Get all Dates between 2 Dates or in a Month using JavaScript
Last updated: Mar 6, 2024
Reading time·5 min

# Table of Contents
- Get all Dates between 2 Dates using JavaScript
- Get all Dates in a Month using JavaScript
- Get the Dates for the Past 7 Days using JavaScript
# Get all Dates between 2 Dates using JavaScript
To get all of the dates between 2 dates:
- Create an array that will store the
Dateobjects. - Iterate over the dates in the range.
- Push each
Dateobject to the dates array.
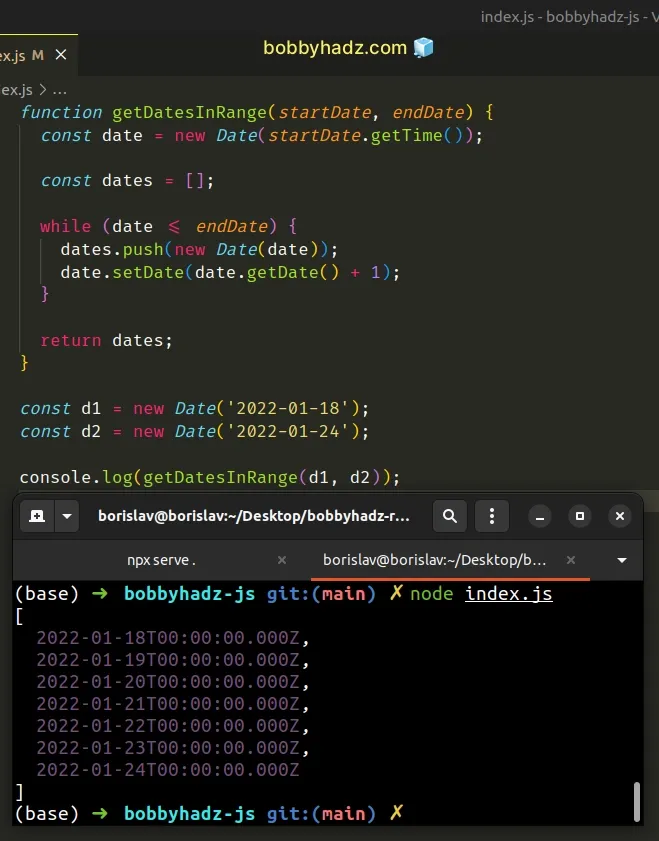
function getDatesInRange(startDate, endDate) { const date = new Date(startDate.getTime()); const dates = []; while (date <= endDate) { dates.push(new Date(date)); date.setDate(date.getDate() + 1); } return dates; } const d1 = new Date('2022-01-18'); const d2 = new Date('2022-01-24'); console.log(getDatesInRange(d1, d2));

Note: the function above includes the start and end dates in the results array.
# Excluding the start and end dates
If you want to exclude the end date, you can change the line where we used the
while loop to while (date < endDate) {.
Changing the "less than" or "equals to" to less than excludes the end date from the results.
If you want to exclude the start date as well, use this code snippet instead.
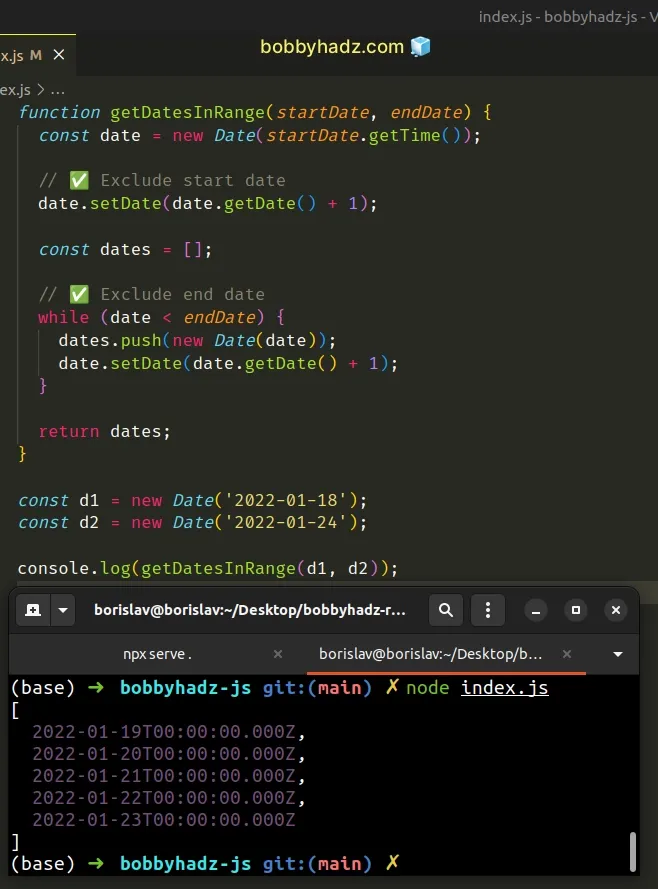
function getDatesInRange(startDate, endDate) { const date = new Date(startDate.getTime()); // ✅ Exclude start date date.setDate(date.getDate() + 1); const dates = []; // ✅ Exclude end date while (date < endDate) { dates.push(new Date(date)); date.setDate(date.getDate() + 1); } return dates; } const d1 = new Date('2022-01-18'); const d2 = new Date('2022-01-24'); console.log(getDatesInRange(d1, d2));

