How to get the Response Headers from an Axios request
Last updated: Mar 7, 2024
Reading time·3 min

# Table of Contents
- How to get the Response Headers from an Axios request
- Getting the Axios Response headers from a CORS request
# How to get the Response Headers from an Axios request
You can get the response headers from an axios request by accessing the
response.headers object.
All header names are lowercase and can be retrieved using bracket notation.
import axios from 'axios'; async function getUser() { try { const response = await axios.get( 'https://randomuser.me/api/', ); console.log(response.headers); console.log(response.headers['date']); console.log(response.headers['etag']); console.log(response.headers['connection']); console.log(response.headers['content-type']); return response.data; } catch (err) { console.log(err); } } console.log(await getUser());

We used the async/await syntax when
making an HTTP request with axios.
The headers property on the response object stores the headers that the server
responded with.
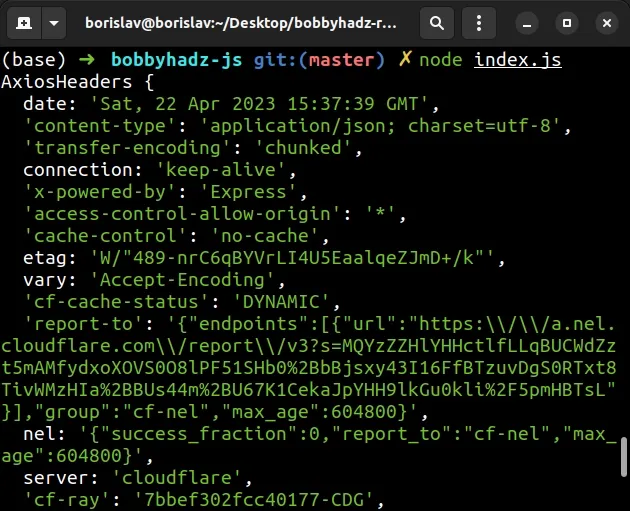
The headers object has the following format.
{ date: 'Sat, 22 Apr 2023 15:37:39 GMT', 'content-type': 'application/json; charset=utf-8', 'transfer-encoding': 'chunked', connection: 'keep-alive', 'x-powered-by': 'Express' }
All header names are lowercase and can be accessed using bracket notation.
console.log(response.headers['date']); console.log(response.headers['etag']); console.log(response.headers['connection']); console.log(response.headers['content-type']);
Output:
Sat, 22 Apr 2023 15:37:39 GMT W/"489-nrC6qBYVrLI4U5EaalqeZJmD+/k" keep-alive application/json; charset=utf-8
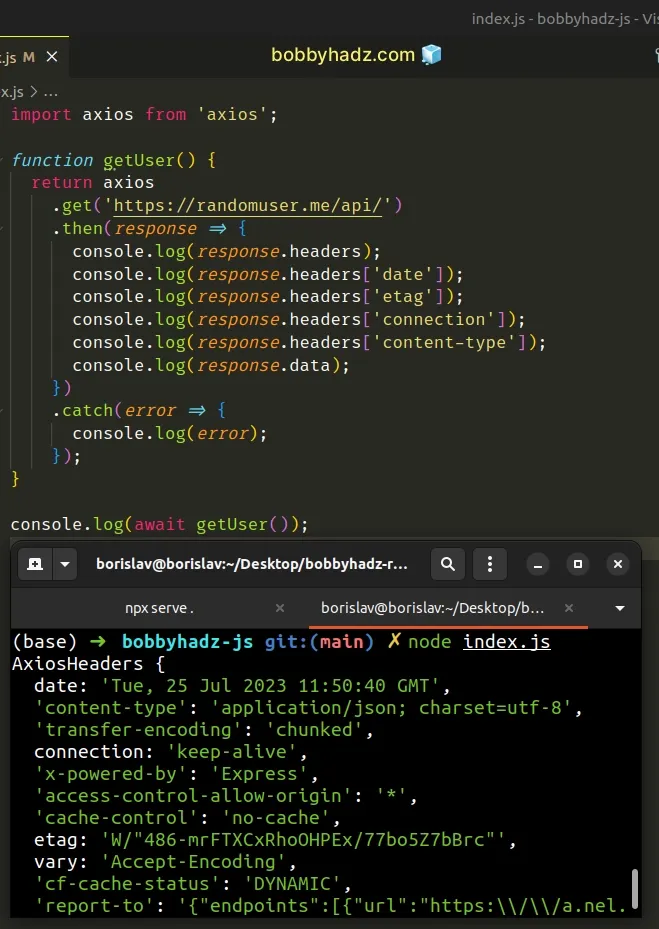
Here is an example that uses the .then() syntax instead.
import axios from 'axios'; function getUser() { return axios .get('https://randomuser.me/api/') .then(response => { console.log(response.headers); console.log(response.headers['date']); console.log(response.headers['etag']); console.log(response.headers['connection']); console.log(response.headers['content-type']); console.log(response.data); }) .catch(error => { console.log(error); }); } console.log(await getUser());

