Expected 0 arguments, but got 1 error in TypeScript [Fixed]
Last updated: Feb 28, 2024
Reading time·7 min

# Table of Contents
- Expected 0 arguments, but got 1 error in TypeScript
- Expected 1 argument, but got 0 error in TypeScript
- An argument for 'x' was not provided in TypeScript
# Expected 0 arguments, but got 1 error in TypeScript
The error "Expected 0 arguments, but got 1" occurs when we pass an argument to a function that doesn't take any arguments.
To solve the error, define and type the arguments of the function inline or update the function's type in the interface or type alias.

Here are 2 examples of how the error occurs.
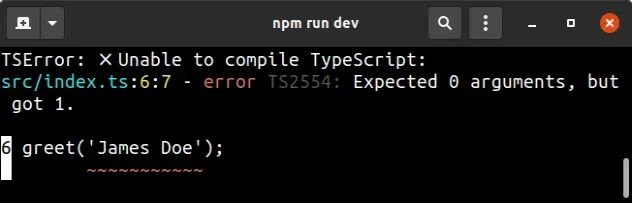
function greet() { return 'hello world'; } // ⛔️ Error: Expected 0 arguments, but got 1.ts(2554) greet('Bobby Hadz'); // --------------------------------------- type GreetAgain = () => string; const greetAgain: GreetAgain = () => { return 'hello again'; }; // ⛔️ Error: console.log(greetAgain('Bobby Hadz'));
The greet
function
doesn't take any arguments, but we try to call it with one which causes the
error.
# Type the function's arguments
To solve the error, define and type the arguments of the function.
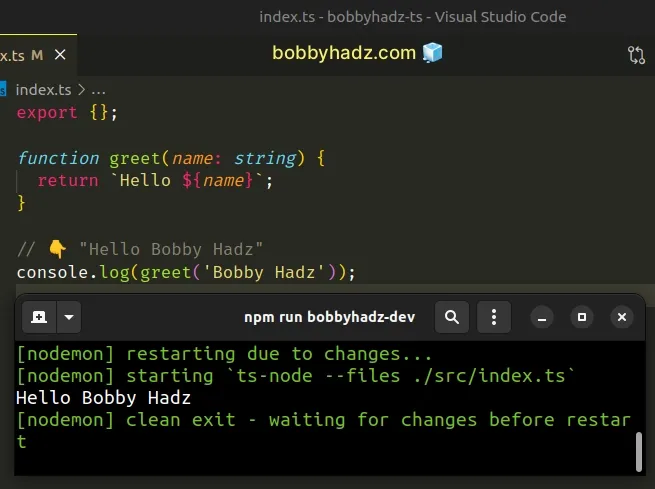
function greet(name: string) { return `Hello ${name}`; } // 👇️ "Hello Bobby Hadz" console.log(greet('Bobby Hadz'));

We defined the name parameter and set it to have a type of a string.
# Disable type checking for an argument with the any type
If you don't know the type of the parameter and simply want to disable type
checking, set its type to any.
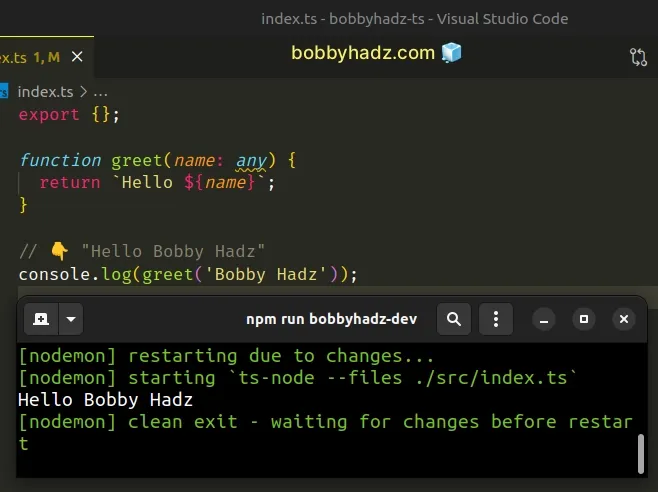
function greet(name: any) { return `Hello ${name}`; } // 👇️ "Hello Bobby Hadz" console.log(greet('Bobby Hadz'));

