a new object
using the Array.reduce() method.
# Set all Values in an Object to Null using reduce()
This is a three-step process:
- Use the
Object.keys()method to get an array of the object's keys. - Use the
Array.reduce()method to iterate over the array. - Set each object value to
nulland return the result.
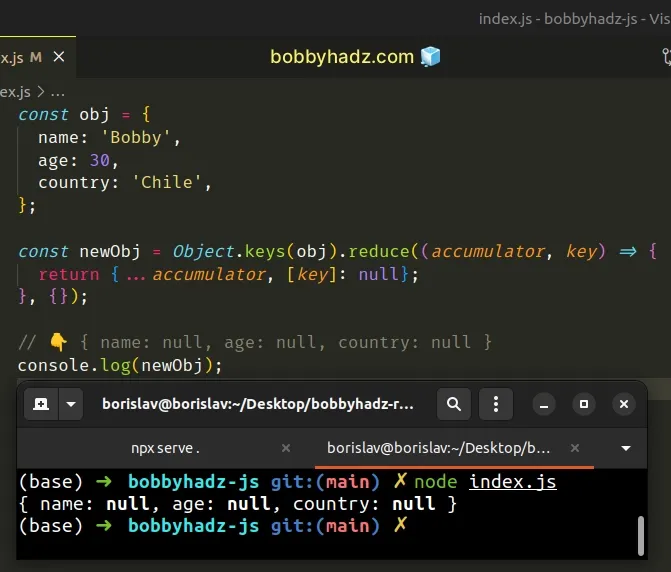
const obj = { name: 'Bobby', age: 30, country: 'Chile', }; const newObj = Object.keys(obj).reduce((accumulator, key) => { return {...accumulator, [key]: null}; }, {}); // 👇️ { name: null, age: null, country: null } console.log(newObj);

The function we passed to the Array.reduce() method gets called for each
element in the keys array.
We set the initial value for the accumulator variable to an empty object.
On each iteration, we use the
spread syntax (...) to
unpack the key-value pairs of the accumulated object into a new object, setting
the current property to null.
# Set all Values in an Object to Null using Object.fromEntries()
This is a three-step process:
- Use the
Object.keys()method to get an array of the object's keys. - Use the
Array.map()method to get an array of key-value pairs. - Use the
Object.fromEntries()method to create an object with null values from the array.
const obj = { name: 'Bobby', age: 30, country: 'Chile', }; const newObj = Object.fromEntries(Object.keys(obj).map(key => [key, null])); // 👇️ { name: null, age: null, country: null } console.log(newObj);
We called the Array.map() method on the array of keys.
The function we passed to the Array.map() method gets called with each element in the array.
On each iteration, we return an array containing the key and a null value.
const obj = { name: 'Bobby', age: 30, country: 'Chile', }; // 👇️ [ [ 'name', null ], [ 'age', null ], [ 'country', null ] ] console.log(Object.keys(obj).map(key => [key, null]));
The map() method returns a new array containing the values returned from the
callback function.
The last step is to use the Object.fromEntries() method to create an object
from the array of key-value pairs.
The Object.fromEntries() transforms a list of key-value pairs into an object.

