Get the Time Zone Name or Abbreviation using JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Table of Contents
# Get the Time Zone Name using JavaScript
Use the Intl.DateTimeFormat() method to get the time zone name.
The resolvedOptions method returns a new object, on which you can access the
timeZone property to get the name of the time zone.
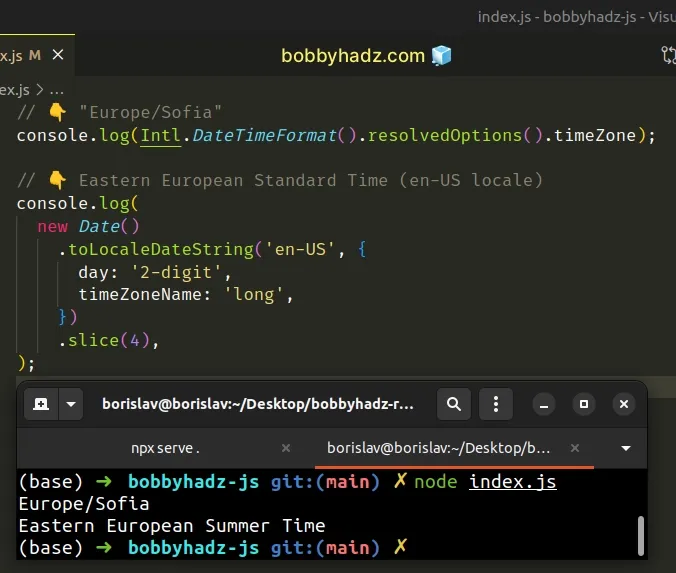
// 👇️ "Europe/Sofia" console.log(Intl.DateTimeFormat().resolvedOptions().timeZone); // 👇️ Eastern European Standard Time (en-US locale) console.log( new Date() .toLocaleDateString('en-US', { day: '2-digit', timeZoneName: 'long', }) .slice(4), ); // 👇️ Osteuropaeische Normalzeit (de-DE locale) console.log( new Date() .toLocaleDateString('de-DE', { day: '2-digit', timeZoneName: 'long', }) .slice(4), ); // 👇️ get time zone offset -120 means timezone offset is UTC+02 const offset = new Date().getTimezoneOffset(); console.log(offset); // 👉️ -120

The Intl.DateTimeFormat() method returns an object that enables language-sensitive date and time formatting.
// 👇️ "Europe/Sofia" console.log(Intl.DateTimeFormat().resolvedOptions().timeZone);
The
resolvedOptions
method returns an object, which has a timeZone property, which represents the
visitor's default time zone.
If you need the time zone name in a long, localized form, e.g.
Pacific Standard Time, use the
toLocaleDateString() method
instead.
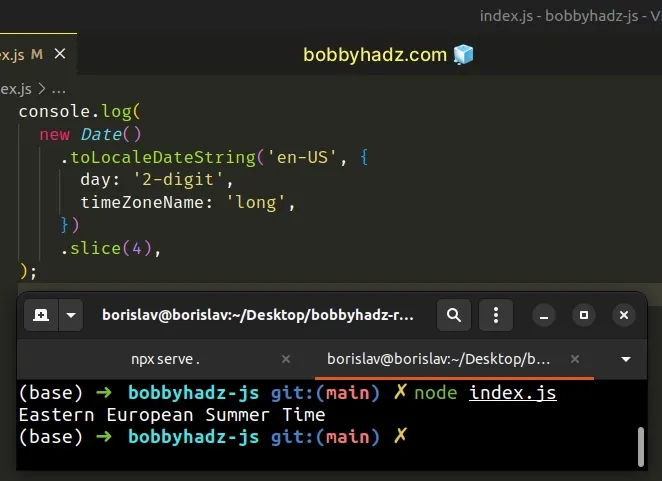
// 👇️ Eastern European Standard Time (en-US locale) console.log( new Date() .toLocaleDateString('en-US', { day: '2-digit', timeZoneName: 'long', }) .slice(4), ); // 👇️ Osteuropaeische Normalzeit (de-DE locale) console.log( new Date() .toLocaleDateString('de-DE', { day: '2-digit', timeZoneName: 'long', }) .slice(4), );

The 2 arguments we passed to the method are:
locales- a string with a BCP 47 language tag or an array of such strings. You can use any of the available locales, e.g.es-MXfor Mexico oren-CAfor Canada. If you need more information about this parameter, check out the MDN docs.optionsobject, where we set thedayandtimeZoneNameproperties. Read more about theoptionsobject in the MDN docs.
The timeZoneName property represents the localized time zone name and can be
set to a value of long or short.
# Get the Time Zone Abbreviation using JavaScript
The toLocaleDateString method can be passed an options object where the
timeZoneName property can be set to short to get the time zone abbreviation.
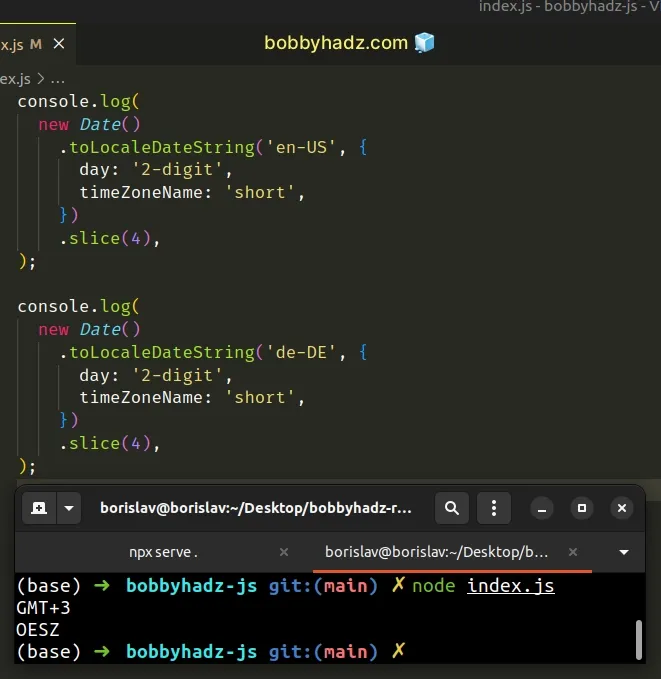
// 👇️ GMT+3 console.log( new Date() .toLocaleDateString('en-US', { day: '2-digit', timeZoneName: 'short', }) .slice(4), ); // 👇️ OEZ console.log( new Date() .toLocaleDateString('de-DE', { day: '2-digit', timeZoneName: 'short', }) .slice(4), );

We also set the day property to 2-digit, which we used to slice off the date
part from the string and only return the time zone name.
If you need to get the time zone offset, use the getTimezoneOffset() method.
// 👇️ get timezone offset -120 means time zone offset is UTC+02 const offset = new Date().getTimezoneOffset(); console.log(offset); // 👉️ -120
The getTimezoneOffset() method returns the difference, in minutes, between a date (evaluated in UTC) and the same date evaluated in the visitor's local time zone.
If you get a value like -120, then the time zone offset is UTC+02.
Similarly, for a value of -60, the time zone offset is UTC+01.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

