Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
Last updated: Mar 6, 2024
Reading time·10 min

# Table of Contents
- Error ERR_REQUIRE_ESM: require() of ES Module not supported
- node-fetch ERR_REQUIRE_ESM
- got ERR_REQUIRE_ESM
- gulp ERR_REQUIRE_ESM
- chalk ERR_REQUIRE_ESM
- nanoid ERR_REQUIRE_ESM
If you got the error when using any of the packages from the table of contents, click on the link to navigate to the subheading, otherwise, continue reading.
# Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
The error "[ERR_REQUIRE_ESM]: require() of ES Module not supported. Instead
change the require of index.js to a dynamic import() which is available in all
CommonJS modules" occurs because a package you are importing has been
converted to an ESM-only package, which means that the package cannot be
imported with require() anymore.

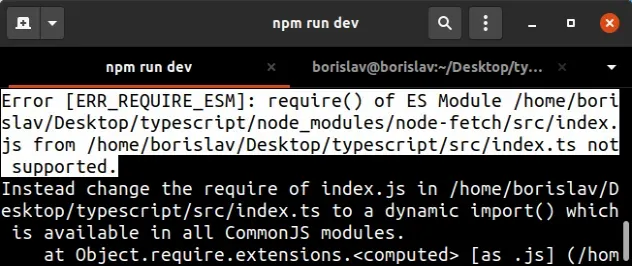
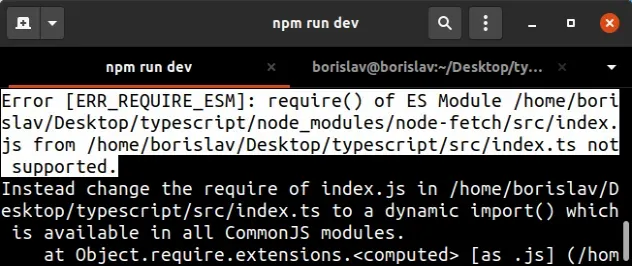
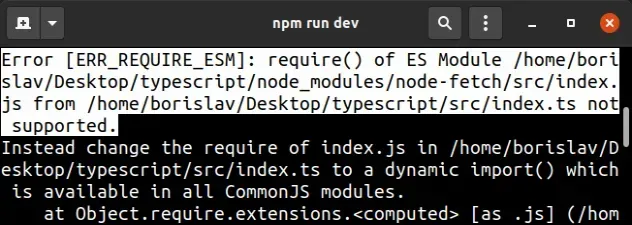
Error [ERR_REQUIRE_ESM]: require() of ES Module /home/borislav/Desktop/node_modules/node-fetch/src/index.js not supported Instead change the require of index.js to a dynamic import() which is available in all CommonJS modules.
# Using ESM imports/exports or downgrading your package version
You can solve the "[ERR_REQUIRE_ESM]: require() of ES Module not supported" by doing one of two things:
- Use ESM - use
import foo from 'foo', instead ofconst foo = require('foo')and add the following line to yourpackage.jsonfile:"type": "module".
{ "type": "module", // ... "scripts": {}, "dependencies": {}, }
// 👇️ for default imports import foo from 'foo'; // 👇️ for named imports import {bar} from 'bar';
- Alternatively, you can downgrade to the last version of the package that is
built with
CommonJS. (Preferred approach if you use TypeScript).
TypeScript is to downgrade the version of the package to one that is built using CommonJS.You can see which package is causing the error by looking at the error message
in your terminal. The error message in the screenshot shows that the
node-fetch package is causing the error.