The any type disables type checking,
so you could pass a value of any type to the function without getting a type
checking error.
# Typing an object parameter
Here is an example of how you can type an object parameter.
function getEmployee({ name, age, salary, }: { name: string; age: number; salary: number; }) { return { name, age, salary }; } const result = getEmployee({ name: 'Bobby Hadz', age: 30, salary: 100, });

We separate the parameter definition and its type with a colon.
If you need to type a function that has default parameters, check out the following article.
# Using a type alias or an interface
If your function definition gets busy, use a type alias or an interface.
type EmployeeProps = { name: string; age: number; salary: number; }; function getEmployee({ name, age, salary }: EmployeeProps) { return { name, age, salary }; }
Sometimes, you might have an interface that contains a function property.
interface Employee { increaseSalary: (salary: number) => number; } const emp: Employee = { increaseSalary(salary) { return salary + 100; }, }; console.log(emp.increaseSalary(100)); // 👉️ 200
The increaseSalary function in the example takes a parameter of type number
and returns a number.
You can also define a function type using a type alias.
type Greet = (name: string) => string; const greet: Greet = (name) => { return `Hello ${name}`; }; console.log(greet('Bobby Hadz')); // 👉️ "Hello Bobby Hadz"
The greet function takes a name parameter of the type string and returns a
parameter that is a string.
Notice that when using this approach, we didn't have to type the function's parameter inline because we already declared the type of the parameter in the type alias.
I've also written a detailed guide on how to type an async function.
# Table of Contents
- Expected 1 argument, but got 0 error in TypeScript
- An argument for 'x' was not provided in TypeScript
# Expected 1 argument, but got 0 error in TypeScript
The error "Expected 1 argument, but got 0" occurs when we invoke a function that takes 1 parameter without passing it any arguments.
To solve the error, pass the required argument to the function, provide a default value for it or mark the parameter as optional.

Here is an example of how the error occurs.
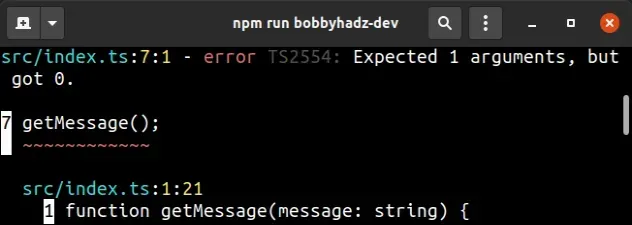
function getMessage(message: string) { return message || ''; } // ⛔️ Error: Expected 1 arguments, but got 0.ts(2554) // index.ts(1, 21): An argument for 'message' was not provided. getMessage();
The getMessage
function
takes 1 parameter, but we tried to invoke it without passing any which caused
the error.
# Pass the argument to the function
One way to solve the error is to pass an argument of the correct type to the function.
function getMessage(message: string) { return message || ''; } // 👇️ call function with parameter getMessage('bobbyhadz.com');
# Set a default value for the parameter
If you don't want to always have to provide the argument when calling the function, set a default value for it.
function getMessage(message = 'bobbyhadz.com') { return message || ''; } getMessage();
We provided a default value for the message parameter, so now we are able to
call the getMessage function without passing it any parameters.
message parameter as optional and sets its type to string. TypeScript can infer the type of the parameter based on the type of the default value.# Mark the parameter as optional
If no default value suits your use case, mark the parameter as optional.
function getMessage(message?: string) { return message || ''; } getMessage();
We used a question mark to set the message parameter to
optional.
This means that we are able to call the getMessage function without passing it
an argument for message. This would set its value to undefined.
# Providing a default value for an object parameter
If your function takes an object as a parameter, you can provide a default value for the entire object.
type Person = { name: string; age: number; }; function getPerson(person: Person = { name: '', age: 0 }) { return person; } getPerson();
If the getPerson function is called without a value for the person
parameter, it will default to the specified object.
You can also use
destructuring to
not have to access the properties on the person object.
type Person = { name: string; age: number; }; function getPerson({ name, age }: Person = { name: '', age: 0 }) { return { name, age }; } getPerson();
If you want to not have to set a default value for each property in the object, you can mark some or all of the properties as optional.
type Person = { name?: string; // 👈️ optional age?: number; // 👈️ optional }; function getPerson(person: Person = {}) { return person; } getPerson();
All of the properties in the Person type are marked as optional, so we are
able to set an empty object as the
default value of the person parameter.
You can also use the Partial utility type to
make all properties optional.
# An interface with a function property
If you have an interface that contains a function property, the syntax is very similar.
interface Employee { increaseSalary: (salary?: number) => number; } const emp: Employee = { increaseSalary(salary = 100) { return salary + 123; }, }; console.log(emp.increaseSalary()); // 👉️ 246
We defined an Employee interface that has an increaseSalary property of type
function.
We marked the salary property as optional, so the caller of the function is
not required to provide it.
We set a default value of 100 for the salary property in the
increaseSalary function.
The same syntax can be used if you use a type alias to type your function.
type Greet = (name?: string) => string; const greet: Greet = (name = 'James Doe') => { return `Hello ${name}`; }; console.log(greet()); // 👉️ "Hello James Doe"
The greet function has a name parameter that is marked as optional.
We've set a default value for the parameter, so the caller is not required to provide it.
# An argument for 'x' was not provided in TypeScript
The error "An argument for 'X' was not provided" occurs when we don't provide a value for a required parameter when calling a function or class method.
To solve the error, provide an argument when calling the function or mark the parameter as optional.

