Count the Elements in Div or all elements with Class in JS
Last updated: Mar 5, 2024
Reading time·4 min

# Table of Contents
- Count the Elements in a Div using JavaScript
- Count the number of Elements with specific Class using JS
# Count the Elements in a Div using JavaScript
To count the elements in a div:
- Use the
document.getElementById()method to select thedivelement. - Call the
getElementsByTagName()method on thediv, passing it an asterisk as a parameter. - Access the
lengthproperty on the collection.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <div id="box"> <span> <p>Nested child 1</p> </span> <span> <p>Nested child 2</p> </span> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
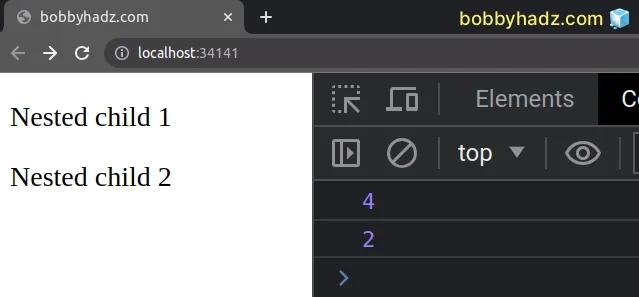
const box = document.getElementById('box'); const allChildren = box.getElementsByTagName('*').length; console.log(allChildren); // 👉️ 4 const directChildren = box.children.length; console.log(directChildren); // 👉️ 2

We used the document.getElementById()
method to select the div element.
The Element.getElementsByTagName() method returns a collection containing the elements with the provided tag name, scoped to the element the method was called on.
* as a parameter.And here is the related JavaScript code.
const box = document.getElementById('box'); const allChildren = box.getElementsByTagName('*').length; console.log(allChildren); // 👉️ 4
The special string that contains an asterisk "*" represents all elements.
This includes all of the nested descendants of the div element.
getElementsByTagName method returns an HTMLCollection, on which we can access the length property to get the number of matching elements.# Get the count of the direct children of an element
If you need to get the count of the direct children of the div element, use
the
children
property to get a collection of the element's direct children.
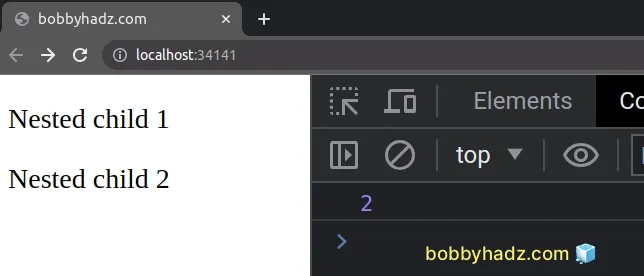
const box = document.getElementById('box'); const directChildren = box.children.length; console.log(directChildren); // 👉️ 2

The children property includes only element nodes.
When accessed on the div element, the children property returns a collection
of the span elements.
<div id="box"> <span> <p>Nested child 1</p> </span> <span> <p>Nested child 2</p> </span> </div>
When we access the length property on the collection, we get back a value of
2.
# Including text and comment nodes in the result
It should be noted that the children property includes only element nodes. If
you need to get a collection that includes text and comment nodes, use the
childNodes property instead.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> </head> <body> <div id="box"> <span> <p>Nested child 1</p> Some text <!-- A comment --> </span> <span> <p>Nested child 2</p> </span> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
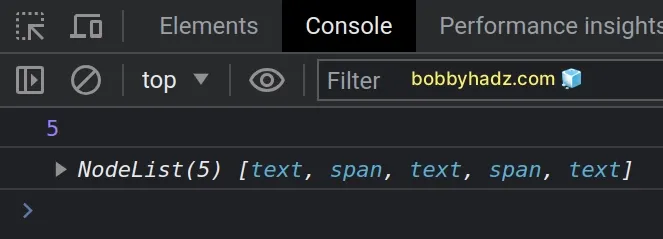
const box = document.getElementById('box'); const directChildren = box.childNodes.length; console.log(directChildren); // 👉️ 5 // 👇️ [text, span, text, span, text] console.log(box.childNodes);

The childNodes property returns a
NodeList that contains child elements, text nodes and comments.
# Count the number of Elements with specific Class using JS
To count the number of elements with a specific class:
- Use the
querySelectorAll()method to get a collection of the matching elements. - Access the
lengthproperty on the collection. - The
lengthproperty will return the number of matching elements.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>bobbyhadz.com</title> <style> .blue { background-color: lightblue; } </style> </head> <body> <div id="box"> <span class="blue">Child 1</span> <span class="blue">Child 2</span> </div> <div class="blue">Another</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
// ✅ Count all elements with class of blue const countAll = document.querySelectorAll('.blue').length; console.log(countAll); // 👉️ 3 // ✅ Count only elements in the div with `id` = `box`, // that have a class of blue const countInDiv = document.querySelectorAll('#box .blue').length; console.log(countInDiv); // 👉️ 2

In the first example, we used the
document.querySelectorAll() method to
get a collection containing the elements with a class of blue.
querySelectorAll method takes a string that contains one or more valid CSS selectors as a parameter and returns the matching elements.Here is an example that uses two selectors to match the elements with classes
blue and red.
const result = document.querySelectorAll('.blue, .red');
length property on the collection to get the number of matching elements.Our second example matches the elements inside of the div with id set to
box that have the class of blue.
const countInDiv = document.querySelectorAll( '#box .blue' ).length; console.log(countInDiv); // 👉️ 2
In this example, we narrowed down the results to a specific element.
The selector you pass to the querySelectorAll method can be as specific as
necessary.
If no elements match the provided selector, the method returns an empty
NodeList, which has a length equal to 0.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

