How to sort an Array of Objects in React
Last updated: Apr 6, 2024
Reading time·3 min

# Sort an Array of Objects in React
To sort an array of objects in React:
- Create a shallow copy of the array.
- Call the
sort()method on the array passing it a function. - The function is used to define the sort order.
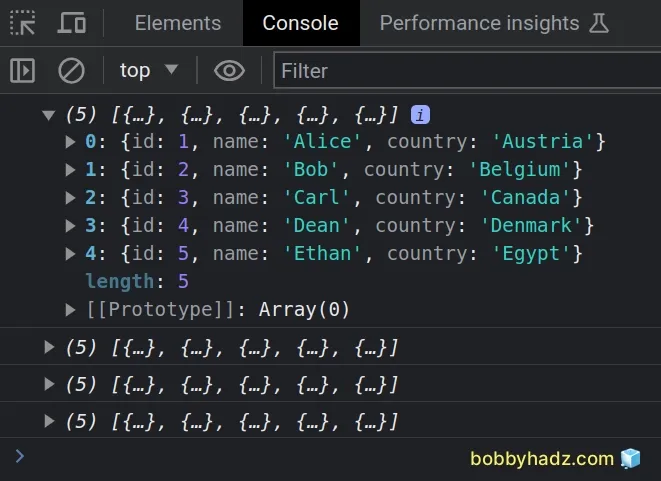
export default function App() { const employees = [ {id: 4, name: 'Dean', country: 'Denmark'}, {id: 3, name: 'Carl', country: 'Canada'}, {id: 2, name: 'Bob', country: 'Belgium'}, {id: 1, name: 'Alice', country: 'Austria'}, {id: 5, name: 'Ethan', country: 'Egypt'}, ]; // 👇️ Sort by Numeric property ASCENDING (1 - 100) const numAscending = [...employees].sort((a, b) => a.id - b.id); console.log(numAscending); // ------------------------------------------------ // 👇️ Sort by Numeric property DESCENDING (100 - 1) const numDescending = [...employees].sort((a, b) => b.id - a.id); console.log(numDescending); // ------------------------------------------------ // 👇️ Sort by String property ASCENDING (A - Z) const strAscending = [...employees].sort((a, b) => a.name > b.name ? 1 : -1, ); console.log(strAscending); // ------------------------------------------------ // 👇️ Sort by String property DESCENDING (Z - A) const strDescending = [...employees].sort((a, b) => a.name > b.name ? -1 : 1, ); console.log(strDescending); return ( <div> {numAscending.map(employee => { return ( <div key={employee.id}> <h2>id: {employee.id}</h2> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div> ); })} </div> ); }

The examples show how to sort an array of objects in ascending and descending order for numeric and string properties.
The
Array.sort()
method mutates the original array, so we used the
spread syntax (...)
to create a shallow copy of the array before calling sort().
The parameter we passed to the sort method is a function that defines the sort
order.
The sort() method uses the following logic to sort the elements in the array:
If the return value of the compare function is greater than
0, then sortbbeforea.If the return value of the compare function is less than
0, then sortabeforeb.If the return value of the compare function is equal to
0, keep the original order ofaandb.
Here is how you can sort the array of objects in ascending order (low to high)
based on a numeric property.
// 👇️ sort by Numeric property ASCENDING (1 - 100) const numAscending = [...employees].sort((a, b) => a.id - b.id); console.log(numAscending);
If subtracting b from a returns a positive number, then b gets sorted
before a (low to high).
If 0 is returned, the original order is kept.
If you need to sort based on a numeric property in descending order, subtract
a from b.
const numDescending = [...employees].sort((a, b) => b.id - a.id); console.log(numDescending);
If subtracting a from b returns a positive number, then a gets sorted
before b (high to low).
The same approach can be used to sort an array of objects based on a string property.
// 👇️ sort by String property ASCENDING (A - Z) const strAscending = [...employees].sort((a, b) => a.name > b.name ? 1 : -1, ); console.log(strAscending); // ------------------------------------------------ // 👇️ sort by String property DESCENDING (Z - A) const strDescending = [...employees].sort((a, b) => a.name > b.name ? -1 : 1, ); console.log(strDescending);
We just had to return 1 or -1 manually because we can't subtract one string
from another.
If you need to filter an array of objects in React, click on the following article.
# Using Array.map() to render the sorted array of objects
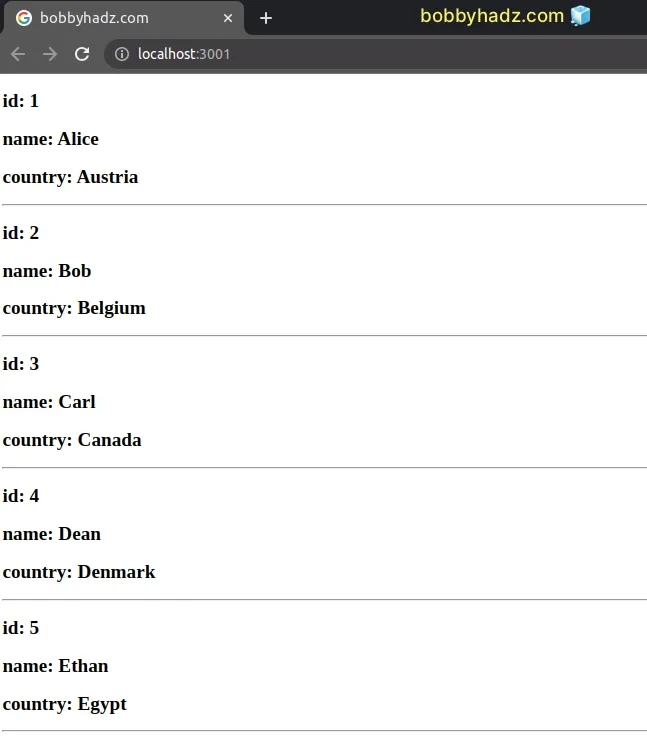
You can use the Array.map() method to render the sorted array.
export default function App() { const employees = [ {id: 4, name: 'Dean', country: 'Denmark'}, {id: 3, name: 'Carl', country: 'Canada'}, {id: 2, name: 'Bob', country: 'Belgium'}, {id: 1, name: 'Alice', country: 'Austria'}, {id: 5, name: 'Ethan', country: 'Egypt'}, ]; return ( <div> {[...employees] .sort((a, b) => a.id - b.id) .map(employee => { return ( <div key={employee.id}> <h2>id: {employee.id}</h2> <h2>name: {employee.name}</h2> <h2>country: {employee.country}</h2> <hr /> </div> ); })} </div> ); }

We chained a call to the map() method immediately after sorting. This enables
us to avoid storing the sorted array in an intermediary variable if we only need
to render it.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

