Count Elements in an Array that match a Condition using JS
Last updated: Mar 4, 2024
Reading time·4 min

# Count Elements in an Array that match a Condition using JS
To count the elements in an array that match a condition:
- Use the
filter()method to iterate over the array. - Check if each element meets the condition.
- Access the
lengthproperty on the array to get the number of elements that meet the condition.
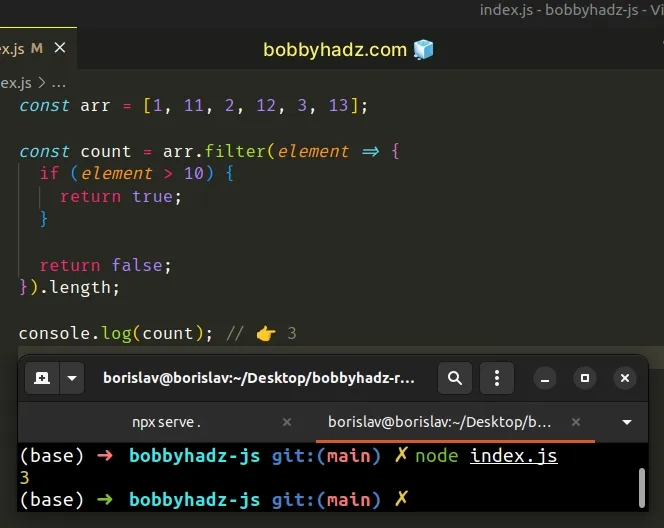
const arr = [1, 11, 2, 12, 3, 13]; const count = arr.filter(element => { if (element > 10) { return true; } return false; }).length; console.log(count); // 👉️ 3

The function we passed to the Array.filter() method gets called with each element in the array.
The filter() method returns a new array that only contains the elements that
meet the condition.
const arr = [1, 11, 2, 12, 3, 13]; // 👇️ [ 11, 12, 13 ] console.log(arr.filter(element => element > 10));
On each iteration, we check if the current array element is greater than 10.
If the condition is met, we return true, otherwise, we return false.
We can access the length property on the filtered array to get the count of
the elements that meet the condition.
const arr = [1, 11, 2, 12, 3, 13]; // 👇️ 3 console.log(arr.filter(element => element > 10).length);
You can also shorten the function by returning the comparison instead of
returning true or false.
const arr = [1, 11, 2, 12, 3, 13]; const count = arr.filter(element => element > 10).length; console.log(count); // 👉️ 3
We directly check if each element is greater than 10 and return the result
instead of explicitly returning true and false.
An alternative approach is to use the Array.reduce() method.
# Count Elements in an Array that match a Condition using reduce()
This is a three-step process:
- Use the
reduce()method to iterate over the array. - If the element matches the condition return the
accumulatorvalue + 1. - If the condition is not matched, return the
accumulator.
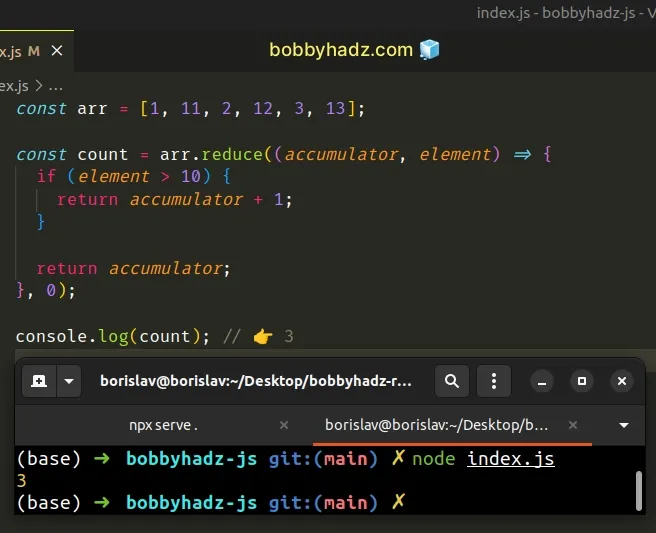
const arr = [1, 11, 2, 12, 3, 13]; const count = arr.reduce((accumulator, element) => { if (element > 10) { return accumulator + 1; } return accumulator; }, 0); console.log(count); // 👉️ 3

