Class constructor cannot be invoked without 'new' in JS/TS
Last updated: Feb 28, 2024
Reading time·4 min

# Table of Contents
- Class constructor cannot be invoked without 'new' in JavaScript
- Class constructor cannot be invoked without 'new' in TypeScript
The article shows how to solve the error in both JavaScript and TypeScript. If you got the error in TypeScript, scroll down to the next subheading.
You might also get the error message "Value of type 'typeof X' is not callable. Did you mean to include 'new'?", however, the solution is the same.
# Class constructor cannot be invoked without 'new' in JavaScript
The "TypeError: Class constructor cannot be invoked without 'new'" error occurs for 2 reasons:
- Trying to instantiate a class without using the
newoperator. - Forgetting to extend the
Componentclass in a React.js application.

Here is an example of how the error occurs.
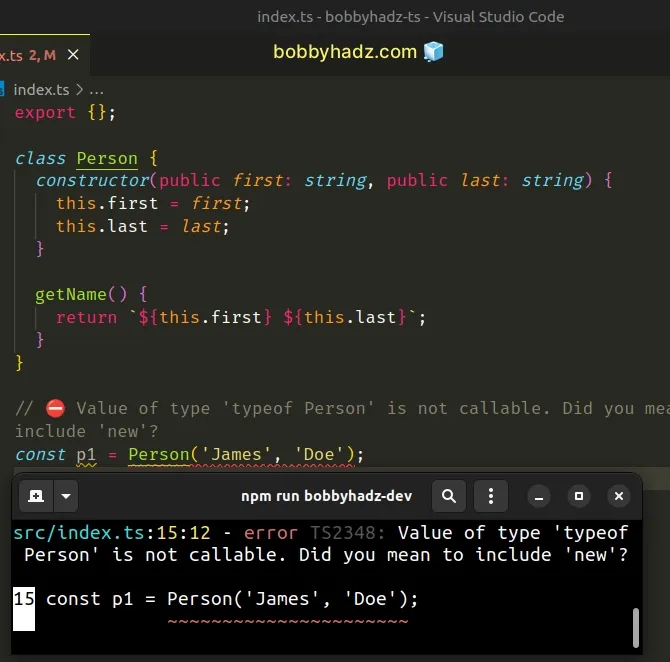
class Person { constructor(public first: string, public last: string) { this.first = first; this.last = last; } getName() { return `${this.first} ${this.last}`; } } // ⛔️ TypeError: Class constructor Person cannot be invoked without 'new' // ⛔️ Value of type 'typeof Person' is not callable. Did you mean to include 'new'? const p1 = Person('James', 'Doe');

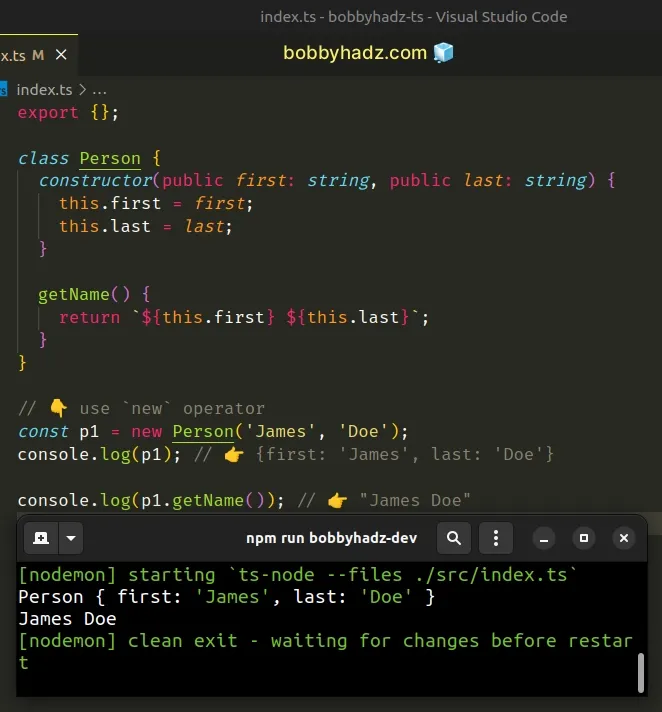
To solve the error, use the new operator when instantiating the class.
The new operator allows us to create an instance of a class.
class Person { constructor( public first: string, public last: string, ) { this.first = first; this.last = last; } getName() { return `${this.first} ${this.last}`; } } // 👇️ use `new` operator const p1 = new Person('James', 'Doe'); console.log(p1); // 👉️ {first: 'James', last: 'Doe'} console.log(p1.getName()); // 👉️ "James Doe"

We used the
new operator
upon class instantiation. The new operator does 3 things:
- Creates a new object that inherits the prototype of the class.
- Calls the constructor function with the provided parameters and binds the
thiskeyword to the newly created object. - Returns the newly created object.
If you got the error inside of a React.js application, you most likely forgot
to extend from the Component class.
import React from 'react'; // ⛔️ Class constructor App cannot be invoked without 'new' class App { render() { return <div>Example</div>; } } export default App;
Alternatively, you can extend the Component class when defining a class in a
React.js application.
import React from 'react'; // ✅ Now extending Component class class App extends React.Component { render() { return <div>Example</div>; } } export default App;
The extends keyword allows us to specify that the App class is a child of
the Component class. In other words, App is a subclass of Component.
If you get the error TypeError: "X" is not a constructor, click on the link.
# Class constructor cannot be invoked without 'new' in TypeScript
The "Class constructor cannot be invoked without new" error occurs when the
target property in tsconfig.json is set to lower than es6 or you
instantiate a class without the new operator.
To solve the error, set target to es6 and use the new operator when
instantiating classes.
The first thing you should do is open your
tsconfig.json file and make sure
target is set to es6 or more recent.
{ "compilerOptions": { "target": "es6", // ... your other options } }
The target option sets the language version for the emitted JavaScript files.
target option is set to something older than es6 (e.g. es5), TypeScript has to transpile your classes to functions, which could be problematic in some cases.If this is the cause of the error, setting target to es6 should resolve it.
Make sure to restart your code editor and development server if the error persists.
# Forgetting to use the new operator when instantiating a class
You might also get the error if you forgot to use the new operator when
instantiating a class in TypeScript.
class Employee { constructor(public name: string, public salary: number) { this.name = name; this.salary = salary; } } // ⛔️ Error: Class constructor Employee cannot be invoked without 'new' const employee = Employee('James', 100);
To get around this, always make sure to use the new operator when creating instances of a class.
class Employee { constructor( public name: string, public salary: number, ) { this.name = name; this.salary = salary; } } // ✅ Works const employee = new Employee('James', 100); console.log(employee.name); // 👉️ "James" console.log(employee.salary); // 👉️ 100
We used the new operator upon class instantiation. The new operator does 3
things:
- Creates a new object that inherits the prototype of the class
- Calls the constructor function with the provided parameters and binds the
thiskeyword to the newly created object - Returns the newly created object
If you used the extends keyword to extend from a different class, make sure to
use the super() function.
If you need to get the argument types for a function or constructor in TypeScript, check out the following article.
I've also written a detailed guide on how to use create-react-app with TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

