Import all Exports from a File in JavaScript or TypeScript
Last updated: Feb 29, 2024
Reading time·4 min

# Import all Exports from a File in JavaScript or TypeScript
To import all exports from a file in JavaScript or TypeScript:
- Export all members you intend to import from file
A. - Import all the exports in file
Basimport * as myObj from './another-file'. - Use the imported members as
myObj.myFunction()in fileB.
Here is an example of exporting multiple values from a file called
another-file.js.
// 👇️ all named exports export const getEmployee = () => { return {id: 3, salary: 300}; }; export function getDeveloper() { return {name: 'Bobby Hadz'}; } export const department = 'front-end';
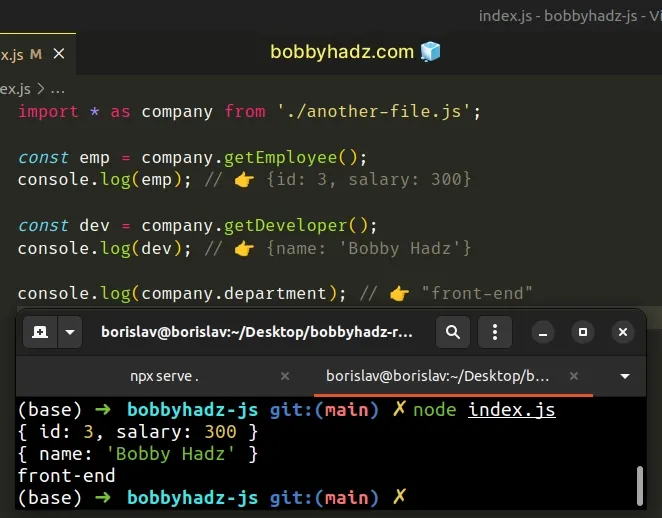
Here is how we would import all of the exports into a file called index.js.
import * as company from './another-file.js'; const emp = company.getEmployee(); console.log(emp); // 👉️ {id: 3, salary: 300} const dev = company.getDeveloper(); console.log(dev); // 👉️ {name: 'Bobby Hadz'} console.log(company.department); // 👉️ "front-end"

If you use TypeScript, you would have to omit the extension when importing.
// Importing in TypeScript import * as company from './another-file'; const emp = company.getEmployee(); console.log(emp); // 👉️ {id: 3, salary: 300} const dev = company.getDeveloper(); console.log(dev); // 👉️ {name: 'Bobby Hadz'} console.log(company.department); // 👉️ "front-end"
This pattern is called creating a module object and is used when importing a large number of things.
The syntax grabs all of the exports from another-file.js and makes them
available as members of an object called company inside of the index.js
file.
# Specify the correct path when importing
Make sure to correct the path that points to the another-file.js module if you
have to. The example above assumes that another-file.js and index.js are
located in the same directory.
For example, if another-file.js was located one directory up, you'd have to
import as import * as company from '../another-file.js'.
The import/export syntax is called JavaScript modules.
named or default export.The example above uses named exports.
# Explicitly importing all exports from another file
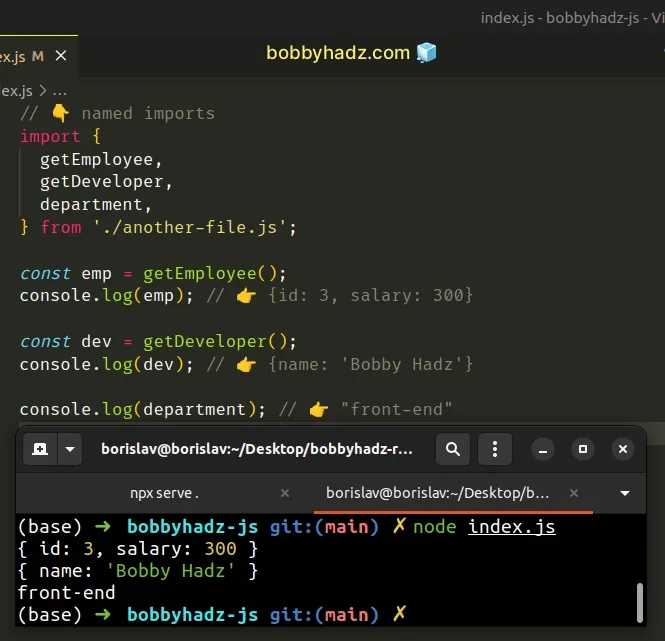
You could have also used named imports in index.js and explicitly stated the
names of the imports.
// 👇️ named imports import {getEmployee, getDeveloper, department} from './another-file.js'; const emp = getEmployee(); console.log(emp); // 👉️ {id: 3, salary: 300} const dev = getDeveloper(); console.log(dev); // 👉️ {name: 'Bobby Hadz'} console.log(department); // 👉️ "front-end"

If you use TypeScript, you have to omit the extension when importing.
// Example in TypeScript (omit the extension) // 👇️ named imports import {getEmployee, getDeveloper, department} from './another-file';
The JS code sample achieves the same goal as importing all exports from the file
via import * as company from './another-file.js'.
This approach is more widely used as it is more concise and direct.
The module you are importing from might also contain a default export.
named and default exports and imports is that you can have multiple named exports per file, but you can only have a single default export.# Using the module object pattern when importing
If the module you are importing from has a default export, you would import it
by removing the curly braces around its name or accessing it on the namespace as
myObj.default.
// 👇️ default export export default function sum(a, b) { return a + b; }
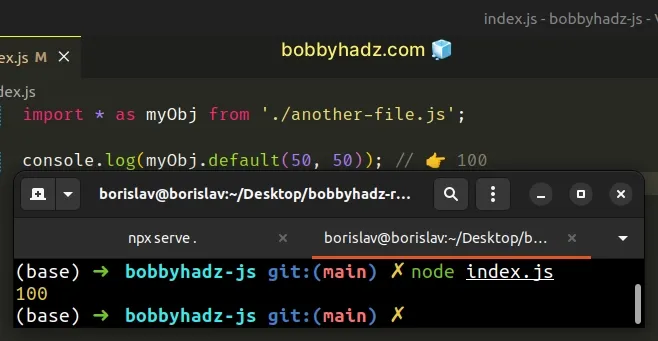
And here is how you would import and use the default export with the module object pattern.
import * as myObj from './another-file.js'; console.log(myObj.default(50, 50)); // 👉️ 100

Notice that the default export is a function named sum but we access it as
.default with this pattern.
A more intuitive approach is to import the things you need directly.
// 👇️ all named exports export const getEmployee = () => { return {id: 3, salary: 300}; }; export function getDeveloper() { return {name: 'Bobby Hadz'}; } export const department = 'front-end'; // 👇️ default export export default function sum(a, b) { return a + b; }
And here is how you would import the members you need.
import sum, {getEmployee, getDeveloper, department} from './another-file.js'; console.log(sum(50, 50)); // 👉️ 100 console.log(getEmployee()); // 👉️ {id: 3, salary: 300} console.log(getDeveloper()); // 👉️ {name: 'Bobby Hadz'} console.log(department); // 👉️ 'front-end
In my experience, most real-world codebases exclusively use named exports and imports because they make it easier to leverage your IDE for auto-completion and auto-imports.
You also don't have to think about which members are exported using default or named export.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Import and export Classes and Functions in JavaScript
- Import a JSON file in JavaScript and Node.js (ES6 Modules)
- Cannot use import statement outside module in JavaScript
- Import a JavaScript file into a TypeScript file
- How to conditionally import ES6 Modules in JavaScript
- Failed to resolve module specifier. Relative references must start with either
- How to link HTML pages in the same or different folders

