Unexpected end of JSON input Error in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·5 min

# Unexpected end of JSON input Error in JavaScript
The "Unexpected end of JSON input" error occurs when trying to parse invalid
JSON using the JSON.parse or $.parseJSON methods.
Trying to parse a value such as an empty array or a string causes the error.
To solve the error, make sure that the JSON is valid before parsing it.

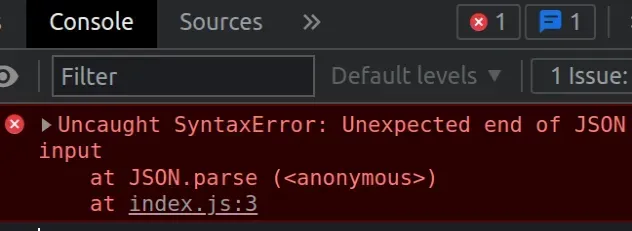
Notice that the screenshot shows the line where the error occurred. In the
example, the error occurred in the index.js file on line 3.
// ⛔️ Uncaught SyntaxError: Unexpected end of JSON input console.log(JSON.parse([])); // ⛔️ Uncaught SyntaxError: console.log(JSON.parse(''));
We passed an empty array and an empty string to the JSON.parse method and got
the error.
The same would be the result if you were using the $.parseJSON method.
// ⛔️ Uncaught SyntaxError: Unexpected end of JSON input console.log($.parseJSON(''));
We got the error because we are trying to parse invalid JSON.
# Converting a JavaScript value to a JSON string
If you're trying to convert a JavaScript value to a JSON string, use the
JSON.stringify() method instead.
const arr = ['alice', 'bobby', 'carl']; // ✅ Convert JavaScript value to JSON string const jsonStr = JSON.stringify(arr); // 👇️ '["alice","bobby","carl"]' console.log(jsonStr); // 👇️ string console.log(typeof jsonStr);
The JSON.stringify method converts a JavaScript value to a JSON string.
# Your server might be sending an empty response
The error also occurs if you try to parse an empty response from the server, or when your server doesn't send the correct CORS headers along with the response.
If your server sends an empty response and you try to JSON.parse() it, you
will get an error. In this case, you should remove the parsing logic.
If you're getting the value from your server, make sure the server is setting
the Content-Type header to application/json.
You can solve the "Unexpected end of JSON input" error in the following 3 ways:
- Wrap your parsing logic in a
try/catchblock. - Make sure to return a valid JSON response from your server.
- Remove the parsing logic from your code if you are expecting an empty server response.
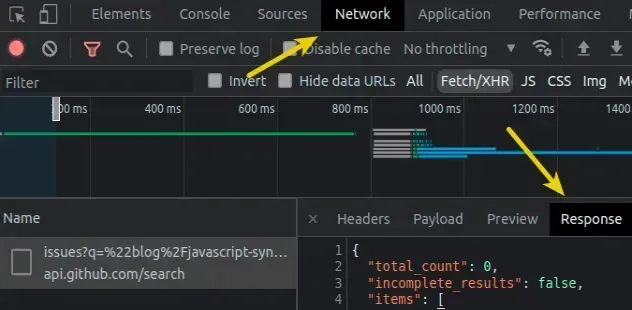
You can inspect the response of your server by opening your developer tools
(F12) and clicking on your Network tab. If you click on the Response tab,
you will see the server's response.

