Variable 'X' is used before being assigned in TypeScript
Last updated: Feb 28, 2024
Reading time·4 min

# Variable 'X' is used before being assigned in TypeScript
The error "Variable is used before being assigned" occurs when we declare a variable without assigning a value to it or we only assign a value if a condition is met.
To solve the error, change the variable's type to possibly undefined or give
it an initial value.
Here are 3 examples of how the error occurs.
type Employee = { name: string; country: string; }; let employee: Employee; // 👈️ did not assign value to variable // 1. ⛔️ Error: Variable 'employee' is used before being assigned.ts(2454) employee.name = 'bobbyhadz.com'; // ------------------------------------------ let arr: string[]; // 👈️ did not assign value to variable // 2. ⛔️ Error: Variable 'arr' is used before being assigned.ts(2454) arr[0] = 'bobbyhadz.com'; // ------------------------------------------ // 3. Only assigns value to the variable if a condition is met 👇️ let salary: number; if (Math.random() > 0.5) { salary = 100; } // ⛔️ Error: Variable 'salary' is used before being assigned.ts(2454) if (salary === 100) { console.log('success'); }
The first two examples cause the error because:
- We declare a variable and set its type.
- We don't give an initial value to the variable.
- We try to use the variable.
# Initialize the variable to solve the error
To solve the error, give the variable an initial value of the expected type when declaring it.
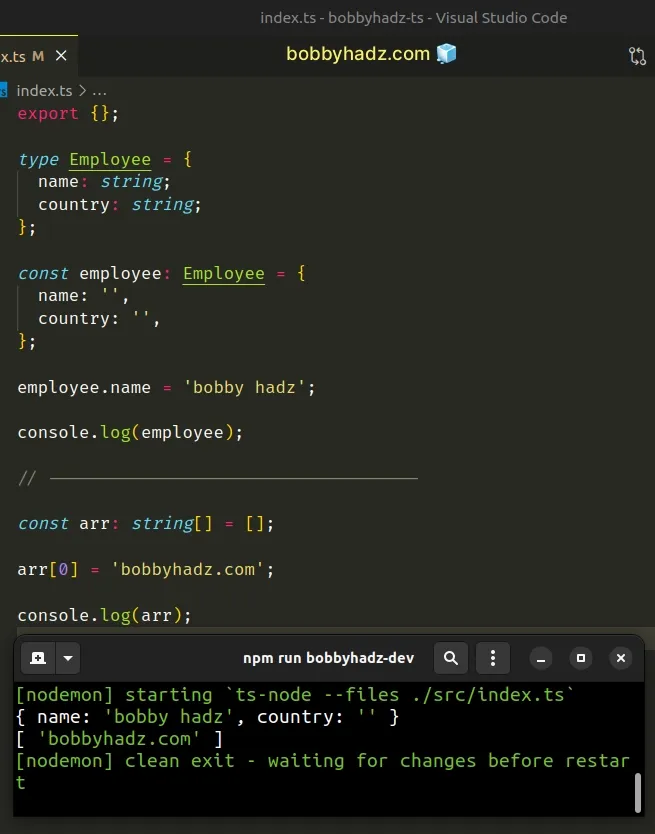
type Employee = { name: string; country: string; }; const employee: Employee = { name: '', country: '', }; employee.name = 'bobby hadz'; // ------------------------------------ const arr: string[] = []; arr[0] = 'bobbyhadz.com';

We declared the variables with initial values so we aren't using them before they are assigned anymore.
# Update the variable's type to be possibly undefined
An alternative solution is to update the variable's type to possibly
undefined.
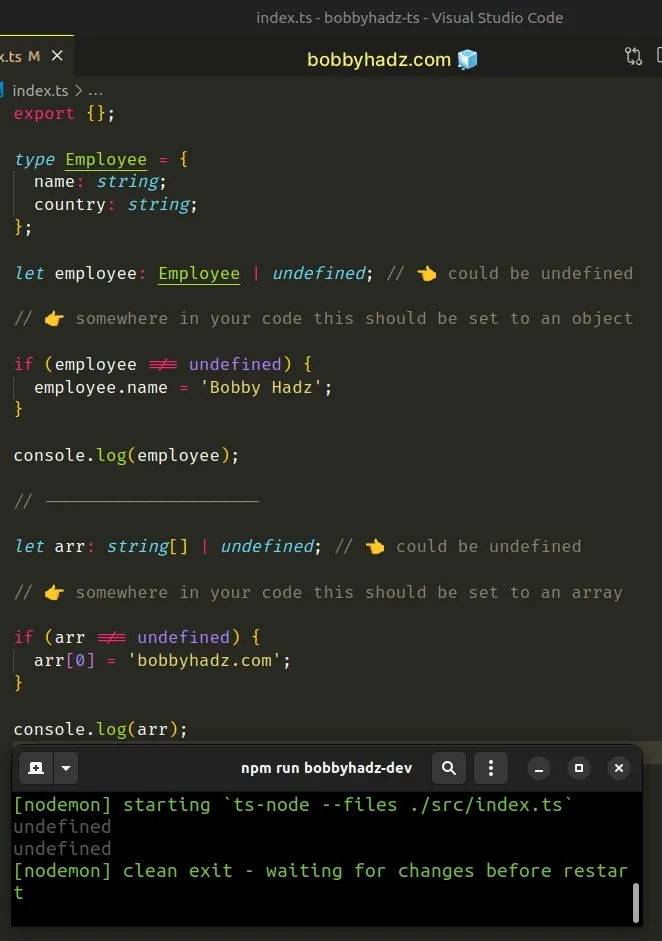
type Employee = { name: string; country: string; }; let employee: Employee | undefined; // 👈️ could be undefined // 👉️ somewhere in your code this should be set to an object if (employee !== undefined) { employee.name = 'Bobby Hadz'; } // --------------------- let arr: string[] | undefined; // 👈️ could be undefined // 👉️ somewhere in your code this should be set to an array if (arr !== undefined) { arr[0] = 'bobbyhadz.com'; }

