'next' is not recognized as an internal or external command
Last updated: Apr 4, 2024
Reading time·5 min

# Table of Contents
# 'next' is not recognized as an internal or external command
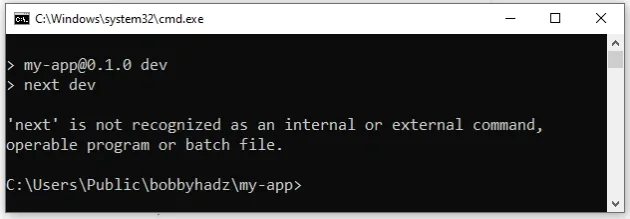
The error "'next' is not recognized as an internal or external command, operable program or batch file" occurs when we forget to install the dependencies in a Next.js project.
To solve the error, run npm install react react-dom next to install next
before running npm run dev.

Open your shell in your project's root directory (where your package.json is)
and run the following commands.
# 👇️ if you use npm npm install npm install react react-dom next npm run dev # 👇️ if you use yarn yarn install yarn add react react-dom next yarn dev
Once you run npm install or
yarn install and
install the react, react-dom and next packages, you will be able to issue
the npm run dev command without getting any errors.

node_modules and package-lock.json (not package.json) files, re-run npm install and restart your IDE.# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install npm run dev
Alternatively, you can create a new Next.js project with the following command.
npx create-next-app@latest
If the error persists, add npm to your PATH environment variable manually.
# Add npm to your PATH environment variable
To add npm to your PATH environment variable:
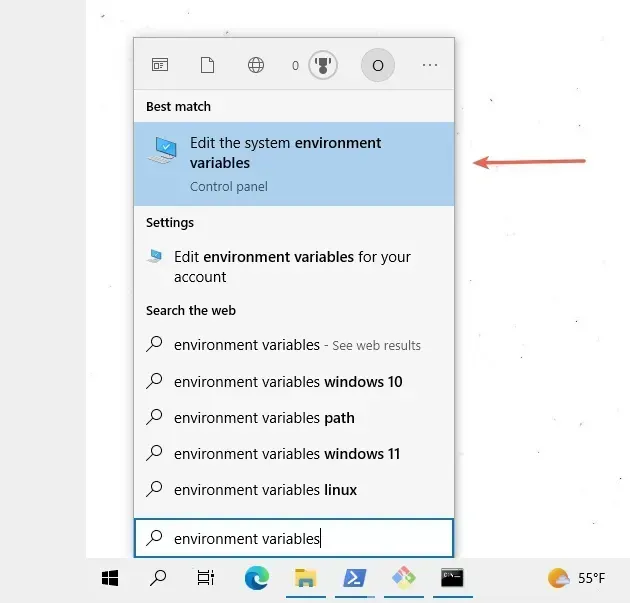
- Click on the Search bar and type "environment variables".
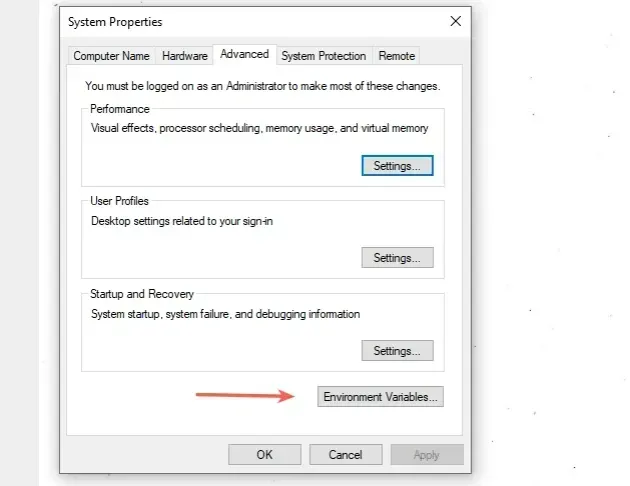
- Click on "Edit the system environment variables".

