Invalid Host header when starting your server [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- Invalid Host header when starting your server
- Specifying the
hostin your Webpack config - Specify the allowed hosts in the allowedHosts array
- React.js: Set the DANGEROUSLY_DISABLE_HOST_CHECK environment variable to true
- Angular: Resolve the Invalid Host header error
# Invalid Host header when starting your server [Solved]
The error "Invalid Host header" when starting your server occurs because the
webpack-dev-server package added a host check since version 2.4.4.
You can resolve the issue by disabling the host check in your
webpack.config.js file or setting the allowedHosts property to all.
If you use a webpack-dev-server version greater than 4.0.0, set the
allowedHosts property to all in your webpack.config.js file.
// for Webpack dev server > 4.0.0 module.exports = { // ... rest devServer: { compress: true, port: 9000, // 👇️ set this property allowedHosts: 'all', }, };
When the allowedHosts property is set to all, then the host check is
disabled.
You can also set the allowedHosts property in your vue.config.js file if you
use Vue.js.
You can also set the option when using the CLI.
npx webpack serve --allowed-hosts all
You can also try to run the webpack serve command with the
--disable-host-check option.
npx webpack serve --disable-host-check
If you use a webpack-dev-server version less than 4.0.0, set the
disableHostCheck property to true.
// for Webpack dev server < 4.0.0 module.exports = { // ... rest devServer: { compress: true, port: 9000, // 👇️ set this property disableHostCheck: true, }, };
However, this approach should only be used when you only use
webpack-dev-server for local development because apps that don't check the
host are vulnerable to DNS rebinding attacks.
# Specifying the host in your Webpack config
If you want your server to be accessible externally, specify the host that
should be used in your webpack.config.js file.
module.exports = { // ... rest devServer: { compress: true, // 👇️ set this property host: 'example.com', }, };
You can also use 0.0.0.0 to specify all IPV4 addresses on the local machine.
If a host has two IP addresses and a server running on the host listens on
0.0.0.0, then it will be reachable on both IP addresses.
module.exports = { // ... rest devServer: { compress: true, // 👇️ set this property host: '0.0.0.0', }, };
You can also use the Webpack CLI to specify the host.
npx webpack serve --host 0.0.0.0
# Specify the allowed hosts in the allowedHosts array
You can also resolve the error by explicitly specifying the allowed hosts in the
allowedHosts array in your webpack.config.js file.
module.exports = { // ... rest devServer: { compress: true, port: 9000, // 👇️ set this property allowedHosts: [ '.ngrok.io', '.amazonaws.com', 'host.com', 'subdomain.host.com', 'subdomain2.host.com', 'host2.com', ], }, };
allowedHosts property in your vue.config.js file instead of in webpack.config.js.A value beginning with . can be used as a subdomain wildcard.
For example, .host.com will match host.com, www.host.com, and any other
subdomain of host.com.
You can also set the allowed-hosts option when using the Webpack CLI.
npx webpack serve --allowed-hosts .host.com --allowed-hosts host2.com
If none of the suggestions helped, you can try setting allowedHosts to all.
module.exports = { // ... rest devServer: { compress: true, port: 9000, // 👇️ set this property allowedHosts: 'all', }, };
Setting the allowedHosts property to all bypasses host checking.
You can also set the allowedHosts property in your vue.config.js file if you
use Vue.js.
# React.js: Set the DANGEROUSLY_DISABLE_HOST_CHECK environment variable to true
If you got the error in a Create React App project:
Create a
.envfile in the root directory (where yourpackage.jsonfile is) of your project.Sett the
DANGEROUSLY_DISABLE_HOST_CHECKenvironment variable totruein your.envfile.
DANGEROUSLY_DISABLE_HOST_CHECK=true

Make sure to restart your development server after making the change.
DANGEROUSLY_DISABLE_HOST_CHECK environment variable is set to true, the frontend and backend are treated as if they are on the same host and port.Note that the DANGEROUSLY_DISABLE_HOST_CHECK environment variable should only
be set to true when developing or testing local applications.
# Angular: Resolve the Invalid Host header error
If you got the error in an Angular application, try to set the
--disable-host-check option when issuing the ng serve command.
ng serve --host=0.0.0.0 --disable-host-check
You can also update the start script in your package.json file.
{ "scripts": { "start": "ng serve --host=0.0.0.0 --disable-host-check" } }
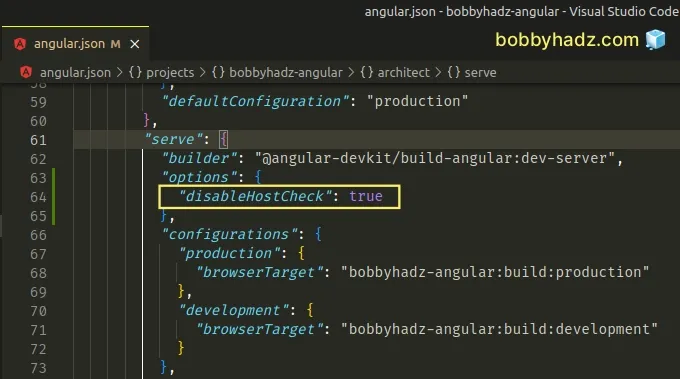
You can also resolve the issue by setting the disableHostCheck property to
true in your angular.json file.
The property is located under architect -> serve -> options.
{ "projects": { "YOUR_PROJECT": { "architect": { "serve": { "options": { "disableHostCheck": true } } } } } }

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- RangeError ERR_HTTP_INVALID_STATUS_CODE Invalid status code
- CORS error: Request header field Authorization is not allowed by Access-Control-Allow-Headers
- Cannot POST / error in Express and Node.js [Solved]
- Error: listen EADDRINUSE: address already in use [Solved]
- Error: Failed to lookup view "X" in views directory [Fixed]
- Route.get() requires callback functions but got a object Undefined
- TypeError: Failed to fetch and CORS in JavaScript [Solved]

