Import a JavaScript file into a TypeScript file
Last updated: Feb 27, 2024
Reading time·3 min

# Import a JavaScript file into a TypeScript file
To import a JavaScript file into a TypeScript file:
- Set
allowJstotruein yourtsconfig.jsonfile. - Import named exports as
import { getEmployee } from './employee'. - Import default exports as
import getEmployee from './employee'.
The first thing you should do is make sure you have set allowJs to true in
your tsconfig.json file.
{ "compilerOptions": { // ... other settings "allowJs": true } }
Here is the JavaScript file we will import into a TypeScript file.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-nocheck export function getEmployee(id, name, salary) { return { id, name, salary, }; }
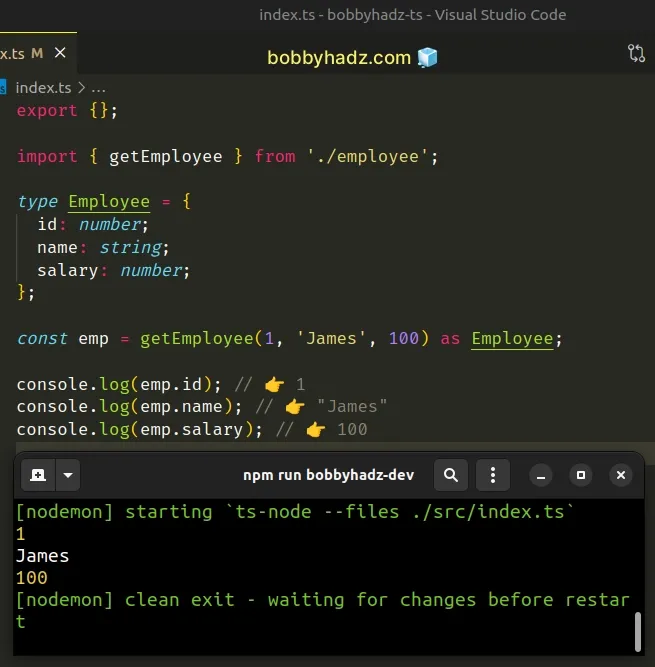
And here is how we import the JavaScript file into an index.ts file.
import { getEmployee } from './employee'; type Employee = { id: number; name: string; salary: number; }; const emp = getEmployee(1, 'James', 100) as Employee; console.log(emp.id); // 👉️ 1 console.log(emp.name); // 👉️ "James" console.log(emp.salary); // 👉️ 100

Make sure to correct the path to the employee.js file if you have to.
The example above assumes that the employee.js file and index.ts are located
in the same directory.
If, for example, your employee.js file was one directory up, you would import
it as import { getEmployee } from '../employee'.
# Using default export and import
The example above uses a named import. If your JavaScript file uses a default export, remove the curly braces in the import statement.
// eslint-disable-next-line @typescript-eslint/ban-ts-comment // @ts-nocheck // 👇️ default export export default function getEmployee(id, name, salary) { return { id, name, salary, }; }
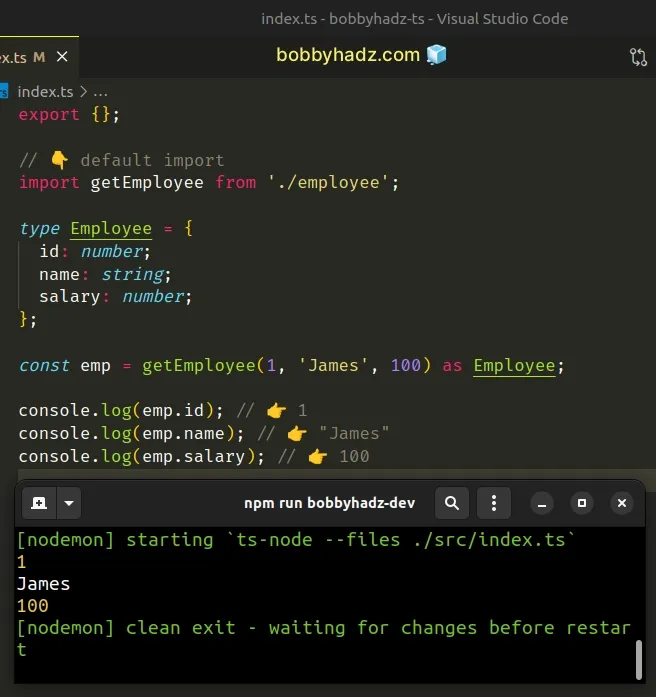
And here is how you would import the default export into your TypeScript file.
// 👇️ default import import getEmployee from './employee'; type Employee = { id: number; name: string; salary: number; }; const emp = getEmployee(1, 'James', 100) as Employee; console.log(emp.id); // 👉️ 1 console.log(emp.name); // 👉️ "James" console.log(emp.salary); // 👉️ 100

If this doesn't work either, try using the import * as employee syntax.
import * as employee from './employee'; type Employee = { id: number; name: string; salary: number; }; const emp = employee.getEmployee(1, 'James', 100) as Employee; console.log(emp.id); // 👉️ 1 console.log(emp.name); // 👉️ "James" console.log(emp.salary); // 👉️ 100
Make sure to specify the correct path to the employee.js file.
# The JavaScript file must be located under rootDir
You should also make sure that the JavaScript file you are importing is located under your rootDir.
rootDir setting in my tsconfig.json is set to src, which means that the JavaScript file I am importing has to be located under the src directory.If your JavaScript file is not under your rootDir, you would get an error:
"File is not under 'rootDir'. 'rootDir' is expected to contain all source
files.".
The allowJs setting allows JavaScript files to be imported inside your TypeScript files.
The setting basically allows JavaScript and TypeScript files to live in the same project.
The allowJs option is set to false by default.
There is also a checkJs
setting. When checkJs is set to true, errors are reported in JavaScript
files.
If you don't want to get TypeScript errors in your JavaScript files, set
checkJs to false in your tsconfig.json file.
The checkJs option is set to false by default.
{ "compilerOptions": { // ... other options "allowJs": true, "checkJs": false } }
Now you won't get type-checking errors in your JavaScript files.
I've also written a tutorial on how to import a JSON file in TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Import 2 classes with same name in JavaScript or TypeScript
- TypeScript: Cannot use import statement outside a module
- Module has no default export Error in TypeScript [Solved]
- Module has no exported member error in TypeScript [Solved]
- Import and use the 'fs' module in TypeScript
- How to conditionally import ES6 Modules in JavaScript
- Failed to resolve module specifier. Relative references must start with either

