Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: No 'exports' [Solved]
Last updated: Apr 5, 2024
Reading time·4 min

# Table of Contents
- Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: No 'exports'
- [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath 'v4' is not defined by "exports"
uuid module, click on the second subheading.# Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: No 'exports'
Run the npm update command to solve the "Error
[ERR_PACKAGE_PATH_NOT_EXPORTED]: No 'exports'" and then run
npm audit fix --force if necessary.
The npm update command will update the installed modules that have fuzzy
versioning.

Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath './lib/parser' is not defined by "exports" in
Open your terminal in your project's root directory (where your package.json
file is) and run the following commands.
npm update npm audit fix --force

If the npm update command
fails, run it with the --force flag.
npm update --force npm audit fix --force

The command respects semver. It updates the packages with a fuzzy version to the latest version and installs missing packages.
The npm audit command scans your project for vulnerabilities and automatically installs compatible updates to vulnerable dependencies.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and needs a reboot.
The error happens often in Next.js projects when issuing the npm run dev
command and gets resolved after running npm update.
# Install the @babel/helper-compilation-targets package
If that didn't help, try installing the @babel/helper-compilation-targets package as a development dependency.
Open your terminal in your project's root directory and run the following command:
# 👇️ with NPM npm install --save-dev @babel/helper-compilation-targets # ---------------------------------------------------------- # 👇️ with YARN yarn add @babel/helper-compilation-targets --dev

@babel/helper-compilation-targets package works with browsers and Node.js and is used by @babel/preset-env to determine which plugin should be enabled based on the targeted environment.# Use the long-term supported version of Node.js
If that didn't resolve your issue, run the node -v command and make sure you
are running the long-term supported version of Node.js.
If you use nvm, you can update your version of Node.js and npm with the
following 2 commands.
nvm install --lts nvm use --lts

You can also use the n package to manage your Node.js version.
npm cache clean -f npm install -g n n stable
If you get a permissions error when issuing the commands, open CMD as an
administrator (Windows) or prefix the commands with sudo (macOS and Linux).
sudo npm cache clean -f sudo npm install -g n sudo n stable
Alternatively, you can download the long-term supported version of Node.js from the official nodejs.org website.
The error often occurs when installing the latest version of Node. Rolling back to the long-term supported version solves it.
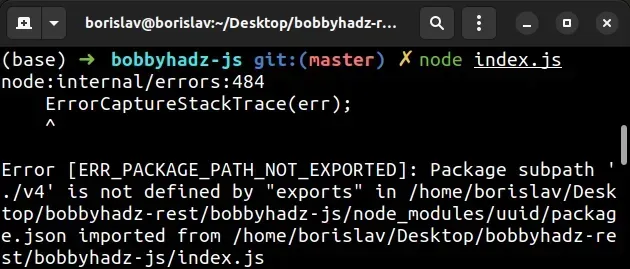
# [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath 'v4' is not defined by "exports"
The error '[ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath './v4' is not
defined by "exports"' occurs because the uuid module removed the option to
import from a subpath in version 8.
To solve the error, import directly from the uuid module.

Here is an example of how the error occurs.
// ⛔️ Error [ERR_PACKAGE_PATH_NOT_EXPORTED]: Package subpath './v4' is not defined by "exports" in /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/node_modules/uuid/package.json imported from /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/index.js import uuidv4 from 'uuid/v4'; // 👈️ importing from subpath console.log(uuidv4);
We import from a subpath instead of importing directly from the uuid module.
First, make sure you have the uuid module installed.
# Install the uuid module
Open your terminal in your project's root directory (where your package.json)
file is and run the following command.
# 👇️ with NPM npm install uuid # 👇️ Only if you use TypeScript npm install --save-dev @types/uuid # ----------------------------------------------- # 👇️ with YARN yarn add uuid # 👇️ Only if you use TypeScript yarn add @types/uuid --dev
Now you should be able to import directly from the uuid module.
If you use ES6 module import/export syntax, use the following import statement.
import {v4 as uuidv4} from 'uuid'; console.log(uuidv4()); // 👉️ dcc5b637-9760-4a7a-bba0-f50afdf9b0bb
We import the v4 function from the uuid module and alias it to uuidv4.
If you use the older CommonJS syntax, import as follows.
const {v4: uuidv4} = require('uuid'); console.log(uuidv4()); // 👉️ 50b78e3b-705b-49c4-94ba-a337c637a651
We import the v4 function from the uuid module and alias it to uuidv4.
If you use the require syntax, you can also import the entire uuid module
and access the v4() method on the module.
const uuid = require('uuid'); console.log(uuid.v4()); // 👉️ 3c5b1d42-bf23-4340-8227-2e4a95586747
However, you can't use this approach when using the ES6 module import/export
syntax because the uuid module
doesn't have a default export.
Alternatively, you can import the v4 method using a named import without
aliasing it.
import {v4} from 'uuid'; console.log(v4()); // 👉️ 3218f006-8861-416a-b9b6-d16f9f06b7d6
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not package.json) files, re-run npm install and restart
your IDE.
# 👇️ Windows - delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ macOS/Linux - delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean your npm cache npm cache clean --force npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and needs a reboot.

