Property has no initializer and is not definitely assigned in the constructor
Last updated: Feb 28, 2024
Reading time·3 min

# Property has no initializer and is not definitely assigned in the constructor
The error "Property has no initializer and is not definitely assigned in the constructor" occurs when we declare a class property without initializing it.
To solve the error, provide an initial value for the class property or use a non-null assertion.

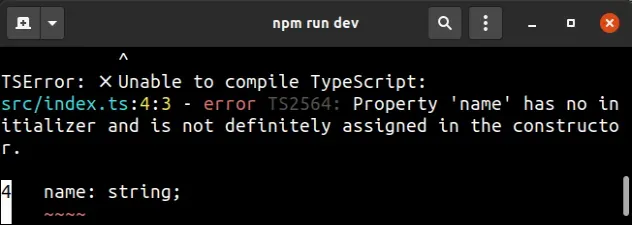
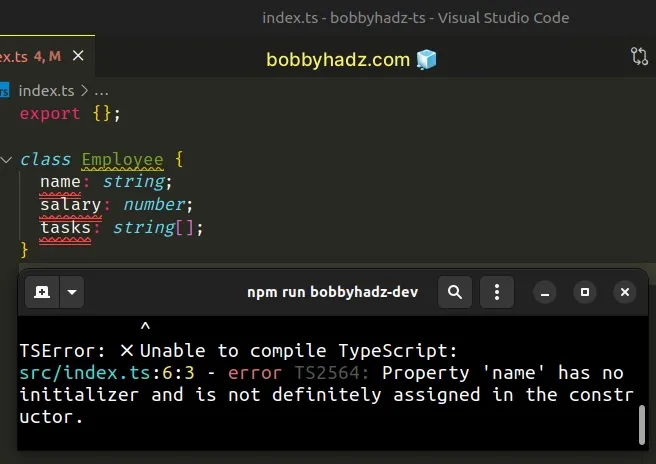
Here is an example of how the error occurs.
class Employee { // ⛔️ Error: Property 'name' has no initializer // and is not definitely assigned in the constructor.ts(2564) name: string; salary: number; tasks: string[]; }

We declared properties of a specific type on the class, but haven't given them initial values.
name property of type string, but the name property in our class doesn't have a value of type string, it is actually undefined.# Provide initial values for the class properties
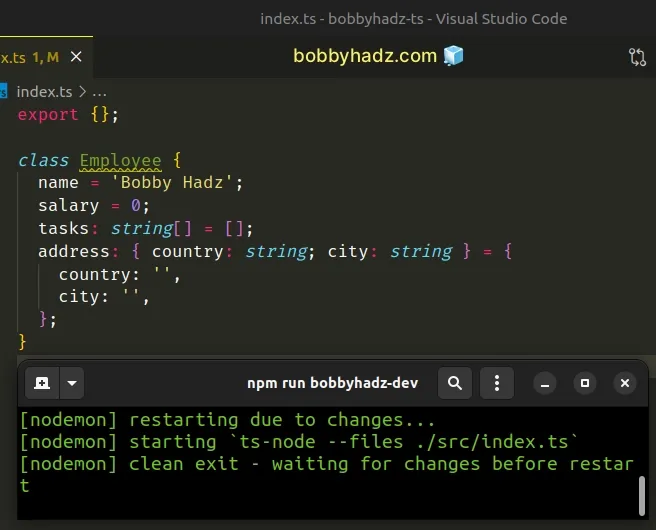
One way to solve the error is to provide initial values for the class properties.
class Employee { name = 'Bobby Hadz'; salary = 0; tasks: string[] = []; address: { country: string; city: string } = { country: '', city: '', }; }

I've written a detailed guide on how to set default values for class properties.
# Using the non-null assertion operator instead
If you don't want to provide initial values for the fields and want to get rid of the error, you can use the non-null assertion operator (!).
class Employee { name!: string; salary!: number; tasks!: string[]; }

The non-null assertion operator (!) removes null and undefined from a type
without doing any explicit type-checking.
null or undefined.# Provide initial values inside of the classes' constructor
An alternative approach is to provide initial values for your class properties inside of the class's constructor method.
class Employee { name: string; salary: number; tasks: string[]; constructor() { this.name = ''; this.salary = 0; this.tasks = []; } }

This is very similar to what we did in the first code sample.
# Mark the class properties as optional
Another way to solve the error is to mark the class properties as optional.
class Employee { name?: string; salary?: number; tasks?: string[]; }

undefined.Now we are able to declare the properties without giving them a value because
undefined is included in their type.
# Disabling type checking for property initialization
If you want to disable type checking for property initialization for your entire project, use the strictPropertyInitialization option in your tsconfig.json file.
{ "compilerOptions": { // ... rest "strictPropertyInitialization": false } }
If your tsconfig.json file sets the strict option to true, make sure to
add strictPropertyInitialization below strict.
{ "compilerOptions": { "strict": true, // 👈️ if you have this "strictPropertyInitialization": false // 👈️ add this below } }
Now you can declare class properties without initializing them:
class Employee { name: string; salary: number; tasks: string[]; }
If this doesn't take effect, try restarting your IDE.
strictPropertyInitialization option is set to true, the type checker throws an error when we declare a class property but don't provide an initial value for it.Conversely, if set to false, no errors are thrown when class properties
without initializer are declared.
If you set strictPropertyInitialization to false, it applies to your entire
project which might not be what you want.
All in all, the "Property has no initializer" error is caused when we declare a class property of a specific type without giving it a value of the specified type.
The best solution is to either provide an initial value for the property or mark the property as optional.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Class constructor cannot be invoked without 'new' in JS/TS
- Class implementing Interfaces in TypeScript
- Constructors for derived classes must contain a super call
- Create custom Class that extends from Error in TypeScript
- Setting optional parameters in Functions or Classes in TS
- Unexpected token. A constructor, method Error in TS [Fixed]