Make sure to use all lowercase letters when accessing specific headers.
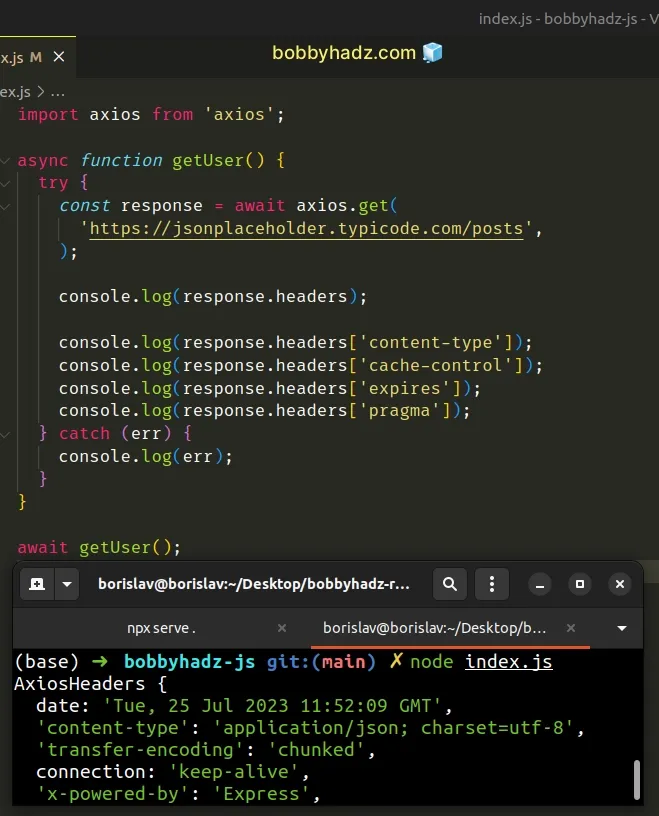
# Getting the Axios Response headers from a CORS request
When you make a CORS HTTP request to a server that doesn't set the correct
Access-Control-Allow headers, you can only access a few headers:
- Content-Type
- Cache-Control
- Expires
- Pragma
import axios from 'axios'; async function getUser() { try { const response = await axios.get( 'https://jsonplaceholder.typicode.com/posts', ); console.log(response.headers); console.log(response.headers['content-type']); console.log(response.headers['cache-control']); console.log(response.headers['expires']); console.log(response.headers['pragma']); } catch (err) { console.log(err); } } await getUser();

If you want to be able to access all response headers (e.g. Authorization),
then your server has to set the Access-Control-Expose-Headers response header.
Access-Control-Expose-Headers: Authorization, X-My-Custom-Header
You can specify multiple, comma-separated headers.
The Access-Control-Expose-Headers response header allows a server to specify which response headers should be made available to scripts when running in the browser, in a response to a CORS request.
Make sure to specify all of the headers you need to access on the browser.
For example, if you use Express.js, set the exposedHeaders property when
configuring CORS.
import express from 'express'; import cors from 'cors'; const app = express(); const corsOptions = { exposedHeaders: ['Authorization', 'X-My-Custom-Header'], }; app.use(cors(corsOptions)); app.get('/employee', function (req, res) { res.json({id: 1, name: 'bobby hadz'}); }); app.listen(5000, function () { console.log('CORS-enabled web server listening on port 5000'); });
Notice that the property is named exposedHeaders (not exposeHeaders).
The exposedHeaders property configures the Access-Control-Expose-Headers
CORS response header.
The property can either be set to a comma-separated string or an array.
const corsOptions = { exposedHeaders: 'Authorization,Content-Range,X-Content-Range', };
Or:
const corsOptions = { exposedHeaders: ['Authorization', 'X-My-Custom-Header'], };
If the exposedHeaders property is not set, no custom headers are exposed to
the browser.
After you set the Access-Control-Expose-Headers response header, your browser
will be able to access the specified headers.
If you run into issues when configuring CORS, check out the following article.
CORS is a mechanism that allows a server to use a combination of HTTP headers to indicate from which domain,j, other than its own, it receives requests.
Even if you are able to see the response headers from the server in your
browser's Network tab or in Postman, you won't be able to access the headers in
your code unless you set the Access-Control-Expose-Headers response header on
your server.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Axios Network Error when making HTTP request [Solved]
- Fetch API cannot load localhost. URL scheme is not supported
- The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'
- CORS error: Request header field Authorization is not allowed by Access-Control-Allow-Headers in preflight response
- How to download a File in React.js (local or remote file)
- fetch() returns empty Response Body in JavaScript [Solved]
- How to handle Timeouts when using Axios [3 easy Ways]
- TypeError: Failed to execute 'fetch' on 'Window' [Solved]
- How to use Basic Auth with Axios in JavaScript