# Solutions for packages that often cause the error
If you got the error when using any of the following packages, click on the link.
# Using ES Modules imports and exports to solve the error
If you go with
using ES Modules, you won't
be able to use the require() syntax to import any other packages and you need
to update your import statements to ESM.
// 👇️ default import import fetch from 'node-fetch' // 👇️ named import import {myPackage} from 'my-package'
You also have to add the following line to your package.json file:
{ "type": "module", // 👇️ ...rest }
You can read more about migrating from CommonJS to ESM by visiting this helpful Github Readme.
# Downgrading the version of the package to solve the error
At the time of writing, the best solution I've found (especially if using TypeScript) is to downgrade to the most recent version of the package that is built using CommonJS.
For example, the node-fetch package has been converted to be an ESM-only
package in version 3, so we have to downgrade to version 2.6.7, which is the
last version that is built with CommonJS which enables us to use the
require() syntax.
To downgrade a package to a specific version, open your terminal in the root directory of your project and run a command that installs the particular version.
npm install node-fetch@2.6.7 # 👇️ NOTE: you only need this if using TypeScript npm install --save-dev @types/node-fetch@2.x
You can use the npm install package@X.X.X syntax to install a specific version
of a package.
require().Check out this GitHub Readme if you want to learn more about why this error occurs and possible fixes.
Another thing to note is you should be using Node.js version >= 14.
You can use the node --version command to check your version of Node.js.
node --version
If you have an older version of Node.js, you can use nvm to install the
long-term supported version if you have it installed.
nvm install --lts nvm use --lts
Alternatively, you can install the long-term supported version from the nodejs.org website.
If you got the error when using any of the following packages, click on the link.
# node-fetch Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
The node-fetch error "[ERR_REQUIRE_ESM]: require() of ES Module not supported"
occurs because the node-fetch package has been converted to be an ESM-only
package in version 3, which means that the package cannot be imported with
require() anymore.

To solve the node-fetch error, use a dynamic import to import the node-fetch
package or downgrade the version of the package to 2.6.7, which is the last
version that is built with CommonJS.
Here is how to import the node-fetch package using a dynamic import in
JavaScript and TypeScript.
// ✅ Do this if using JAVASCRIPT const fetch = (...args) => import('node-fetch').then(({ default: fetch }) => fetch(...args)); // ------------------------------------- // ✅ Do this if using TYPESCRIPT import { RequestInfo, RequestInit } from 'node-fetch'; const fetch = (url: RequestInfo, init?: RequestInit) => import('node-fetch').then(({ default: fetch }) => fetch(url, init));
You can read more about the breaking changes in the node-fetch package in
their
GitHub upgrade guide.
# Converting to ESM imports
If your environment supports ES Modules, you should try to convert the
require() import to ESM.
import fetch from 'fetch'; console.log(fetch)
But this might not work depending on your setup.
# Downgrading your node-fetch version
Alternatively, you can downgrade the node-fetch package to version 2.6.7
and use the require syntax.
Version 2 of the node-fetch package is built with CommonJS.
2.To downgrade to version 2.6.7, open your terminal in the root directory of
your project and run the following commands.
npm install node-fetch@2.6.7 # 👇️ NOTE: you only need this if using TypeScript npm install --save-dev @types/node-fetch@2.x
Make sure to only install the type definitions if you're using TypeScript.
node-fetch package starting at version 3.x, but if you use version 2.x, you have to install them separately.Now you can use the require() syntax to import the node-fetch package.
const fetch = require('node-fetch'); console.log(fetch);
If you still get the error, open your package.json file and make sure you have
version 2.6.7 of node-fetch installed.
{ "dependencies": { "node-fetch": "^2.6.7" }, "devDependencies": { "@types/node-fetch": "^2.6.2", } }
You can also try to uninstall the package and then install version 2.6.7.
npm uninstall node-fetch npm install node-fetch@2.6.7
Check out this GitHub Readme if you want to learn more about why this error occurs and possible fixes.
If you got the error when using any of the following packages, click on the link.
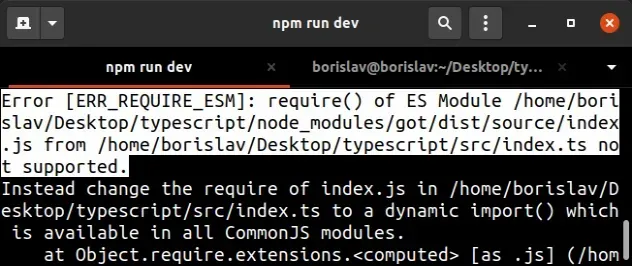
# got Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
The got error "[ERR_REQUIRE_ESM]: require() of ES Module not supported" occurs
because the got package has been converted to an ESM-only package in version
12, which means that the package cannot be imported with require() anymore.