We used a union type to specify
that the variables can either be one type or be undefined.
Now we have to use an if statement as a
type guard to make sure the variable
isn't undefined before we add a property or an element to it.
With arrays, there is no real benefit to doing this. It's best to just assign an empty array to the variable when declaring it and type the variable correctly.
# Using the Partial utility type to solve the error
If you're working with objects and you aren't able to set default values for all properties, consider using the Partial utility type.
The type can be used to set the object's properties to optional.
You can then give the variable an initial value of an empty object.
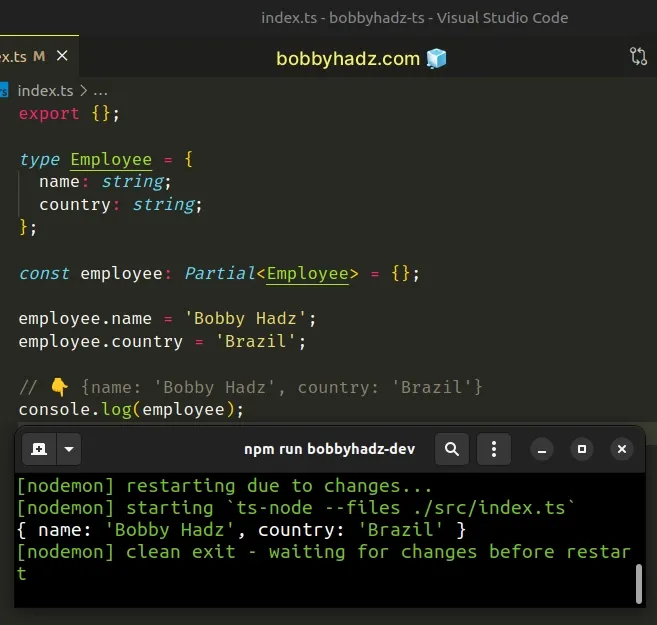
type Employee = { name: string; country: string; }; const employee: Partial<Employee> = {}; employee.name = 'Bobby Hadz'; employee.country = 'Brazil'; // 👇️ {name: 'Bobby Hadz', country: 'Brazil'} console.log(employee);

The Partial utility type is used to set all of the properties of the
Employee type to optional, so we can give the employee variable an initial
value of an empty object.
# Assigning a value to a variable only if a condition is met
The error is often caused when we only assign a value to a variable if a certain condition is met.
// 3. Only assigns value to a variable if a condition is met 👇️ let salary: number; if (Math.random() > 0.5) { salary = 100; } // ⛔️ Error: Variable 'salary' is used before being assigned.ts(2454) if (salary === 100) { console.log('success'); }
We can update the variable's type to be possibly undefined to resolve the
issue.
let salary: number | undefined; // 👈️ could be undefined if (Math.random() > 0.5) { salary = 100; } if (salary === 100) { console.log('success'); }
The salary variable could be a number or it could be undefined.
Now that we've set its type accurately, the error no longer occurs.
Alternatively, you could give the variable an initial value when declaring it.
let salary = 0; // 👈️ give it an initial value of the correct type if (Math.random() > 0.5) { salary = 100; } if (salary === 100) { console.log('success'); }
Which approach you pick will depend on your use case. I prefer using initial values of the expected type if possible.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Argument of type not assignable to parameter type 'never'
- Type 'string or undefined' is not assignable to type string
- The left-hand side of assignment expression may not be an optional property access
- Type 'string' is not assignable to type in TypeScript
- Type 'undefined' is not assignable to type in TypeScript

