Find and render an Object in an Array using React.js
Last updated: Apr 6, 2024
Reading time·3 min

# Table of Contents
- Find and render an Object in an Array using React.js
- Find and render the first object that matches a condition
- Find and render all objects that match a condition
# Find and render an Object in an Array using React.js
To find an object in an array in React:
- Call the
find()method on the array, passing it a function. - The function should return an equality check on the relevant property.
- The
find()method returns the first value in the array that satisfies the condition.
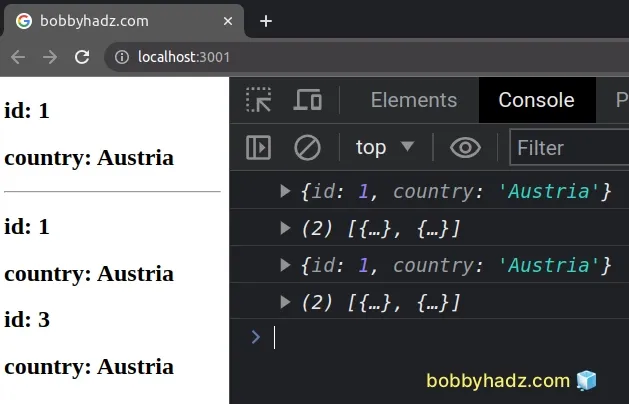
const App = () => { const arr = [ {id: 1, country: 'Austria'}, {id: 2, country: 'Germany'}, {id: 3, country: 'Austria'}, ]; // ✅ Find the first object that matches a condition const found = arr.find(obj => { return obj.id === 1; }); // 👇️ {id: 1, country: 'Austria'} console.log(found); // ----------------------- // ✅ Find multiple objects that satisfy a condition const filtered = arr.filter(obj => { return obj.country === 'Austria'; }); // 👇️ [{id: 1, country: 'Austria'}, {id: 3, country: 'Austria'}] console.log(filtered); return ( <div> {/* 👇️ render single object */} {found && ( <div> <h2>id: {found.id}</h2> <h2>country: {found.country}</h2> </div> )} <hr /> {/* 👇️ render array of objects */} {filtered.map(obj => { return ( <div key={obj.id}> <h2>id: {obj.id}</h2> <h2>country: {obj.country}</h2> </div> ); })} </div> ); }; export default App;

The code sample shows how to:
- Find the first object that matches a condition in an array
- Find multiple objects that satisfy a condition
# Find and render the first object that matches a condition
The function we passed to the Array.find() method gets called with each element (object) in the array until it returns a truthy value or iterates over the entire array.
On each iteration, we check if the id property of the object is equal to 1.
true, the find() method returns the corresponding object and short-circuits.This is very convenient when you only need to get the first object that matches the specific condition.
find() method short-circuits and returns the object.If the callback function we passed to the find() method never returns a
truthy value, the find method returns undefined.
const arr = [ {id: 1, country: 'Austria'}, {id: 2, country: 'Germany'}, {id: 3, country: 'Austria'}, ]; const notFound = arr.find(obj => { return obj.id === 123; }); console.log(notFound); // 👉️ undefined
This is why we used the logical (&&) operator - to check if the found variable
stores a truthy value.
I've also written an article on how to update an array of objects state.
# Find and render all objects that match a condition
Use the filter() method to find multiple objects that satisfy a condition in
an array in React.
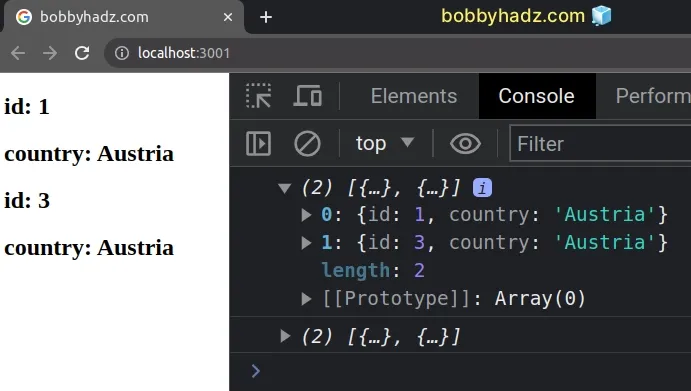
const App = () => { const arr = [ {id: 1, country: 'Austria'}, {id: 2, country: 'Germany'}, {id: 3, country: 'Austria'}, ]; // ✅ Find multiple objects that satisfy a condition const filtered = arr.filter(obj => { return obj.country === 'Austria'; }); // 👇️ [{id: 1, country: 'Austria'}, {id: 3, country: 'Austria'}] console.log(filtered); return ( <div> {/* 👇️ render array of objects */} {filtered.map(obj => { return ( <div key={obj.id}> <h2>id: {obj.id}</h2> <h2>country: {obj.country}</h2> </div> ); })} </div> ); }; export default App;

The filter method takes a function as a parameter and returns an array
containing only the elements that satisfy the condition.
The function we passed to the Array.filter() method gets invoked with every element in the array.
filter() method returns.Note that the filter method will iterate over the entire array, regardless of
how many times the condition is met.
In other words, we filter the array to only contain objects that satisfy a condition.
If the callback function we passed to the filter method never returns a truthy
value, the filter method returns
an empty array.
We can use the Array.map() method to render the array of objects in our React component.
I've also written an article on how to sort an array of objects.
If you get the error that map() is not a function in React, click on the link and follow the instructions.

