Update all the Values in an Object using JavaScript
Last updated: Mar 4, 2024
Reading time·4 min

# Update all the Values in an Object in JavaScript
To update all the values in an object:
- Use the
Object.keys()method to get an array of the object's keys. - Iterate over the array using the
forEach()method and update each value. - After the last iteration, all the values in the object will be updated.
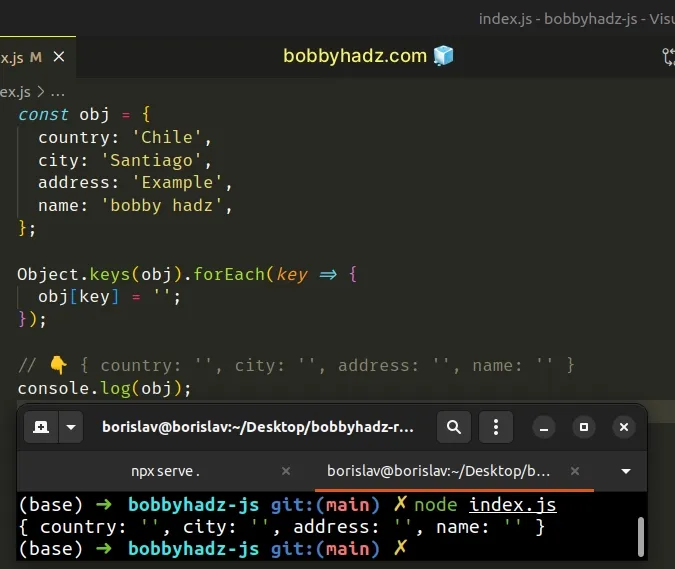
const obj = { country: 'Chile', city: 'Santiago', address: 'Example', name: 'bobby hadz', }; Object.keys(obj).forEach(key => { obj[key] = ''; }); // 👇️ { country: '', city: '', address: '', name: '' } console.log(obj);

We used the Object.keys() method to get an array of the object's keys.
const obj = { country: 'Chile', city: 'Santiago', address: 'Example', name: 'bobby hadz', }; // 👇️ [ 'country', 'city', 'address', 'name' ] console.log(Object.keys(obj));
The next step is to iterate over the array of keys using the Array.forEach() method.
The function we passed to the forEach() method gets called for each element of
the array and gets passed 3 arguments:
- the array element
- the index
- the array
If you need to use the index, assign the second parameter of the callback function to a variable.
const obj = { country: 'Chile', city: 'Santiago', address: 'Example', }; Object.keys(obj).forEach((key, index) => { obj[key] = obj[key] + index; }); // 👇️ {country: 'Chile0', city: 'Santiago1', address: 'Example2'} console.log(obj);
# Conditionally update the values in an object
You can also check for a condition in an if statement before updating the
object's values.
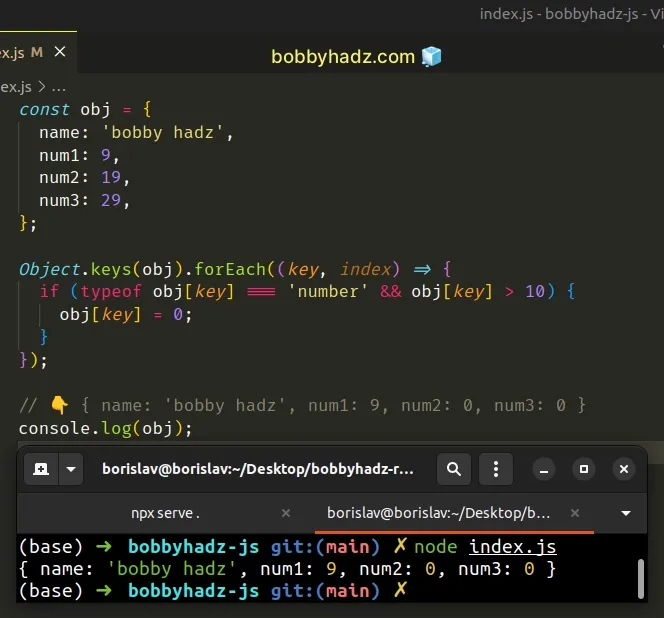
const obj = { name: 'bobby hadz', num1: 9, num2: 19, num3: 29, }; Object.keys(obj).forEach((key, index) => { if (typeof obj[key] === 'number' && obj[key] > 10) { obj[key] = 0; } }); // 👇️ { name: 'bobby hadz', num1: 9, num2: 0, num3: 0 } console.log(obj);

