Vite: How to change the PORT of your Development server
Last updated: Apr 5, 2024
Reading time·3 min

# Table of Contents
- Vite: How to change the PORT of your Development server
- Set your Vite development server port with an
npmcommand - Setting your Vite development server port in
vite.config.js - Changing the Vite port for the Preview command
# Vite: How to change the PORT of your Development server
The easiest way to change the port of your Vite development server is to set
the --port option when issuing the vite command.
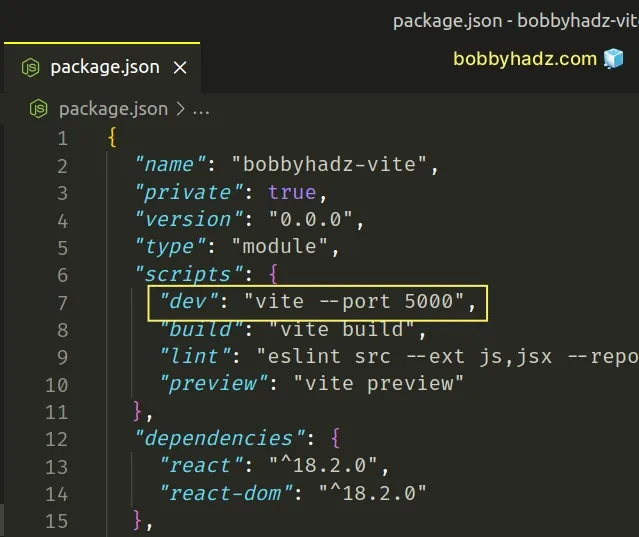
Open your package.json file and set the --port option to your preferred
port in the dev script.
{ "scripts": { "dev": "vite --port 5000", "build": "vite build", "preview": "vite preview" }, "dependencies": {}, "devDependencies": {} }

The example above sets the port to 5000 but you can use any other port.
"scripts": { "dev": "vite --port 5000", },
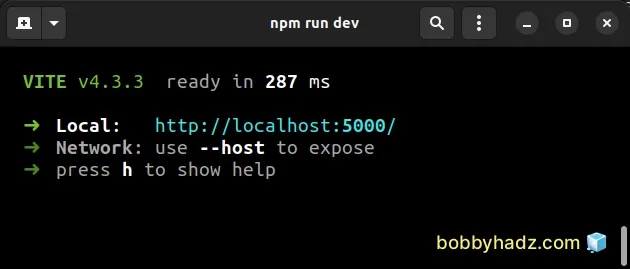
If I now issue the npm run dev command, my development server will start on
port 5000.

Note that if the specified port is already being used, Vite will automatically try the next available port.
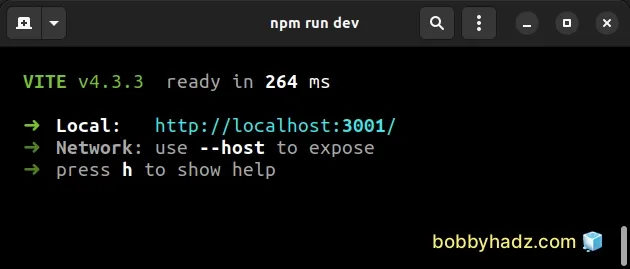
For example, if I set the --port to 3000:
"scripts": { "dev": "vite --port 3000", },
And if port 3000 is taken on my machine, then vite will use port 3001 (the
next available port).

If you want to exit if the port is already taken (instead of using the next
available port), use the strictPort option instead.
"scripts": { "dev": "vite --strictPort 3000", },
When strictPort is set, if the port is already taken on your machine, an error
message is shown and the command exits.
# Set your Vite development server port with an npm command
Alternatively, you can set your preferred Vite development server port with a command.
npx vite --port 5000
The npx command
above starts your Vite application on port 5000 but you can use any other
port.
Make sure to run the command from your project's root directory (where your
package.json file is).
However, note that if you issue the npm run dev command and try to set the
--port option, you should add an extra set of hyphens:
npm run dev -- --port 5000

The two hyphens -- make it so --port is treated as a positional argument.
# Setting your Vite development server port in vite.config.js
You can also set your Vite development server port in your vite.config.js
file.
The file is located in the root directory of your project (right next to your
package.json file).
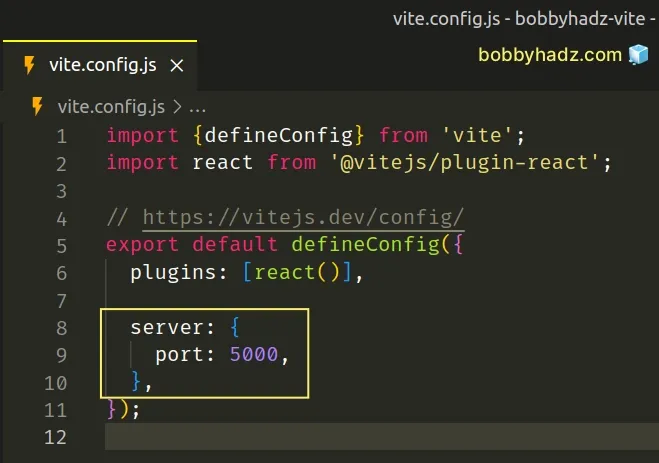
import {defineConfig} from 'vite'; // https://vitejs.dev/config/ export default defineConfig({ // ... your other config server: { port: 5000, }, });

You only have to set the port in the server object in your config.
server: { port: 5000, },
The example uses port 5000 but you can use any other port.
# Changing the Vite port for the Preview command
In some cases, you might have to change the port for the npm run preview Vite
command.
There are 3 main Vite commands in a project:
dev- starts a local web server with hot module reloading for development.build- builds your project and outputs the build artifacts to your./distdirectory.preview- starts a local web server that serves your build artifacts from the./distdirectory for previewing.
If you need to change the preview port, update your vite.config.js file.
import {defineConfig} from 'vite'; // https://vitejs.dev/config/ export default defineConfig({ // ... your other Vite config // starts development server on port 5000 server: { port: 5000, }, // starts preview server on port 5678 preview: { port: 5678, }, });
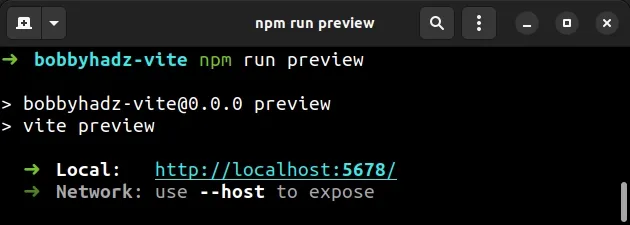
If I now run the npm run build command to generate a ./dist directory and
run the npm run preview command, my Vite preview server starts on port 5678.
npm run preview

Note that you have to first issue the npm run build command to create your
./dist directory.
The npm run preview command only looks for files in your dist directory.
I've also written an article on how to expose a local Vite application to the Network.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

