How to expose a local Vite application to the Network
Last updated: Apr 5, 2024
Reading time·3 min

# How to expose a local Vite application to the Network
In more recent versions of Vite, the npm run dev command simply runs vite.
You can check this behavior in your package.json file
{ "scripts": { "dev": "vite" }, "dependencies": {}, "devDependencies": {} }

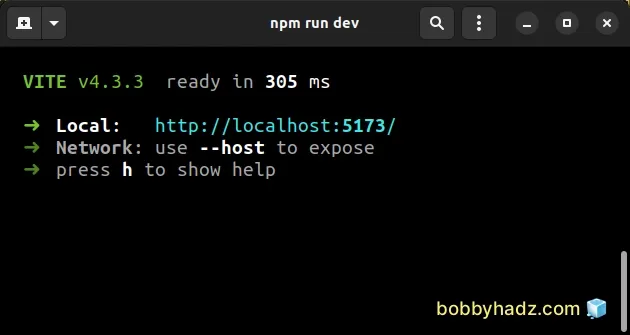
The message shows where you can access your application on localhost.
However, it also shows that by default, the Vite app is not exposed to the Network:
- ➜ Network: use --host to expose
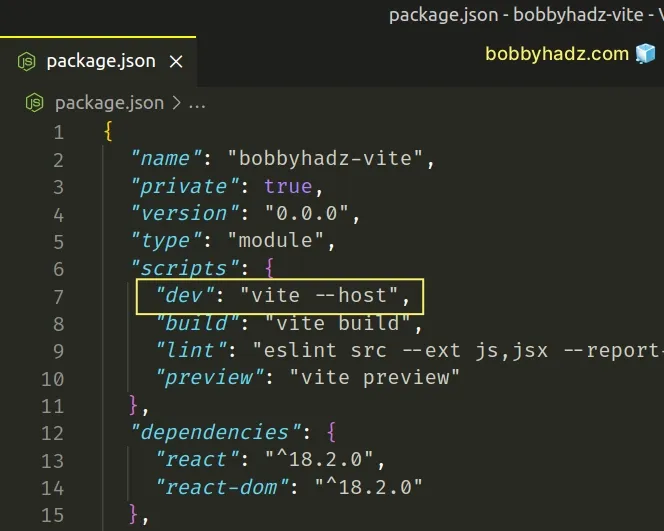
You can add the --host flag to your dev script in package.json if you want
to make your Vite application accessible to the local network.
{ "scripts": { "dev": "vite --host" }, "dependencies": {}, "devDependencies": {} }

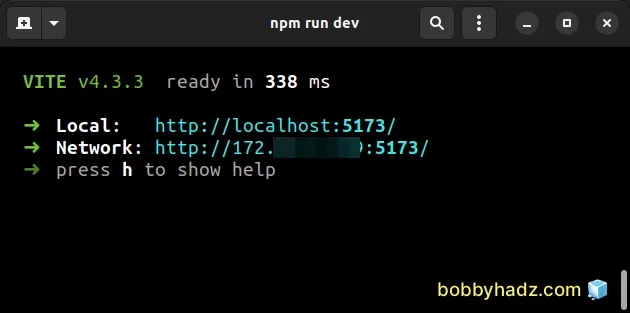
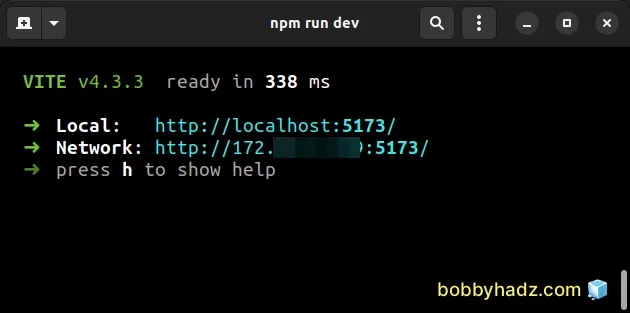
Now issue the npm run dev command.
npm run dev

You can now use the exposed URL to access your Vite application from other devices on the network.
If you don't want to update your package.json file, you could use the
npx vite --host command.
npx vite --host
Make sure to issue the command from your project's root directory (where your
package.json file is contained).
Your dev script could be set to vite and the command above would still work.
However, note that if your dev script is set to vite, and you want to set
the --host option when issuing the npm run dev command, you have to run the
command as follows.
npm run dev -- --host

The two hyphens -- make it so --host is treated as a positional argument.
You can also add a separate host flag in your package.json file.
{ "scripts": { "host": "vite --host", "dev": "vite", "build": "vite build", "preview": "vite preview" }, "dependencies": {}, "devDependencies": {} }
Now you would issue the npm run host command to expose your Vite application
to the network.
# Expose a local Vite app to the Network by updating your Vite config
You can also update your vite.config.js file to expose a local Vite app to the
network.
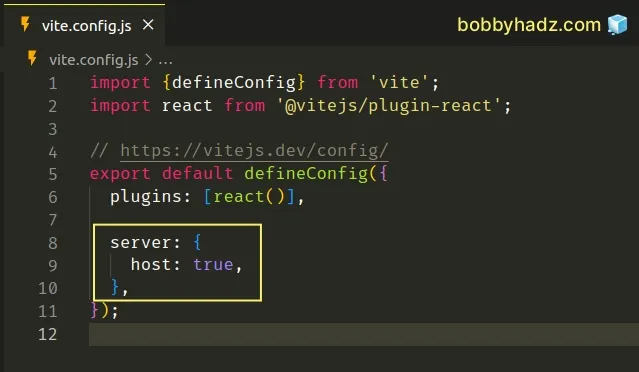
Open the vite.config.js file in the root directory of your project and set the
host property in the server object to true.
import {defineConfig} from 'vite'; // https://vitejs.dev/config/ export default defineConfig({ // ... // 👇️ set this server: { host: true, }, });

You simply have to set the following property in the object you pass to
defineConfig().
// 👇️ set this server: { host: true, }
Once done, issue the npm run dev command and your Vite app will be accessible
to other devices on the local network.

In previous versions of Vite, applications were exposed to the local network by default.
This was changed due to security concerns.
Exposing your Vite application to the local network makes it so all files in your Vite project are accessible to anyone on the network.
Most likely this won't matter when testing, however, it makes sense for the default behavior to be more secure.
# Conclusion
There are multiple ways to expose a Vite application to the local network:
- Set the
devscript in yourpackage.jsonfile tovite --hostand issuenpm run dev. - Simply issue the
npm run dev -- --hostcommand. - Run the
npx vite --host. - Set
hosttotruein yourvite.config.jsfile and issue thenpm run devcommand.
// 👇️ set this server: { host: true, }
I've also written an article on how to change the port of your Vite development server.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