We manually added 1 day to exclude the start date from the results.
getDatesInRange function takes start and end dates as parameters and returns an array containing all of the dates between them.We created a Date object that is a clone of startDate because the
setDate() method mutates the Date object in place and mutating function
arguments is not a good practice.
const date = new Date(startDate.getTime());
The dates array is there to store all of the Date objects in the range.
We used a while loop to iterate over the dates in the range, as long as the
start date is less than or equal to the end date.
while (date <= endDate) { dates.push(new Date(date)); date.setDate(date.getDate() + 1); }
Date objects, they implicitly get converted to a timestamp of the time elapsed between the Unix Epoch (1st of January, 1970) and the given date.The Date.setDate() method changes the day
of the month for the given Date instance in place.
On each iteration, we set the start date to the next date until the start date reaches the end date.
Once the start date reaches the end date, the condition in the while loop is
no longer met and the dates array is returned from the function.
# Get all Dates in a Month using JavaScript
To get all dates in a month:
- Create a new Date object that stores the first date of the given month.
- Iterate over all of the dates in the specific month.
- Push each
Dateobject to an array.
function getAllDaysInMonth(year, month) { const date = new Date(year, month, 1); const dates = []; while (date.getMonth() === month) { dates.push(new Date(date)); date.setDate(date.getDate() + 1); } return dates; } const now = new Date(); // 👇️ all days of the current month console.log( getAllDaysInMonth(now.getFullYear(), now.getMonth()), ); const date = new Date('2022-03-24'); // 👇️ All days in March 2022 console.log( getAllDaysInMonth(date.getFullYear(), date.getMonth()), );
The 3 arguments we passed to the Date() constructor are:
year- a four-digit number that represents the year of the date.month- a zero-indexed number that represents the month (0 = January, 1 = February, etc).day of the month- the day of the month of the date.
We created a Date object that stores the date for the first day of the month.
The Date.getMonth method returns the month of the specified date as a zero-based value (January = 0, December = 11).
dates array while the passed-in month is equal to the month in the Date object.The Date.setDate() method changes the day
of the month for the given Date instance in place.
On each iteration, we set the date to the next day of the month until we reach the next month.
while loop is no longer met and the dates array is returned from the function.# If you have a Date string, pass it to the Date() constructor
If you have a date string and not a Date object, you can pass the string to
the Date() constructor to get a Date object, from which you can get the year
and month when calling the getAllDaysInMonth function.
function getAllDaysInMonth(year, month) { const date = new Date(year, month, 1); const dates = []; while (date.getMonth() === month) { dates.push(new Date(date)); date.setDate(date.getDate() + 1); } return dates; } const date = new Date('2022-03-24'); // 👇️ All days in March 2022 console.log( getAllDaysInMonth(date.getFullYear(), date.getMonth()), );
The getFullYear method returns the four-digit year of the given date and the
getMonth method returns the zero-based value of the month.
# Get the Dates for the Past 7 Days using JavaScript
To get the dates for the past 7 days:
- Create an array of
7elements. - Use the
map()method to iterate over the array. - On each iteration, create a date object setting the day of the month to the current day of the month minus the index.
// ✅ start from today's date const past7Days = [...Array(7).keys()].map(index => { const date = new Date(); date.setDate(date.getDate() - index); return date; }); console.log(past7Days); // 👇️ [0, 1, 2, 3, 4, 5, 6] console.log([...Array(7).keys()]);
The code sample includes today's date in the results array.
# Get the Dates for the Past 7 Days excluding today's date
If you want to start at yesterday's date, use this code snippet instead.
// ✅ start from yesterday's date const past7Days = [...Array(7).keys()].map(index => { const date = new Date(); date.setDate(date.getDate() - (index + 1)); return date; }); console.log(past7Days);
We created an array of 7 elements that stores indexes starting at 0.
// 👇️ [0, 1, 2, 3, 4, 5, 6] console.log([...Array(7).keys()]);
The function we passed to the Array.map() method gets called with each element in the array.
On each iteration, we used the
Date() constructor to create a
new Date object.
The Date.setDate() method changes the day
of the month for the given Date object.
index from the current day of the month.The Date.getDate() method
returns an integer between 1 and 31 that represents the day of the month for
the given date.
If you want to start including dates from yesterday onwards, you just have to
add 1 to the index, otherwise, the first element in the array will be today's
date.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

