Convert local time to EST using JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Convert local time to EST using JavaScript
Use the toLocaleString() method to convert local time to EST.
The toLocaleString method returns a string that represents the date and time
according to the provided time zone.
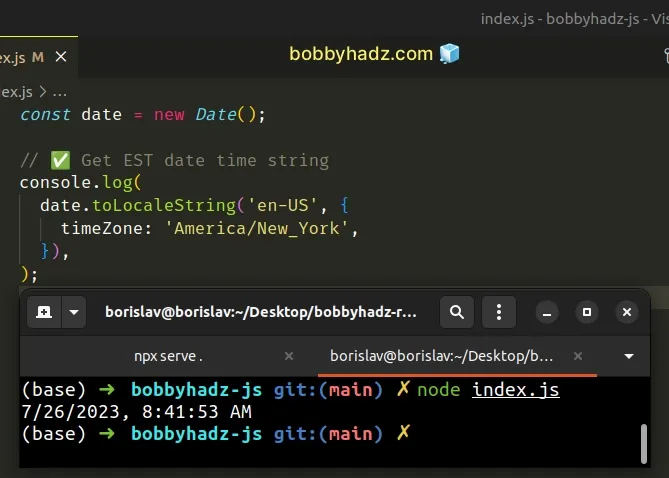
const date = new Date(); // ✅ Get EST date time string // "7/26/2023, 8:41:22 AM" console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', }), ); // ---------------------------------------- // ✅ Get EST date object function changeTimeZone(date, timeZone) { if (typeof date === 'string') { return new Date( new Date(date).toLocaleString('en-US', { timeZone, }), ); } return new Date( date.toLocaleString('en-US', { timeZone, }), ); } // 👇️ Wed Jul 26 2023 08:41:32 console.log(changeTimeZone(new Date(), 'America/New_York'));

The toLocaleString() method returns a locale-specific string that is adjusted to the provided time zone.
Our first example shows how to get a date string that is in EST.
changeTimeZone function can be passed a date string or a Date object and returns a Date object with the date and time corresponding to the provided time zone (EST in the example).The two parameters we passed to the toLocaleString() method are:
locales- a string with a BCP 47 language tag or an array of such strings. You can use any of the available locales, e.g.es-MXfor Mexico oren-CAfor Canada. If you need more information about this parameter, check out the MDN docs.optionsobject where we specified thetimeZoneproperty. Read more about theoptionsobject in the MDN docs.
You can find a table of the country codes and time zone database names by visiting this wikipedia page.
However, note that the Date object in JavaScript doesn't store a time zone,
it stores a timestamp that represents the number of milliseconds that have
passed since midnight on January 1st, 1970.
The date and time of the Date object correspond to the time zone, however, the
Date object has no way of storing the specific time zone.
toLocaleString method to get a string that represents the time zone and use the options object parameter to format the string to your needs.# Specifying different options properties and values
You can use the different properties on the options object of the
toLocaleString method to format the date and time for the EST time zone in
different ways.
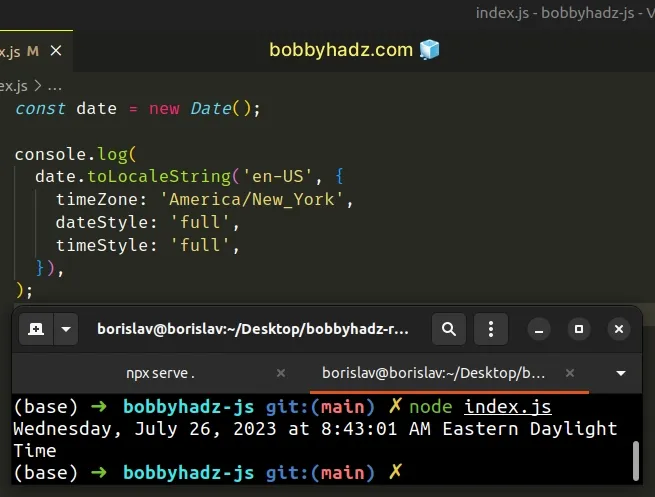
const date = new Date(); // 👇️ "Wednesday, July 26, 2023 at 8:43:01 AM" console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', dateStyle: 'full', timeStyle: 'full', }), );

We set the dateStyle and timeStyle properties in the options object to
full to get a more verbose representation of the date and time.
Other possible values for the two properties are: long, medium and short.
const date = new Date(); // 👇️ "July 26, 2023 at 8:44 AM" console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', dateStyle: 'long', timeStyle: 'short', }), );
You can view all of the properties and values the options object implements by
visiting the
MDN docs.
Here is an example that shows the month, day, hours, minutes and seconds as
2-digits, even if their values are less than 10.
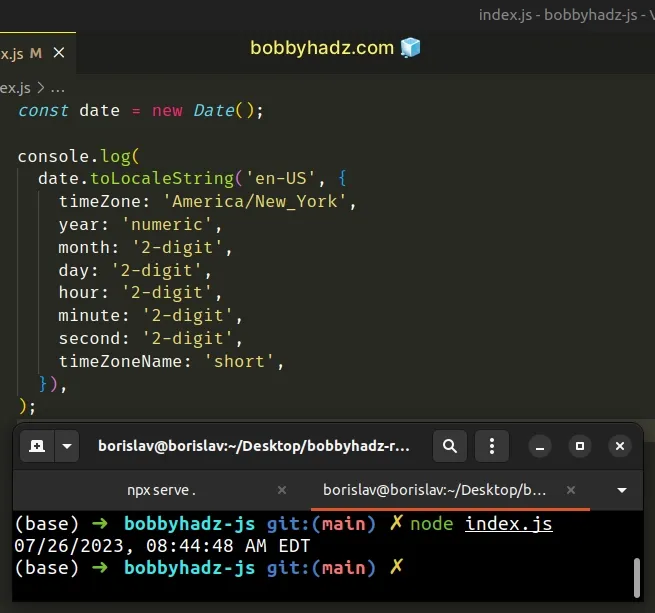
const date = new Date(); // 👇️ "07/26/2023, 08:44:31 AM EDT" console.log( date.toLocaleString('en-US', { timeZone: 'America/New_York', year: 'numeric', month: '2-digit', day: '2-digit', hour: '2-digit', minute: '2-digit', second: '2-digit', timeZoneName: 'short', }), );

By setting the values of the date and time components to 2 digits, we format
them consistently, even if they have a value of less than 10.
If that's the case, the values get padded with a leading zero.
We also set the timeZoneName property to a value of short, to show an
abbreviation of the time zone name at the end of the result.
You can view all the other properties the options object supports by visiting
the
MDN docs.
You can get a time zone-specific date and time representation formatted in many
different ways just using the toLocaleString method and this should be your
preferred approach as it leverages built-in functionality.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