The function we passed to the Array.reduce() method gets called for each element in the array.
We initialized the accumulator variable to a 0 because that's what we passed
as the second argument to the reduce() method.
On each iteration, we check if the current element is greater than 10.
If the condition is met, we return the accumulator value + 1, otherwise, we
return the accumulator.
The value we return from the callback function gets passed as the accumulator
for the next iteration.
After the last iteration, the reduce method returns the count of the array
elements that match the condition.
# Count Elements in an Array that match a Condition using forEach()
This is a four-step process:
- Declare a
countvariable and initialize it to0. - Use the
Array.forEach()method to iterate over the array. - Check if each element meets the condition.
- Increment the
countvariable if the condition is met.
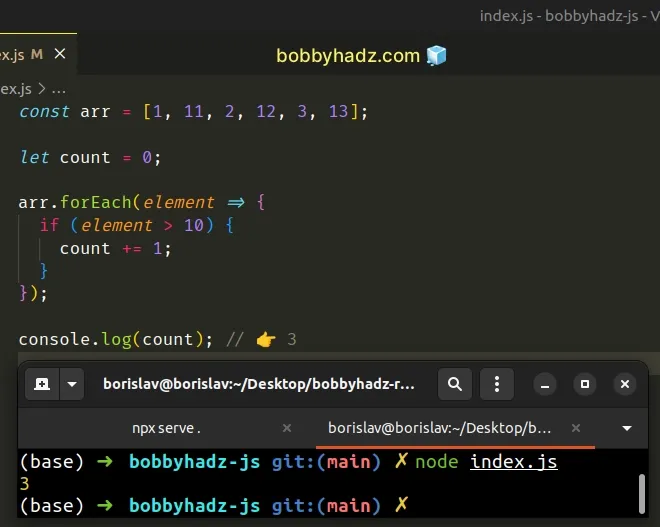
const arr = [1, 11, 2, 12, 3, 13]; let count = 0; arr.forEach(element => { if (element > 10) { count += 1; } }); console.log(count); // 👉️ 3

The function we passed to the Array.forEach() method gets called with each element in the array.
The forEach() method returns undefined, so we have to perform some kind of
mutation to persist the state.
On each iteration, we check if the current array element is greater than 10.
If the condition is met, we increment the count variable by 1.
Notice that we used let to declare the count variable. Variables declared
using const cannot be reassigned.
# Count Elements in an Array that match a Condition using for...of
You can also use a for...of loop to count the elements that match a condition.
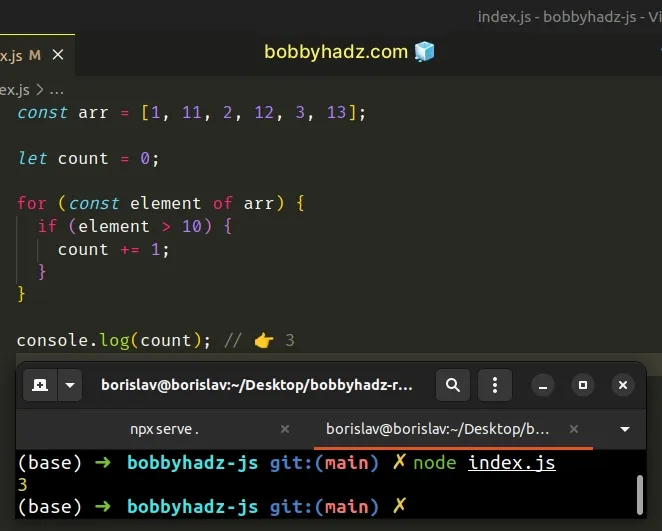
const arr = [1, 11, 2, 12, 3, 13]; let count = 0; for (const element of arr) { if (element > 10) { count += 1; } } console.log(count); // 👉️ 3

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we check if the current element meets the condition and if it
does, we increment the count variable by 1.
# Count Elements in an Array that match a Condition using a for loop
You can also use a basic for loop to count the elements in an array that meet
a condition.
const arr = [1, 11, 2, 12, 3, 13]; let count = 0; for (let index = 0; index < arr.length; index++) { if (arr[index] > 10) { count += 1; } } console.log(count); // 👉️ 3

The for loop is quite verbose and requires us to make use of the index to
access the current array element.
Which approach you pick is a matter of personal preference. I'd use the
Array.forEach() method because I find it more direct.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

