Set multiple Attributes on an Element using JavaScript
Last updated: Mar 5, 2024
Reading time·4 min

# Table of Contents
- Set multiple Attributes on an Element using JavaScript
- Remove multiple attributes from an element
- Add attribute to multiple Elements using JavaScript
# Set multiple Attributes on an Element using JavaScript
To set multiple attributes at once on an element:
- Add the attribute names and values to an object.
- Use the
Object.keys()method to get an array of the object's keys. - Use the
forEach()method to iterate over the array. - Use the
setAttribute()method to set each attribute on the element.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <button id="btn">Button 1</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
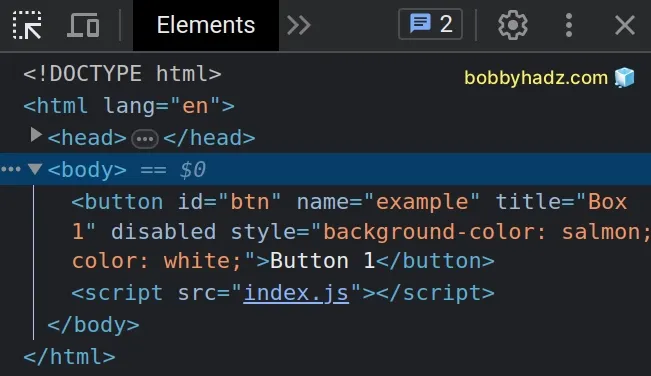
function setAttributes(element, attributes) { Object.keys(attributes).forEach(attr => { element.setAttribute(attr, attributes[attr]); }); } const attributes = { name: 'example', title: 'Box 1', disabled: '', style: 'background-color: salmon; color: white;', }; const button = document.getElementById('btn'); setAttributes(button, attributes);

We created a reusable function that takes an element and an object of attribute names and values and adds them to the element.
We used the Object.keys() method to get an array of the attribute names.
const attributes = { name: 'example', title: 'Box 1', disabled: '', style: 'background-color: salmon; color: white;', }; // 👇️ ['name', 'title', 'disabled', 'style'] console.log(Object.keys(attributes));
The function we passed to the Array.forEach() method gets called with each element in the array.
On each iteration, we use the setAttribute() method to set an attribute on the element.
If the attribute already exists on the element, its value is updated. Otherwise, a new attribute is added with the specified name and value.
When you use the setAttribute method, you are setting or replacing attributes
on the element.
style attribute and you use the setAttribute method to update its style, you would replace the existing style with the provided value. The two values wouldn't get merged.When setting the value of a boolean attribute, such as disabled, we can
specify any value for the attribute and it will work.
If the attribute is present at all, regardless of the value, its value is
considered to be true.
disabled, is not present, the value of the attribute is considered to be false.It is a best practice to set boolean attributes to an empty string. This sets the attribute on the element without a value.
If you need to remove an attribute from an element, use the removeAttribute()
method.
const button = document.getElementById('btn'); button.removeAttribute('name');
# Remove multiple attributes from an element
If you need to remove multiple attributes from an element, you can use the same approach we used when adding multiple attributes.
This time things are a bit more straightforward. We only need the names of the attributes to be removed, so we can use an array instead of an object.
function removeAttributes(element, attributes) { attributes.forEach(attr => { element.removeAttribute(attr); }); } const attributes = ['name', 'title', 'disabled', 'style']; const button = document.getElementById('btn'); removeAttributes(button, attributes);

We stored the attribute names in an array and used the forEach() method to
iterate over the array.
On each iteration, we use the removeAttribute() method to remove the attribute
from the element.
# Add attribute to multiple Elements using JavaScript
To add an attribute to multiple elements:
- Select the elements using the
document.querySelectorAll()method. - Use a
forEachmethod to iterate over the collection of elements. - Use the
setAttributemethod to add an attribute to each element.
Here is the HTML for this example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div class="box">Box 1</div> <div class="box">Box 2</div> <div class="box">Box 3</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
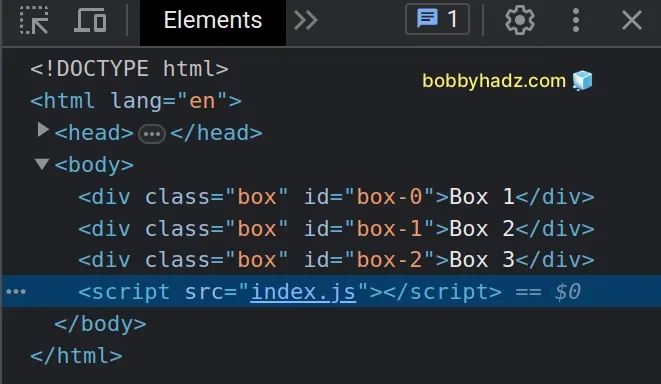
const boxes = document.querySelectorAll('.box'); boxes.forEach((box, index) => { box.setAttribute('id', `box-${index}`); });

We used the document.querySelectorAll()
method to select all elements with a class of box.
We used the
NodeList.forEach()
method to iterate over the NodeList.
To add an attribute to each element, we used the setAttribute method.
The setAttribute method takes 2 parameters:
name- the name of the attribute whose value is to be set.value- the value to assign to the attribute.
In the example, we added an id attribute to each element in the NodeList.
The querySelectorAll method takes one or more selectors, so we are able to
select elements with multiple different classes, IDs, tags, etc.
Here is an example that uses the method to get a collection of elements with 3 different classes.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div class="box1">Box 1</div> <div class="box2">Box 2</div> <div class="box3">Box 3</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const boxes = document.querySelectorAll('.box1, .box2, .box3'); boxes.forEach((box, index) => { box.setAttribute('id', `box-${index}`); });
We passed 3 different selectors to the querySelectorAll() method by separating
them with commas.
You could pass an id to a method by prefixing the id value with a #, e.g.
#my-id.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

