Requested module does not provide export named 'default'
Last updated: Mar 2, 2024
Reading time·7 min

# Table of Contents
- Requested module does not provide export named 'default'
- Attempted import error: file does not contain a default export in React.js
- Attempted import error: 'uuid' does not contain a default export in JS
NOTE: If you got the error "Attempted import error: X does not contain a default export" in React.js, click on the following subheading:
# Requested module does not provide export named 'default'
The error "The requested module does not provide an export named 'default'" occurs when we try to import a value or a function from a file using a default import, but the value is not exported from the file with a default export.

Here's an example of how the error occurs. This is our index.js file:
// 👇️ named export export function sum(a, b) { return a + b; }
And this is a file that imports the function from index.js.
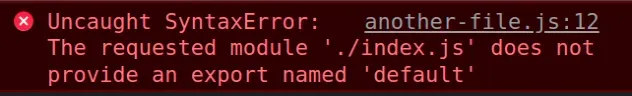
// ⛔️ The requested module './index.js' does not provide // an export named 'default' import sum from './index.js'; console.log(sum(10, 10));
We used a named export in our index.js, but when we imported the function in
the other file, we used a default import. This is the reason the error occurs.
# Using a named export and import to solve the error
One way to solve the error is to use a named import if the value was exported
using a named export.
// 👇️ named import import {sum} from './index.js'; console.log(sum(10, 10));
Alternatively, you can use a default export in the other file.
# Using a default export and import to solve the error
To solve the error, use the default keyword when exporting a value from a file
and don't wrap the corresponding import in curly braces.
You can only have a single default export per file.
Here is an example index.js file that exports a function using a default
export.
// 👇️ default export (max 1 per file) export default function sum(a, b) { return a + b; }
And import the function in the other file.
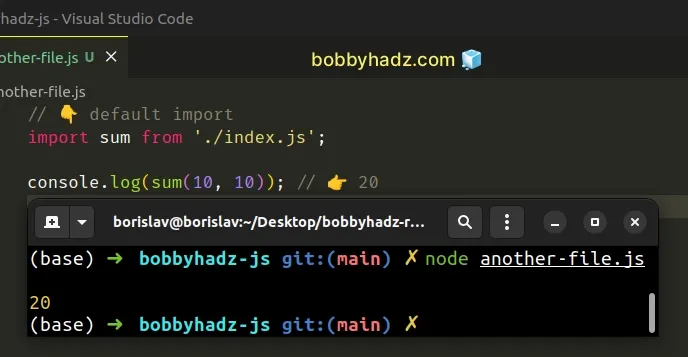
// 👇️ default import import sum from './index.js'; console.log(sum(10, 10)); // 👉️ 20

Notice that we do not use curly braces when working with default imports.
default export per file, but you can have as many named exports as necessary.If you are exporting a variable as a default export, you have to declare it on
1 line and export it on the next.
You can't declare and default export a variable on the same line.
// 👇️ declare separately const str = 'hello'; // ✅ Works (export separately) export default str;
Here's how you use named imports and exports.
// 👇️ named export export function sum(a, b) { return a + b; }
And now we must use a named import in the other file.
// 👇️ named import import {sum} from './index.js'; console.log(sum(10, 10)); // 👉️ 20
The import is wrapped in curly braces. This is how we import a named export.
# Using both default and named imports and exports
You can also mix and match, here's an example.
// 👇️ named export export const num = 33; // 👇️ default export export default function sum(a, b) { return a + b; }
And here are the imports.
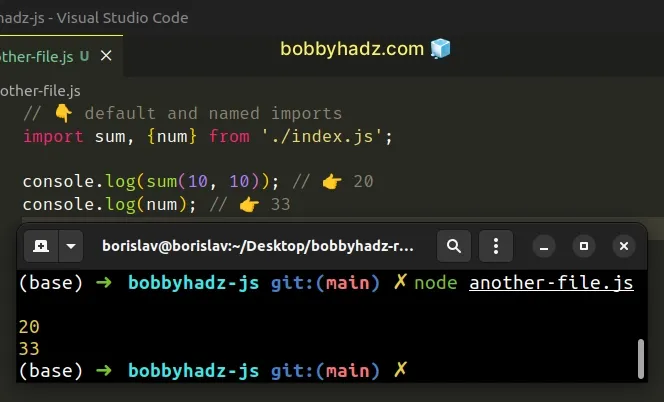
// 👇️ default and named imports import sum, {num} from './index.js'; console.log(sum(10, 10)); // 👉️ 20 console.log(num); // 👉️ 33