# Using a try/catch statement to handle the error
Here's an example of how to use a try/catch block to avoid the "Unexpected end
of input" error when parsing a response.
try { const result = JSON.parse(''); console.log(result); } catch (err) { // 👇️ SyntaxError: Unexpected end of JSON input console.log('👉️ error', err); }
If the JSON.parse method throws an error due to parsing invalid JSON, the
error is passed as a parameter to the catch method where we can handle it.
# Removing the call to JSON.parse() or validating your JSON
Alternatively, you can remove the call to the JSON.parse method if you know
the server's response doesn't contain valid JSON.
When working with JSON data, make sure:
- To use double quotes to wrap your property names and string values.
// ✅ uses double quotes const jsonStr = ` { "id": 1, "name": "Alice" }` const result = JSON.parse(jsonStr); console.log(result); // 👉️ { id: 1, name: 'Alice' }
- You don't have any missing colons or commas.
// ⛔️ has a missing comma after "id": 1 const jsonStr = ` { "id": 1 "name": "Alice" }`
- All of the square brackets, curly braces and quotation marks are closed.
// ⛔️ quotation mark of `id` is not closed const jsonStr = ` { "id: 1, "name": "Alice" }`
- You don't have any trailing commas.
// ⛔️ has a trailing comma after "name": "Alice", const jsonStr = ` { "id": 1, "name": "Alice", }`
Remove the trailing comma to resolve the issue.
- You haven't forgotten to wrap multiple objects into an array using square
brackets
[].
const jsonStr = ` { "id": 1, "name": "Alice" }, { "id": 2, "name": "Bobby Hadz" } `; // ⛔️ SyntaxError: Unexpected non-whitespace character after JSON at position 33 console.log(JSON.parse(jsonStr));
The issue in the code sample above is that we have multiple objects that are not wrapped in an array.
You can solve the error by wrapping the objects in an array with square brackets
[].
// ✅ wrapped objects in square brackets const jsonStr = ` [{ "id": 1, "name": "Alice" }, { "id": 2, "name": "Bobby Hadz" }] `; // 👇️ [ { id: 1, name: 'Alice' }, { id: 2, name: 'Bobby Hadz' } ] console.log(JSON.parse(jsonStr));
The same applies when writing JSON in a file that has a .json extension.
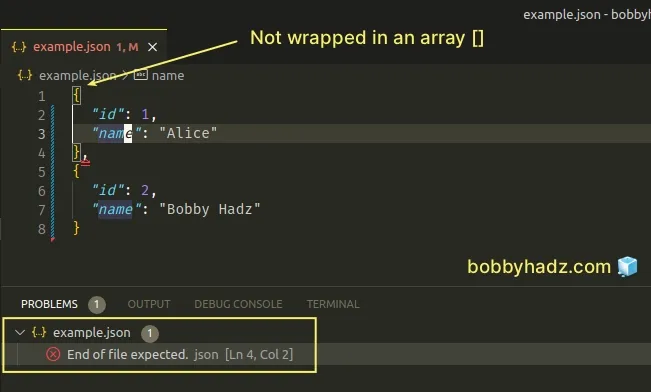
Assuming you have an example.json file with the following contents.
{ "id": 1, "name": "Alice" }, { "id": 2, "name": "Bobby Hadz" }

You'd get the "End of file expected. json" error because the objects are not
wrapping in an array [] using square brackets.
Wrapping the objects in an array solves the error.
[ { "id": 1, "name": "Alice" }, { "id": 2, "name": "Bobby Hadz" } ]
- Make sure you don't have trailing symbols after closing the JSON object or array.
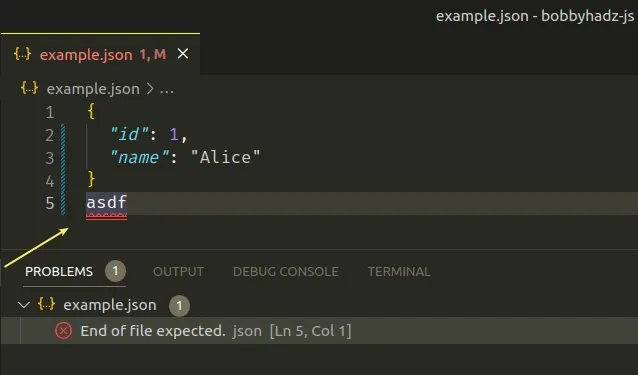
{ "id": 1, "name": "Alice" } asdf
The code sample causes the End of file expected. json error because of the
asdf text after the object.

To resolve the issue, make sure to remove any trailing symbols after your JSON object or array.
{ "id": 1, "name": "Alice" }
- Make sure you don't have duplicate keys in JSON objects.
{ "id": 1, "name": "Alice", "id": 2 }
The code sample causes the "Duplicate json key json" issue because the id key
exists twice in the same object.
To resolve the issue, make sure to remove any duplicate keys.
{ "id": 1, "name": "Alice" }
The JSON.parse() method parses a JSON string into a native JavaScript value.
const jsonStr = ` { "id": 1, "name": "Alice" } `; // ✅ parse JSON string into JS value const result = JSON.parse(jsonStr); console.log(result); // 👉️ { id: 1, name: 'Alice' } // ✅ convert JS value to JSON string const jsonStr2 = JSON.stringify({id: 1, name: 'Bobby'}); console.log(jsonStr2); // 👉️ '{"id":1,"name":"Bobby"}'
The JSON.stringify() method converts a native JavaScript value to a JSON string.
In general, the correct syntax for a simple JSON object is as follows:
{ "first": "Bobby", "last": "Hadz" }
The correct syntax for a JSON object that has an array key is as follows:
{ "first": "Bobby", "last": "Hadz", "numbers": [1, 3, 5, 7, 9] }
The correct syntax for a JSON object that has an array of objects key is as follows.
{ "first": "Bobby", "last": "Hadz", "books": [{"id": 1, "title": "Book 1"}, {"id": "2", "title": "Book 2"}] }
The correct syntax for a JSON array of objects is as follows.
[ { "id": 1, "name": "Alice" }, { "id": 2, "name": "Bobby Hadz" } ]
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Convert a Map to JSON in JavaScript
- How to convert a Set to JSON in JavaScript
- Import a JSON file in JavaScript and Node.js (ES6 Modules)
- How to parse a JSON Array in JavaScript
- How to parse a JSON Date in JavaScript
- SyntaxError: "undefined" is not valid JSON in JS [Solved]
- SyntaxError: JSON.parse unexpected character in JavaScript

