'X' is declared but its value is never read in TypeScript
Last updated: Feb 29, 2024
Reading time·3 min

# 'X' is declared but its value is never read in TypeScript
To solve 'is declared but its value is never read' error in TypeScript, prefix
any unused parameter name with an underscore, or disable the noUnusedLocals
and noUnusedParameters options in your tsconfig.json file to silence the
error in your entire project.

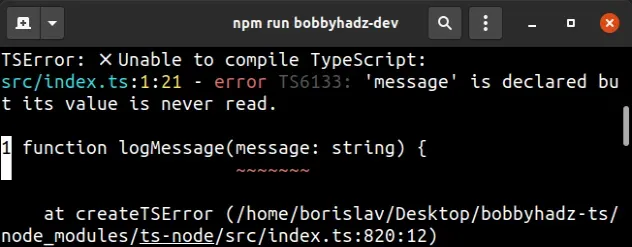
Here is an example of how the error occurs.
// ⛔️ Error: 'message' is declared but its value is never read.ts(6133) function logMessage(message: string) { console.log('bobbyhadz.com'); } // 'myVariable' is assigned a value but never used. const myVariable = 'bobbyhadz.com';
# Prefix unused function parameters with an underscore
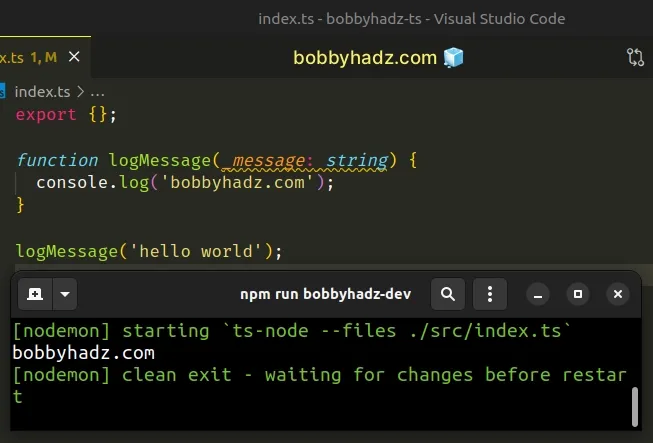
When dealing with function parameters, you can fix the error by prefixing the unused parameter with an underscore.
// eslint-disable-next-line @typescript-eslint/no-unused-vars function logMessage(_message: string) { console.log('bobbyhadz.com'); }

_myParam instead of myParam, you indicate to TypeScript that you don't intend to use the parameter.# Using a @ts-ignore comment to silence the error
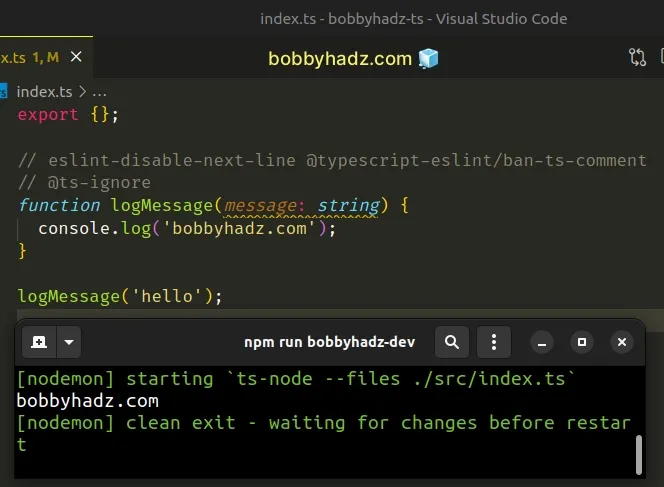
You can also get around the error by using the // @ts-ignore comment to
disable type checking for a single line.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-ignore function logMessage(message: string) { console.log('bobbyhadz.com'); }

The // @ts-ignore comment
disables all type checking errors on
the next line.
@ts-ignore as most linters have rules against using ts comments.# Silence the error globally in your tsconfig.json file
You can solve the error by updating the configuration in your tsconfig.json
file and disabling error reporting for unused local variables and unused
parameters.
Open your tsconfig.json file and disable the following 2 options:
{ "compilerOptions": { "noUnusedLocals": false, "noUnusedParameters": false, // ... rest } }
The noUnusedLocals option disables error reporting for unused local variables.
The noUnusedParameters option disables error reporting for unused parameters in functions.
tsconfig.json file, make sure to restart your IDE and development server.With the two options disabled, the following code doesn't cause an error.
function logMessage(message: string) { console.log('hello world'); }
# Disable the ESLint warning with a comment or globally
If you are getting the "'X' is assigned a value but never used" ESLint warning, you can disable the warning for a single line with a comment.
// eslint-disable-next-line @typescript-eslint/no-unused-vars const myVariable = 'hello';
You can also disable the warning for the entire file using a comment.
/* eslint-disable @typescript-eslint/no-unused-vars */ const myVariable = 'hello';
Or you could disable the rule for your entire project by editing the rules
object in your .eslintrc.js file.
module.exports = { // ... rest rules: { 'no-unused-vars': 'off', '@typescript-eslint/no-unused-vars': 'off', // ... rest }, };
The two lines above disable the no-unused-vars rule globally.
I've also written a detailed guide on how to disable type checking for a file or a line in TypeScript
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Declare an Empty Array for a typed Variable in TypeScript
- Cannot redeclare block-scoped variable in TypeScript [Fixed]
- How to Declare a Fixed-length Array in TypeScript
- A function whose declared type is neither void nor any (TS)
- How to declare an Array of Objects in TypeScript
- How to declare Global Variables in TypeScript
- How to declare a Two-dimensional Array in TypeScript
- "ParserOptions.project" has been set for @typescript-eslint/parser
- Property does not exist on type 'never' in TypeScript
- Property does not exist on type '{}' in TypeScript [Solved]