To solve the got error, downgrade the version of the package to 11.8.3 by
running the following command: npm install got@11.8.3.
This is the last version of got that is built with CommonJS.
To install version 11.8.3 of got, open your terminal in your project's root
directory and run the following command.
npm install got@11.8.3
Now you can use the got package with the require() syntax.
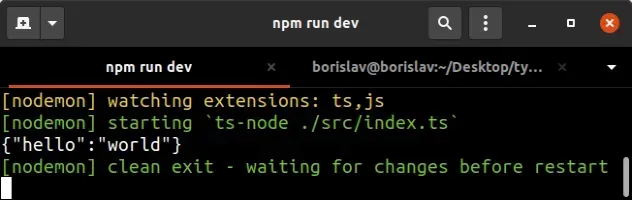
const got = require('got'); async function makeRequest() { const { data } = await got .post('https://httpbin.org/anything', { json: { hello: 'world', }, }) .json(); console.log(data); } makeRequest();
And here is the output I get in my terminal when I run the code from the snippet.

If your environment supports ES Modules, you should try to convert the
require() import to ESM.
import got from 'got'; async function makeRequest() { const { data } = await got .post('https://httpbin.org/anything', { json: { hello: 'world', }, }) .json(); console.log(data); } makeRequest();
But this might not work, depending on your setup.
Note that if you use TypeScript with a version less than 4.6, you should be
staying on got version 11.8.3. You can read more about this in this
GitHub issue.
If you use a bundler and want to use ES Modules, you have to make sure that the bundler supports ESM and you have to configure it.
If you got the error when using any of the following packages, click on the link.
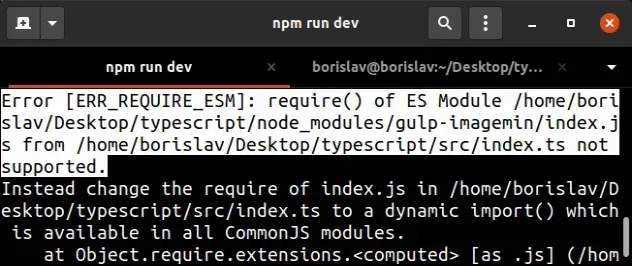
# gulp Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
The gulp error "[ERR_REQUIRE_ESM]: require() of ES Module not supported" occurs
because the gulp-imagemin package has been converted to be an ESM-only package
in version 8.0.0, which means that the package cannot be imported with
require() anymore.

To solve the gulp error, downgrade the version of the gulp-imagemin package to
7.1.0 by running the following command:
npm install --save-dev gulp-imagemin@7.1.0 .
This is the last version of gulp-imagemin that is built with CommonJS.
To install version 7.1.0 of the gulp-imagemin package, open your terminal in
the root directory of your project and run the following command.
npm install --save-dev gulp-imagemin@7.1.0 # 👇️ Only run this if using TypeScript npm install --save-dev @types/gulp-imagemin@7.0.3
Now you can use the gulp and gulp-imagemin packages with the require()
syntax.
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); console.log(gulp); console.log(imagemin);
# Try to convert your import statements to ESM
If your environment supports ES Modules, you should try to convert the
require() import to ESM.
import gulp from 'gulp'; import imagemin from 'gulp-imagemin'; console.log(gulp); console.log(imagemin);
But this might not work, depending on your setup.
An ESM-only package means that you should be using
import imagemin from 'gulp-imagemin' instead of
const imagemin = require('gulp-imagemin') (if your environment supports it).
If you want to read more about ESM packages and why more and more packages are adopting ES modules, check out this Github Readme file.
If you got the error when using any of the following packages, click on the link.
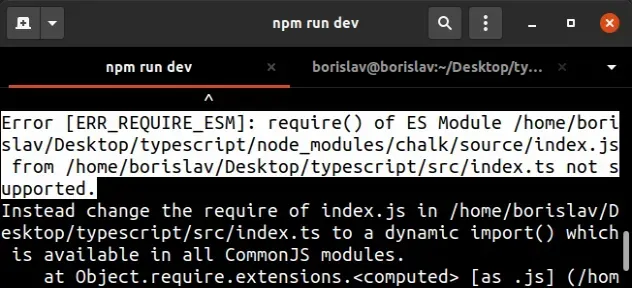
# chalk Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
The chalk error "[ERR_REQUIRE_ESM]: require() of ES Module not supported" occurs
because the chalk package has been converted to an ESM-only package in version
5, which means that the package cannot be imported with require() anymore.

