Cannot redeclare block-scoped variable in TypeScript [Fixed]
Last updated: Feb 28, 2024
Reading time·3 min

# Cannot redeclare block-scoped variable in TypeScript
The TypeScript error "Cannot redeclare block-scoped variable" occurs for 2 main reasons:
- Using variable names that clash with TypeScript global typings.
- Redeclaring a variable in the same block.
# Using a variable name that clashes with TypeScript global typings
Here is an example of how the error occurs.
// ⛔️ Error: Cannot redeclare block-scoped variable 'name'.ts(2451) // lib.dom.d.ts(17330, 15): 'name' was also declared here. const name = 'Bobby Hadz';
name variable is declared somewhere in the typings for the DOM library, so the global type definition clashes with the local variable declaration.You can solve the error, by converting your file to an ES module.
// ✅ Works as expected const name = 'Bobby Hadz'; console.log(name); // 👉️ "Bobby Hadz" export {};

The export {} statement marks the file as an external module. A module is a
file that contains at least 1 import or export statement.
If the file doesn't have an import or export statement, it is treated as a
script whose contents are available in the global scope.
This causes clashes between variables with the same name that are declared in different files.
# Rename the variable to solve the error
You can also solve the error by renaming the variable.
const employeeName = 'Bobby Hadz'; console.log(employeeName); // 👉️ "Bobby Hadz"

The local variable name no longer clashes with the global typings, so the error is resolved.
# Redeclaring a variable in the same scope
The error also occurs if you redeclare a variable in the same scope.
const country = 'Germany'; // ⛔️ Cannot redeclare block-scoped variable 'country'.ts(2451) const country = 'Chile';
If you meant to declare 2 variables, pick a different name for the second variable.
const country1 = 'Germany'; // ✅ works as expected const country2 = 'Chile';
If you need to change the value of a variable, declare the variable using the
let keyword and change its value without redeclaring it.
// ✅ using the `let` keyword let country = 'Germany'; country = 'Austria'; console.log(country); // 👉️ "Austria"
Unlike const and let, variables declared using var can be redeclared.
var country = 'Germany'; var country = 'Chile'; console.log(country); // 👉️ Chile
However, the var keyword works in a more unintuitive way and should be
avoided.
You can use the same name to declare a variable in a different scope.
const country = 'Germany'; if (Math.random() > 0.5) { const country = 'Austria'; console.log(country); // 👉️ "Austria" } console.log(country); // 👉️ "Germany"
If you use the var keyword to declare the variable in the if block, you
would change the value of the outer variable.
var country = 'Germany'; if (Math.random() > 0.0001) { var country = 'Austria'; console.log(country); // 👉️ "Austria" } console.log(country); // 👉️ "Austria"
This is one of the many reasons you shouldn't use var.
The curly braces syntax allows us to create a block. Here is the same example,
but without the if statement.
const country = 'Germany'; { const country = 'Austria'; console.log(country); // 👉️ "Austria" } console.log(country); // 👉️ "Germany"
# Using an immediately invoked function expression
If none of the suggestions resolved the error, try using an immediately invoked function expression.
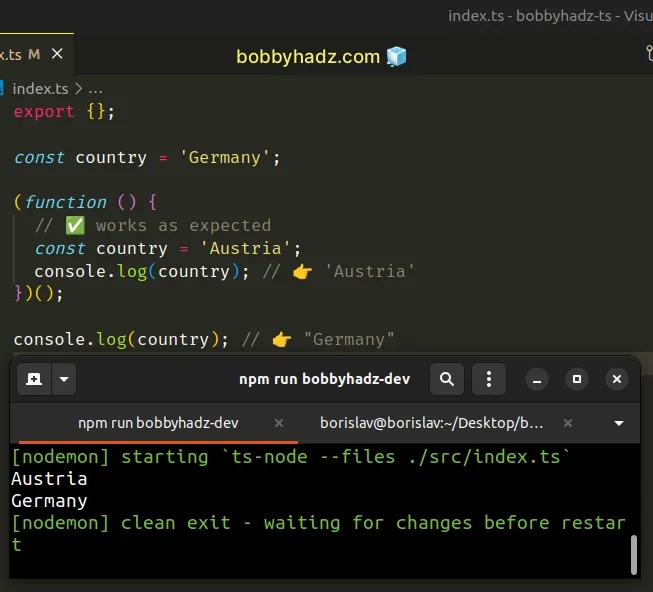
const country = 'Germany'; (function () { // ✅ works as expected const country = 'Austria'; console.log(country); // 👉️ 'Austria' })(); console.log(country); // 👉️ "Germany"

The function gets invoked immediately when the script is run.
The immediately invoked function expression can also be used to resolve the issue with variable names clashing with global TypeScript typings.
(() => { const name = 'Bobby Hadz'; console.log(name); // 👉️ Bobby Hadz })();
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