Here are 2 examples of how the error occurs.
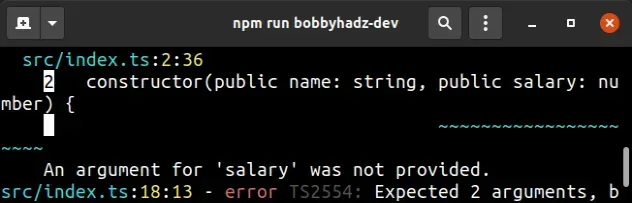
class Employee { constructor(public name: string, public salary: number) { this.name = name; this.salary = salary; } } // ⛔️ Error: Expected 2 arguments, but got 1.ts(2554) // index.ts(2, 36): An argument for 'salary' was not provided. const employee = new Employee('Bobby Hadz'); // ------------------------------------------------------------ function sum(a: number, b: number) { return a + b; } // ⛔️ Error: index.ts(12, 25): An argument for 'b' was not provided. console.log(sum(15));
The issue in the first example is - the class has 2 required parameters, but we only passed it a single argument upon instantiation.
# Provide a value for all required parameters
One way to solve the error is to provide a value for all of the required parameters.
class Employee { constructor(public name: string, public salary: number) { this.name = name; this.salary = salary; } } // ✅ No errors const employee = new Employee('Bobby Hadz', 100); // ------------------------------------------------------------ function sum(a: number, b: number) { return a + b; } // ✅ No errors console.log(sum(15, 25)); // 👉️ 40
# Mark the parameter as optional if you want to omit it
Alternatively, you can mark a parameter as optional if you want to omit it when calling the function.
class Employee { // 👇️ mark `salary` as optional constructor( public name: string, public salary?: number, ) { this.name = name; this.salary = salary; } } const employee = new Employee('Bobby Hadz'); console.log(employee.salary); // 👉️ undefined // ------------------------------------------------------------ // 👇️ mark `b` as optional function sum(a: number, b?: number) { return a + (b || 0); } console.log(sum(15)); // 👉️ 15
We used a question mark to mark a function parameter as optional.
undefined.This approach allows us to not pass the argument when calling the function.
# Specifying a default value instead
You can also specify a default value for a function parameter if you want to omit it when calling the function.
class Employee { // 👇️ provide a default value for the `salary` parameter constructor(public name: string, public salary: number = 100) { this.name = name; this.salary = salary; } } const employee = new Employee('Bobby Hadz'); console.log(employee.salary); // 👉️ 100 // ------------------------------------------------------------ // 👇️ provide a default value for the `b` parameter function sum(a: number, b = 100) { return a + (b || 0); } console.log(sum(15)); // 👉️ 115
Notice that we didn't even have to explicitly type the b parameter in the
sum function.
However, if you provide a default value for an array or object parameters, you would have to type them explicitly.
function getNames(names: string[] = []) { return names; } console.log(getNames()); // 👉️ [] console.log(getNames(['Alice', 'Bob'])); // 👉️ ['Alice', 'Bob']
We explicitly typed the names parameter even though we set a default value for
it.
This is because if you provide an
empty array as a default value,
TypeScript infers the type of the parameter to be never[], which is an array
that will never contain any elements.