# Downgrading your chalk version
To solve the chalk error, downgrade the version of the package to 4.1.2 by
running the following command: npm install chalk@4.1.2 .
This is the last version of chalk that is built with CommonJS.
The recommendation in the
release notes of the
chalk package is that if you're using chalk with TypeScript or a build tool
you should downgrade to version 4.1.2.
To install version 4 of chalk, open your terminal in the root directory of
your project and run the following command.
npm install chalk@4.1.2
Now you can use the chalk package with the require() syntax.
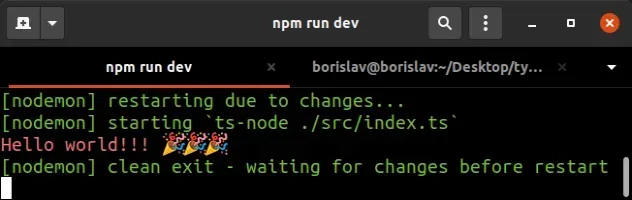
const chalk = require('chalk'); console.log(chalk.red('Hello world!!! 🎉🎉🎉'));
And here is the output I get in my terminal when I run the code from the snippet.

# Converting your import statements to ESM
If your environment supports ES Modules, you should try to convert the
require() import to ESM.
import chalk from 'chalk'; console.log(chalk.red('Hello world!!! 🎉🎉🎉'));
But this might not work, depending on your setup.
The release notes of the
chalk package state that it's fine to stay on v4 for now as it has been stable
for years.
Note that if you use TypeScript with a version less than 4.6, you should be
staying on chalk version 4.x. You can read more about this in this
GitHub issue.
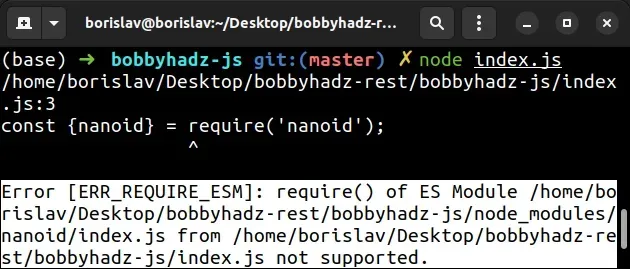
# nanoid Error [ERR_REQUIRE_ESM]: require() of ES Module not supported
The nanoid error "[ERR_REQUIRE_ESM]: require() of ES Module not supported"
occurs because the nanoid package has been converted to an ESM-only package in
version 4, which means that the package cannot be imported with require()
anymore.

const {nanoid} = require('nanoid'); ^ Error [ERR_REQUIRE_ESM]: require() of ES Module /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/node_modules/nanoid/index.js from /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/index.js not supported. Instead change the require of /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/node_modules/nanoid/index.js in /home/borislav/Desktop/bobbyhadz-rest/bobbyhadz-js/index.js to a dynamic import() which is available in all CommonJS modules.
To solve the nanoid error, downgrade the version of the nanoid package to 3,
which is the last version that is built with CommonJS.
require() import to ESM.import {nanoid} from 'nanoid'; console.log(nanoid);
But this might not work depending on your setup.
Alternatively, you can downgrade the nanoid package to version 3 and still
use the require syntax. Version 3 of the nanoid package is built with
CommonJS.
To downgrade to version 3, open your terminal in the root directory of your
project (where your package.json file is) and run the following command.
npm install nanoid@3
You can use the npm install package@X.X.X syntax to install a specific version
of a package.
nanoid package that is built using CommonJS, you will be able to import the package using require().const {nanoid} = require('nanoid'); console.log(nanoid);
If you still get the error, open your package.json file and make sure you have
version 3.X.X of nanoid installed.
{ "dependencies": { "nanoid": "^3.3.4" }, }
You can also try to uninstall the package and then install version 3.
npm uninstall nanoid npm install nanoid@3
Check out this GitHub Readme if you want to learn more about why this error occurs and possible fixes.
The types for TypeScript are bundled in the nanoid package, so you don't have
to install them separately.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