We used a default import to import the sum function and a named import to
import the num variable.
# Important notes
- Make sure the file you are importing from exports the value you are trying to import.
For example, if I add the following code to a file called another.js.
// ⛔️ SyntaxError: The requested module './index.js' does not provide an export named 'default' import myFunction from './index.js'; myFunction();
And the index.js file in the same directory does not have a default export
of a function, the "Uncaught SyntaxError: Requested module does not provide
export named 'default'" is raised.
Make sure:
- the path to the file you are importing from is correct in your import statement.
- you haven't mixed up
namedanddefaultexports and imports. - you have specified the extension, (e.g.
.js) of the file in the import statement. - you haven't misspelled the name of the variable or function you're trying to import. Names of identifiers are case-sensitive in JavaScript.
- you only have a maximum of 1
defaultexport per file.
If you need to
export multiple values from the
same file, use named (curly braces when importing) exports.
To solve the error "The requested module does not provide an export named 'default'", be consistent with your ES6 imports and exports.
If a value is exported as a default export, it has to be imported as a default import and if it's exported as a named export, it has to be imported as a named import.
# Does not contain a default export Error in React.js
The "does not contain a default export" error occurs when we try to use a default import to import from a module that doesn't have a default export.
To solve the error, make sure the module has a named export and wrap the
import in curly braces, e.g. import {myFunction} from './myModule.

Here is an example of how the error occurs.
// 👇️ named export export function multiply(a, b) { return a * b; }
And we try to use a default import for a named export.
// ⛔️ Error: Attempted import error: file does not contain a default export // 👇️ using a default import import multiply from './another-file'; console.log(multiply(5, 10));
Notice that in another-file.js we used a named export to export the sum
function and in index.js we used a default import. This is the reason the
error occurs.
To solve the error, make sure:
- To wrap named exports in curly braces when importing them
- Use the
defaultkeyword when exporting a value as a default export - Each module only has a maximum of 1 default export but could have multiple named exports
# Solve the error using a named export
Here is an example of how to solve the error using a named import.
// 👇️ named export export function multiply(a, b) { return a * b; }
And import the function in the index.js file.
// 👇️ named import import {multiply} from './another-file'; console.log(multiply(5, 10));
We don't use the default keyword for named exports and wrap a named import in
curly braces.
# Solve the error using a default export
Here is an example of how to solve the error when using default export and import.
// 👇️ default export export default function multiply(a, b) { return a * b; }
And now we use a default import in the index.js file.
// 👇️ default import import multiply from './another-file'; console.log(multiply(5, 10));
We don't use curly braces when working with default imports.
If you are exporting a variable as a default export, you have to declare it on 1 line and export it on the next. You can't declare and default export a variable on the same line.
// 👇️ default export const example = 'hello'; export default example;
You can also mix and match, here's an example.
// 👇️ default export export default function multiply(a, b) { return a * b; } // 👇️ named export export const num = 20;
And here are the imports.
// 👇️ default and named imports import multiply, {num} from './another-file'; console.log(multiply(num, 10));
We used a default import to import the multiply function and a named import to
import the num variable.
To solve the error, be consistent with your ES6 imports and exports.
If a value is exported as a default export, it has to be imported as a default import and if it's exported as a named export, it has to be imported as a named import.
You might also get the error when importing for third-party modules, here is an example.
# Attempted import error: 'uuid' does not contain a default export in JS
The "uuid does not contain a default export" error occurs because the uuid
package does not have a default export.
To solve the error, use a named import to import one of the module's functions,
e.g. import {v4 as uuidv4} from 'uuid'.

Here is an example of how the error occurs.
// ⛔️ Error: 'uuid' does not contain a default export // 👇️ trying to use a default import import uuid from 'uuid';
To solve the error, use a named import to import one of the functions the uuid
module exports.
// ✅ Works // 👇️ using a named import import {v4 as uuidv4} from 'uuid'; console.log(uuidv4()); // "88d33c46-8af0-40df-9e38-b34c30cb20a5"
The reason this error occurs is that the uuid module only has named exports.
The module's exports look similar to the following.
// 👇️ named export export function v4() { return 'random string'; } // 👇️ named export export function v4() { return 'random string'; }
If the module had a default export, it would look similar to the following.
export default { v4() { return 'random string' }, v5() { return 'random string' } }
Since the uuid module only uses named exports, you have to only use named
imports when importing functions from it.
// 👇️ using named imports import {v1 as uuidv1, v4 as uuidv4} from 'uuid'; console.log(uuidv1()); // 👉️ af93b370-93bc-11ec-9ab5-4119d0fecea0 console.log(uuidv4()); // 👉️ 45d2c930-a76e-4755-bc4b-c6179577247d
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

