failed to load config from vite.config.js error [Solved]
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- failed to load config from vite.config.js error [Solved]
- Having an outdated Node.js version
- Try to Update the version of your vite package
- Try to run the npm update command
- Delete your node_modules folder and reinstall your dependencies
- Make sure you don't have any syntactical errors in your vite.config.js file
- Try using the .mjs extension for vite.config.js
- If you are on Windows, try using PowerShell
# failed to load config from vite.config.js error [Solved]
Here is the complete error message.
vite build failed to load config from /Users/BobbyHadz/project/vite.config.js error during build: 500 in endpoint /previews/start: import { defineConfig } from "vite"; Error: Cannot find module 'node:path'
# Having an outdated Node.js version
The error "failed to load config from vite.config.js" most commonly occurs when you have an old Node.js version.
Open your terminal and run the following command to check your version of Node.js.
node -v # or node --version

You should use the long-term supported version of Node.js
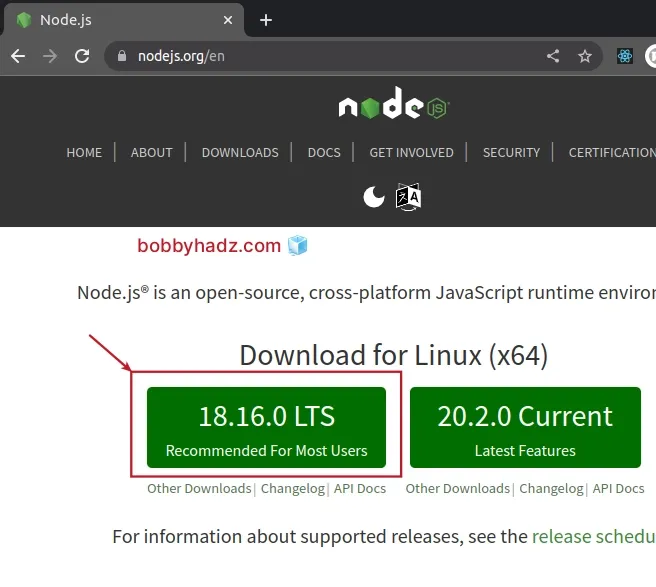
You can view the LTS version by clicking on the following link.

If your Node.js version is outdated (e.g. 14 or 16), you can download and install the LTS version from the official Node.js website.
Alternatively, you can use the NVM (node version manager) package, which is a utility used to manage your Node.js versions:
You can click on the NVM link that relates to you and follow the step-by-step instructions.
Once you install the long-term supported Node.js version:
- Check your Node.js version again.
node -v

- Try to issue the
npm run buildornpm run devcommand from the root directory of your Vite project.
npm run build npm run dev
The issue should be resolved once you update your Node.js version.
# Try to Update the version of your vite package
If the error persists, open your terminal in your project's root directory
(where your package.json file is) and update the version of your vite
package.
# with NPM npm install vite@latest --save-dev # or with YARN yarn add vite@latest --dev

Try to issue the npm run build or npm run dev command once vite is
updated.
npm run build npm run dev
If the issue persists, try to pin the version of vite to 4.2.2.
# with NPM npm install vite@4.2.2 --save-dev # or with YARN yarn add vite@4.2.2 --dev

Open your package.json file and verify that the vite package has a version
of 4.2.2.
Try to issue the npm run build or npm run dev command after making the
change.
npm run build npm run dev
# Try to run the npm update command
If the error persists, open your terminal in your project's root directory and
run the npm update command.
npm update
The npm update command respects semver. It updates the packages with a fuzzy version to the latest version and installs missing dependencies.
If you use yarn, use the yarn upgrade command instead.
yarn upgrade

# Delete your node_modules folder and reinstall your dependencies
If the issue persists, try to delete your node_modules folder and reinstall
your dependencies.
Open your terminal in your project's root directory (where your package.json
file is).
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Try to restart your Vite development server after reinstalling your
node_modules.
npm run dev
If the issue persists, try to run the following commands.
npm install --include=dev

The command makes sure that your development dependencies are also installed.
# Make sure you don't have any syntactical errors in your vite.config.js file
Make sure you don't have any syntactical errors in your vite.config.js file
and you aren't trying to use JavaScript features that are not supported by your
Node.js version.
The contents of your vite.config.js file will differ depending on whether you
use React.js, Vue.js, etc.
Here is my vite.config.js file for a React.js project.
import {defineConfig} from 'vite'; import react from '@vitejs/plugin-react'; // https://vitejs.dev/config/ export default defineConfig({ plugins: [react()], server: { port: 5000, }, preview: { port: 5678, }, });
For a Vue.js project, your vite.config.js file will look something like this.
import { fileURLToPath, URL } from 'node:url' import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } })
# Try using the .mjs extension for vite.config.js
If the issue persists, try to rename your vite.config.js file to
vite.config.mjs.

Notice that the extension of the file is now .mjs.
The .mjs extension is used to specify that the file is a JavaScript module.
This way Node will treat your vite.config file as an ECMAScript module.
This enables you to use the
ES6 import/export syntax even
if you haven't set type to module in your package.json file.
{ "type": "module", "dependencies": {}, "devDependencies": {}, }
Make sure to not use the CommonJS require() syntax in your vite.config.mjs
file.
Try to rerun your npm run dev or npm run build commands after making the
change.
npm run build npm run dev
If the issue persists, try to set the type property to module in your
package.json file.
{ "type": "module", "dependencies": {}, "devDependencies": {}, }
# If you are on Windows, try using PowerShell
If you got the error on Windows when using CMD (Command Prompt), try to use
PowerShell when issuing the npm run dev command.
The error might be caused by inconsistencies in the casing of filenames and PowerShell usually deals better with casing issues.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