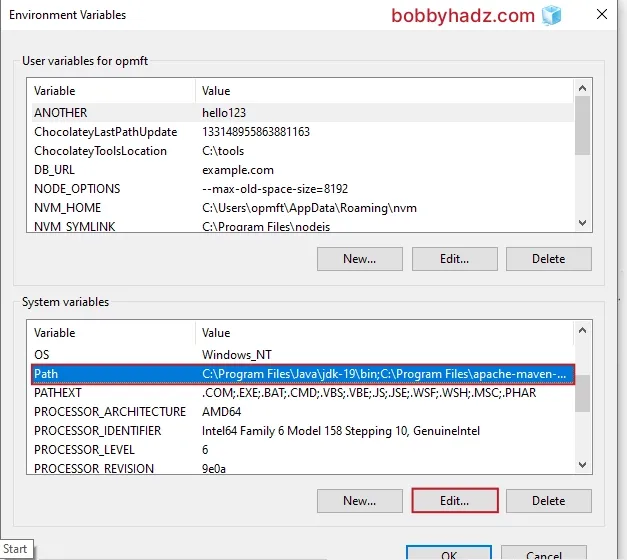
- Click on the "Environment Variables" button.

- In the "System variables" section, select the "Path" variable and click "Edit".

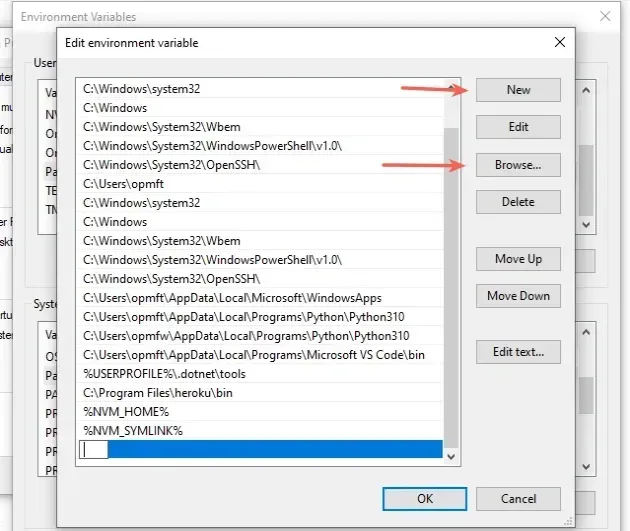
- Click on "New" and then click "Browse".

- Your
npmdirectory is most likely located under%USERPROFILE%\AppData\Roaming\npmor in other words,C:\Users\YOUR_USER\AppData\Roaming\npm.
%USERPROFILE%\AppData\Roaming\npm # 👇️ same as below (make sure to replace YOUR_USER) C:\Users\YOUR_USER\AppData\Roaming\npm
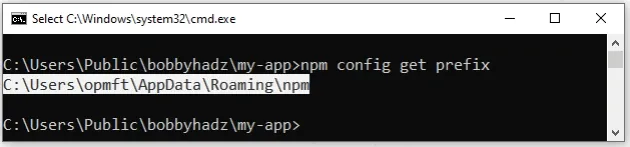
If you can't find it, run the npm config get prefix command.
npm config get prefix

Add the path to
npmand click on "OK" twice to confirm.Close your Command prompt application and then reopen it.
- Try to issue the
npm run devcommand after you've restarted your shell.
# create-next-app: command not found error
Use npx to solve the error "create-next-app: command not found", e.g.
npx create-next-app@latest or install the package globally by running
npm install -g create-next-app@latest to be able to use the command without
the npx prefix.

The fastest way to solve the error is to use the npx command.
# 👇️ create js app npx create-next-app@latest # 👇️ for a TypeScript project npx create-next-app@latest --typescript # 👇️ Print package version npx create-next-app@latest --version
Alternatively, you can install create-next-app globally.
# 👇️ install the package globally npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
If the global installation of create-next-app fails, you might have to run the
command prefixed with
sudo.
# 👇️ if you got a permissions error sudo npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
Refer to the official npm page
of the create-next-app package for command options.
# Update your PATH environment variable on macOS or Linux
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure the path matches with `npm config get prefix` output export PATH=/usr/local/share/npm/bin:$PATH
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
If that doesn't help try to reinstall Node.js on your machine and then install
create-next-app globally by running npm install -g create-next-app@latest.
# 👇️ install package globally npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
create-next-app fails, you might have to run the command prefixed with sudo.# 👇️ if you got a permissions error sudo npm install -g create-next-app@latest # 👇️ create js app create-next-app # 👇️ for a TypeScript project create-next-app --typescript # 👇️ print package version create-next-app --version
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- 'node' is not recognized as an internal or external command
- 'amplify' is not recognized as an internal or external command
- 'concurrently' is not recognized as an internal or external command
- 'cross-env' is not recognized as an internal or external command
- 'expo' is not recognized as an internal or external command
- 'ng' is not recognized as an internal or external command
- 'Yarn' is not recognized as an internal or external command
- 'npm' is not recognized as an internal or external command
- Failed to load next.config.js Error: Not supported [Solved]

