SyntaxError: JSON.parse unexpected character in JavaScript
Last updated: Mar 2, 2024
Reading time·3 min

# SyntaxError: JSON.parse unexpected character in JavaScript
The "SyntaxError: JSON.parse: unexpected character" error occurs when passing
a value that is not a valid JSON string to the JSON.parse method, e.g. a
native JavaScript object.
To solve the error, make sure to only pass valid JSON strings to the
JSON.parse method.

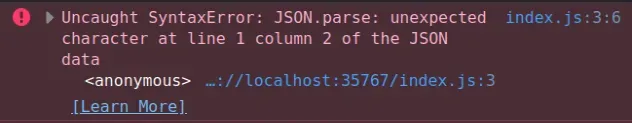
Here is an example of when the error occurs:
// ⛔️ Uncaught SyntaxError: JSON.parse: unexpected character at // line 1 column 2 of the JSON data JSON.parse({}); // ⛔️ (if using jQuery) $.parseJSON({})
We passed a native JavaScript object to the JSON.parse method.
JSON.parse or $.parseJSON methods. You can use the value in your code as is.# Use the JSON.stringify() method if you need to convert a value to JSON
If you're trying to convert a value to JSON, you should use the
JSON.stringify() method.
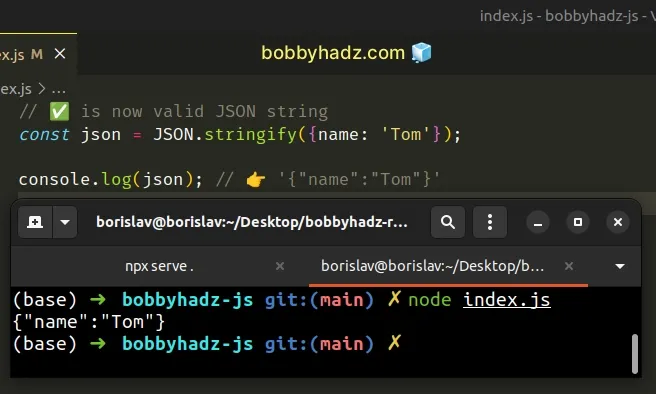
// ✅ is now valid JSON string const json = JSON.stringify({name: 'Tom'}); console.log(json); // 👉️ '{"name":"Tom"}'

The JSON.stringify() method converts a native JavaScript value to a JSON
string.
# Make sure the value you are trying to parse is valid JSON
If you're trying to parse a JSON string to a native JavaScript value, you have
to make sure the value is valid JSON before parsing it, or you can use a
try/catch block to handle any errors.
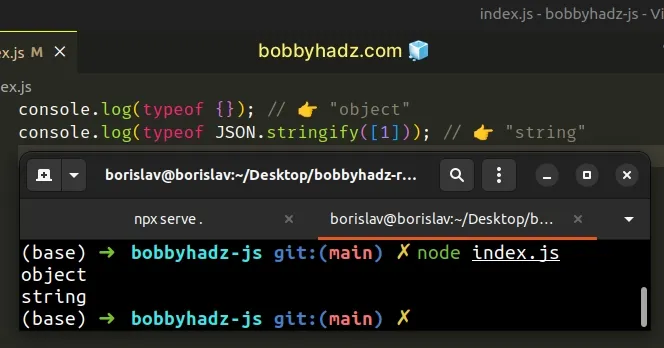
If the value is JSON, then it must be of type string.
console.log(typeof {}); // 👉️ "object" console.log(typeof JSON.stringify([1])); // 👉️ "string"

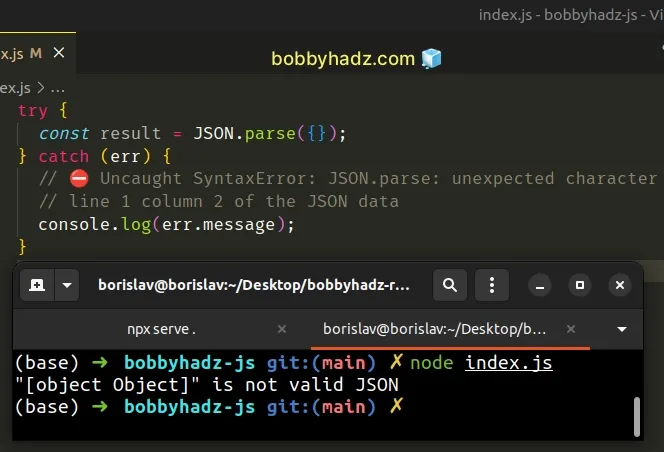
Here's an example of how to use a try/catch block to handle an eventual error
while parsing a JSON value.
try { const result = JSON.parse({}); } catch (err) { // ⛔️ Uncaught SyntaxError: JSON.parse: unexpected character at // line 1 column 2 of the JSON data console.log(err.message); }

We call the JSON.parse method inside of a try/catch block. If the JSON valid
is invalid, the method will throw an error which will get passed to the
catch() function.
You can handle the error in the catch function as you see fit.
# Convert values to a JSON string before adding them to local storage
If you use local storage to get the value you're parsing, open your browser's console and clear the local storage as it sometimes glitches.
localStorage.clear()
Now refresh the page and see if things work as expected.
If the value is not already JSON, you have to pass it to the JSON.stringify
method.
const obj = {country: 'Chile'}; // 👇️ Store a JSON value in local storage localStorage.setItem('person', JSON.stringify(obj)); // 👇️ parse the value when accessing it const result = JSON.parse(localStorage.getItem('person')); console.log(result); // 👉️ {country: 'Chile'}
We used the JSON.stringify() method to convert the object to a JSON string
before adding it to local storage.
We then used the JSON.parse() method to parse the JSON string into a native
JavaScript value.
# Make sure your server sends a valid JSON response
If you are expecting valid JSON from your server, you can console.log the
response from your server and its type using the typeof operator.
If your server doesn't send a valid JSON response, make sure to set the
Content-Type header to application/json on your server side.
If the value is malformed or not valid JSON, you have to format it correctly
before passing it to the JSON.parse method.

