"ParserOptions.project" has been set for @typescript-eslint/parser
Last updated: Feb 29, 2024
Reading time·3 min

# "ParserOptions.project" has been set for @typescript-eslint/parser
The error 'Parsing error: "parserOptions.project" has been set for @typescript-eslint/parser' occurs when we try to lint files that aren't included in our TypeScript project.
To solve the error, add the files in which you get the error to your
.eslintignore file.

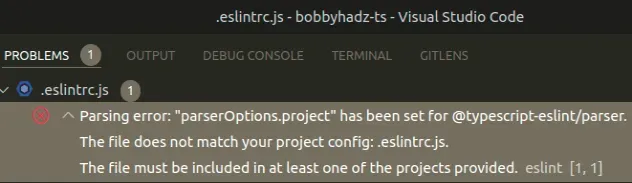
For example, the error occurs in my .eslintrc.js file.
// ⛔️ Parsing error: "parserOptions.project" has been set for @typescript-eslint/parser. // The file does not match your project config: .eslintrc.js. // The file must be included in at least one of the projects provided.eslint module.exports = { // ... }
ESLint throws this error when we try to lint files that aren't included in our
TypeScript project, e.g. not included in the include array in
tsconfig.json.
.eslintrc.js or babel.config.js.# Adding the files in which the error occurs to .eslintignore
The easiest way to solve the error is to add the files in which you get it to
your .eslintignore file, which should be located in the root directory of your
project, right next to .eslintrc.js.
# don't ever lint node_modules node_modules # don't lint build output (make sure it's set to your correct build folder name) build # don't lint nyc coverage output coverage .eslintrc.js .babel.config.js
.eslintignore file resolves it because ESLint is no longer trying to parse them.# Creating a separate tsconfig file to solve the error
An alternative solution is to create a separate tsconfig file for ESLint and
instruct it to lint the config files as well.
We basically have to extend our original tsconfig file and add all of the
files that are not included in the original tsconfig.json file, but ESLint is
trying to lint.
If you decide to use this approach, create a tsconfig.eslint.json file in the
root directory of your project, right next to your tsconfig.json file.
{ "extends": "./tsconfig.json", "include": [ // 👇️ add all the directories and files // that you want to lint here "src", "tests", // add all files in which you see // the "parserOptions.project" error ".eslintrc.js" ] }
Make sure to add all of the directories you want to lint in the include array.
Now open your .eslintrc.js file and update the project property to point to
the eslint-specific tsconfig file.
module.exports = { parserOptions: { project: 'tsconfig.eslint.json', sourceType: 'module', // ... rest }, // ... rest };
In short, add all the files that you want to lint, but are not included in your
tsconfig.json file to the include array in your tsconfig.eslint.json file.
These will most likely be config files that are located in your root directory.
Alternatively, you can add any of the files in which you see the error to your
.eslintignore file if you don't want to lint them.
# Creating a .vscode folder to solve the error
If the error is still not resolved and you use the VSCode IDE, create a
.vscode folder in the root directory of your project.
Add a settings.json file in the .vscode directory and paste the following
contents.
{ "eslint.workingDirectories": [ "src" ] }
This file assumes that you want to lint an src directory.
If your project has 2 directories that you want to lint, e.g. frontend and
backend, update the workingDirectories array to look like this:
{ "eslint.workingDirectories": [ "frontend", "backend" ] }
The setting instructs ESLint how to resolve config files (.eslintrc.js and
.eslintignore) relative to our working directory.
For example, if your project is in a user/typescript/ directory and you open
your code editor in the user/ directory, you might get the error.
Instead, try to navigate to the user/typescript/ directory first and then open
your code editor.
If you need to disable type-checking for a specific file or a line, check out the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