The code sample
checks if each key has a value of type number
and if the value is greater than 10.
If both conditions are met, the key's value gets set to 0.
true, but you can also check for a single condition.You can also use the Object.entries() method instead of Object.keys().
const obj = { name: 'bobby hadz', num1: 9, num2: 19, num3: 29, }; Object.entries(obj).forEach(([key, value], index) => { if (typeof obj[key] === 'number' && value > 10) { obj[key] = 0; } }); // 👇️ { name: 'bobby hadz', num1: 9, num2: 0, num3: 0 } console.log(obj);
The Object.entries() method returns an array of the given object's key-value pairs.
const obj = { name: 'bobby hadz', num1: 9, num2: 19, num3: 29, }; // [ // [ 'name', 'bobby hadz' ], // [ 'num1', 9 ], // [ 'num2', 19 ], // [ 'num3', 29 ] // ] console.log(Object.entries(obj));
The first element in each array is the key and the second is the value.
# Update all the Values in an Object without Mutation
This is a three-step process:
- Use the
Object.keys()method to get an array of the object's keys. - Use the
reduce()method to iterate over the array. - On each iteration, return a new object that contains the values from the previous iteration and the updated value.
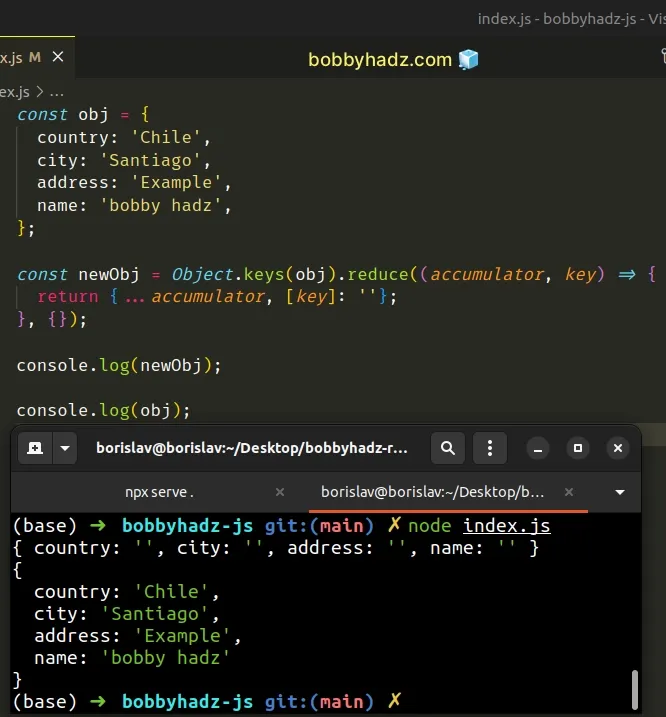
const obj = { country: 'Chile', city: 'Santiago', address: 'Example', name: 'bobby hadz', }; const newObj = Object.keys(obj).reduce((accumulator, key) => { return {...accumulator, [key]: ''}; }, {}); // { country: '', city: '', address: '', name: '' } console.log(newObj); // { // country: 'Chile', // city: 'Santiago', // address: 'Example', // name: 'bobby hadz' // } console.log(obj);

We got an array of the object's keys using the Object.keys() method.
The function we passed to the Array.reduce() method gets called for each element in the array.
We initialized the accumulator variable to an empty object because that's what
we passed as the second argument to the reduce() method.
On each iteration, we use the spread syntax (...) to unpack the key-value pairs of the object into a new object and update the current value.
The value we return from the callback function gets passed as the accumulator
on the next iteration.
This approach doesn't change the values of the original object, it returns a new object.
# Conditionally update the values in an object using reduce()
You can also conditionally update the values in an object using reduce().
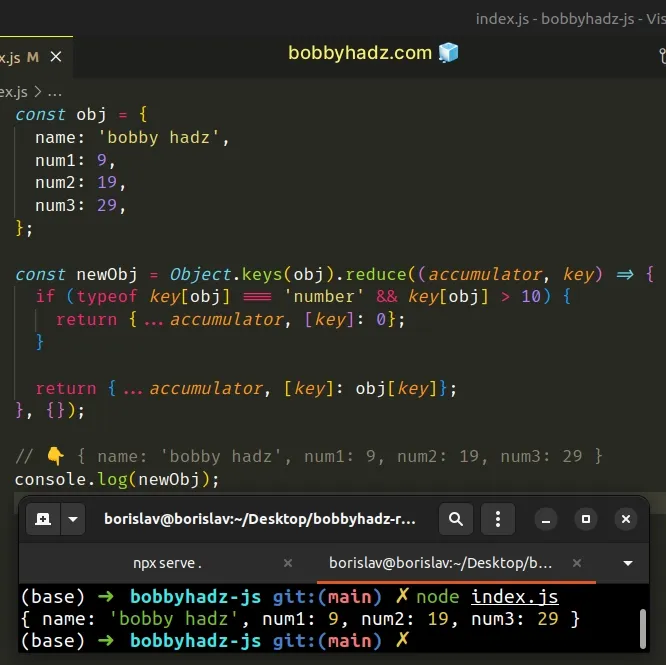
const obj = { name: 'bobby hadz', num1: 9, num2: 19, num3: 29, }; const newObj = Object.keys(obj).reduce((accumulator, key) => { if (typeof key[obj] === 'number' && key[obj] > 10) { return {...accumulator, [key]: 0}; } return {...accumulator, [key]: obj[key]}; }, {}); // 👇️ { name: 'bobby hadz', num1: 9, num2: 19, num3: 29 } console.log(newObj);

If the current key is a number and is greater than 10, we set it to 0.
Otherwise, we return the key as is.
# Update all the Values in an Object using for...of
This is a three-step process:
- Use the
Object.keys()method to get an array of the object's keys. - Use a
for...ofloop to iterate over the array. - Update the value of each key.
const obj = { country: 'Chile', city: 'Santiago', address: 'Example', name: 'bobby hadz', }; for (const key of Object.keys(obj)) { obj[key] = ''; } // 👇️ { country: '', city: '', address: '', name: '' } console.log(obj);

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we set the value of the current key to an empty string.
This approach mutates the original object.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

