Convert an Array's Values to Object Keys in JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Convert an Array's Values to Object Keys in JavaScript
To convert an array's values to object keys:
- Use the
reduce()method to iterate over the array. - Assign each array element as a key in the accumulator object.
- The
reduce()method will construct an object from the array's values.
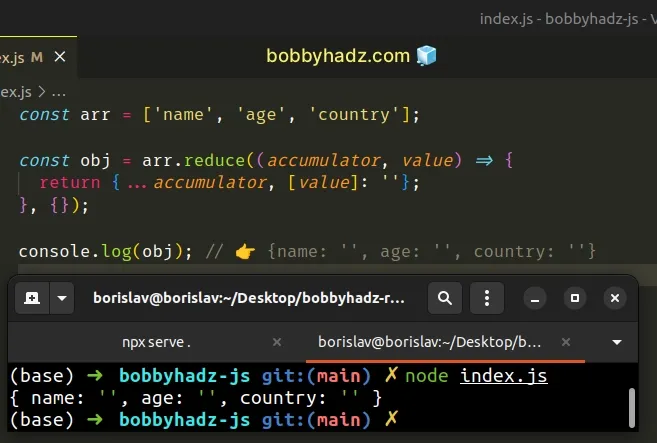
const arr = ['name', 'age', 'country']; const obj = arr.reduce((accumulator, value) => { return {...accumulator, [value]: ''}; }, {}); console.log(obj); // 👉️ {name: '', age: '', country: ''}

The function we passed to the Array.reduce() method gets called with each element in the array.
We used an empty object as the initial value of the accumulator variable.
On each iteration, we assign the array value as a key in the object and return
the new value of the accumulator variable.
The object will contain all of the array's elements as keys after the last iteration.
An alternative approach is to use the Array.forEach() method.
# Convert an Array's Values to Object Keys using Array.forEach
This is a three-step process:
- Declare a new variable and initialize it to an empty object.
- Use the
forEach()method to iterate over the array. - On each iteration, assign the array's element as a key in the object.
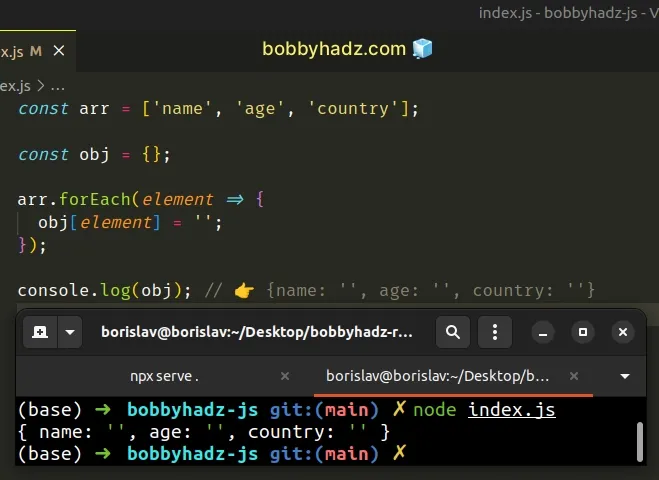
const arr = ['name', 'age', 'country']; const obj = {}; arr.forEach(element => { obj[element] = ''; }); console.log(obj); // 👉️ {name: '', age: '', country: ''}

The function we passed to the Array.forEach() method gets called with each element in the array.
On each iteration, we assign the element as a key in the object.
The forEach() method returns undefined, so we have to perform some kind of
mutation to persist the state.
The final object contains all of the array's elements as keys.
You can also use a for...of loop to convert an array's values to object keys.
# Convert an Array's Values to Object Keys using for...of
This is a three-step process:
- Declare a new variable and initialize it to an empty object.
- Use a
for...ofloop to iterate over the array. - Assign each of the array's elements as a key in the object.
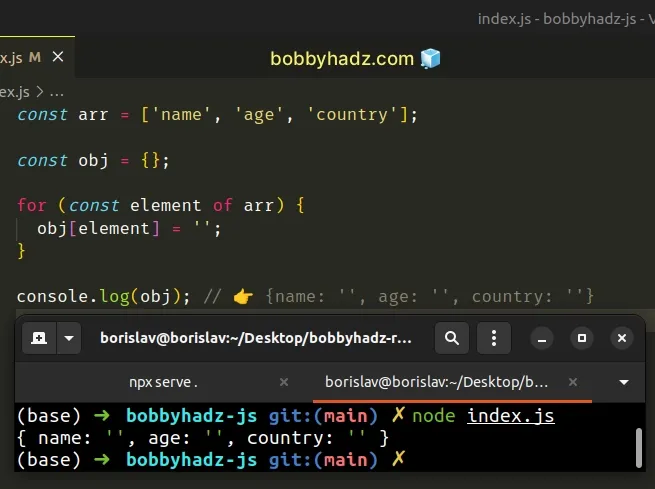
const arr = ['name', 'age', 'country']; const obj = {}; for (const element of arr) { obj[element] = ''; } console.log(obj); // 👉️ {name: '', age: '', country: ''}

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we assign the current array element as a key in the object.
After the last iteration, the object contains all of the array elements as keys.
Which approach you pick is a matter of personal preference. Using forEach()
might be easier to read and more intuitive if you aren't familiar with the
reduce() method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Convert an Array of Objects to an Array of Values in JS
- How to convert an Array to a Map in JavaScript
- Convert Array of Strings to Array of Numbers in JavaScript
- Convert Array to String (with and without Commas) in JS
- Convert an Array to an Object using JavaScript
- How to Convert an Array to a Set in JavaScript

