Check if all Values in Array are Equal in JavaScript
Last updated: Mar 2, 2024
Reading time·6 min

# Check if all Values in an Array are Equal
To check if all values in an array are equal:
- Use the
Array.every()method to iterate over the array. - Check if each array element is equal to the first one.
- The
every()method will returntrueif all array elements are equal.
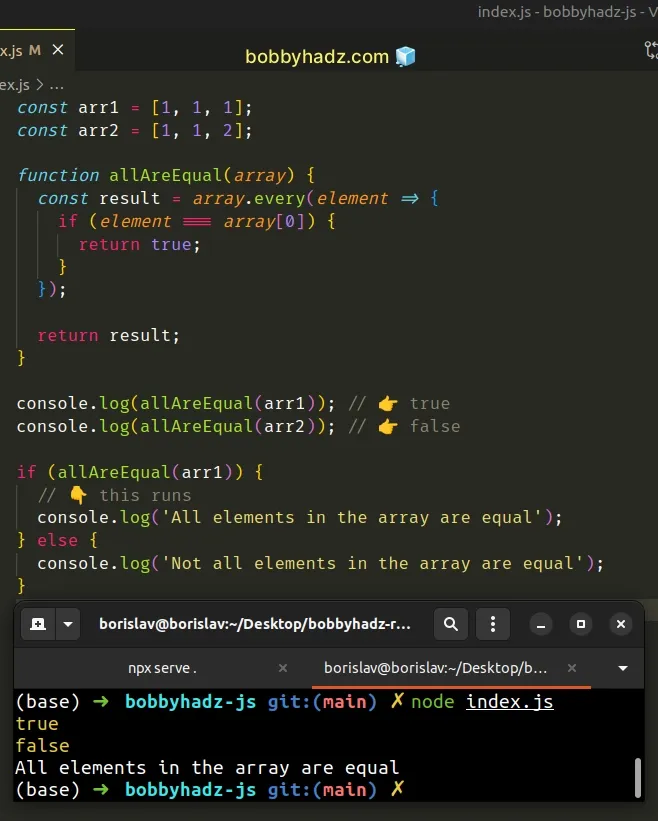
const arr1 = [1, 1, 1]; const arr2 = [1, 1, 2]; function allAreEqual(array) { const result = array.every(element => { if (element === array[0]) { return true; } }); return result; } console.log(allAreEqual(arr1)); // 👉️ true console.log(allAreEqual(arr2)); // 👉️ false if (allAreEqual(arr1)) { // 👇️ this runs console.log('All elements in the array are equal'); } else { console.log('Not all elements in the array are equal'); }

The function we passed to the Array.every() method gets called with each element in the array until it returns a falsy value or iterates over the entire array.
every() method short-circuits and returns false.On each iteration, we check if the current element is equal to the element at
position 0. If the condition is met for all elements then they are all equal.
Array.every() method is called on an empty array it returns true for any condition.const arr1 = []; function allAreEqual(array) { const result = array.every(element => { if (element === array[0]) { return true; } }); return result; } console.log(allAreEqual(arr1)); // 👉️ true
If you consider an empty array one where all values are equal, you don't need to do anything.
However, if you consider an empty array one where not all elements are equal, use the following solution.
const arr1 = []; const arr2 = [1, 1, 1]; function allAreEqual(array) { if (array.length > 0) { const result = array.every(element => { if (element === array[0]) { return true; } }); return result; } return false; } console.log(allAreEqual(arr1)); // 👉️ false console.log(allAreEqual(arr2)); // 👉️ true
every() method if the array contains at least 1 element.This is entirely use-case-specific. For example, you might want to check if the
array has at least 2 elements to return true from the function.
An alternative approach is to use a Set object.
# Check if all Values in an Array are Equal using a Set object
This is a three-step process:
- Pass the array to the
Set()constructor and access thesizeproperty. - The
Setobject only stores unique values. - If the
Sethas a length of1, then all array elements are equal or the array only contains 1 element.
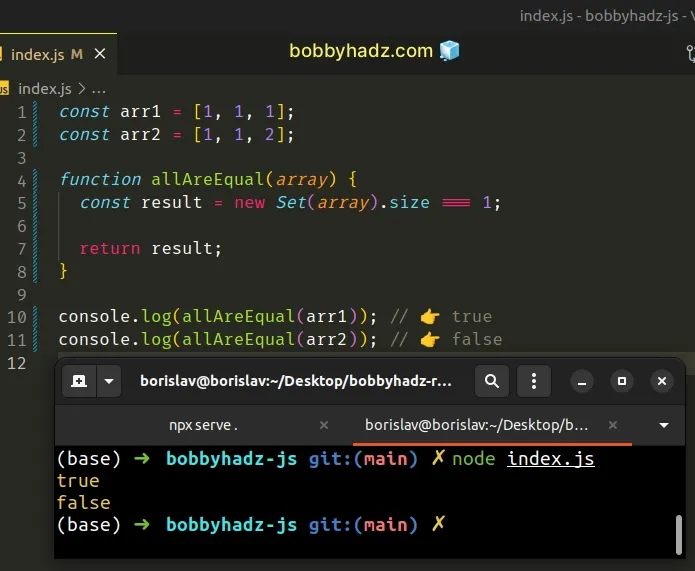
const arr1 = [1, 1, 1]; const arr2 = [1, 1, 2]; function allAreEqual(array) { const result = new Set(array).size === 1; return result; } console.log(allAreEqual(arr1)); // 👉️ true console.log(allAreEqual(arr2)); // 👉️ false

The Set object allows us to store unique values and removes all duplicates
automatically.
If we pass it an array containing the same value multiple times, it would only
get added once to the Set.
console.log(new Set([1, 1, 1])); // 👉️ { 1 }
The size property of the Set allows us to get the number of values stored in
the Set.
Set is equal to 1, then all of the values in the array are equal or the array only contains one element.If you only want to return true if the array contains at least 2 elements,
add the following if statement.
const arr1 = [1]; const arr2 = [1, 1, 1]; function allAreEqual(array) { if (array.length > 1) { const result = new Set(array).size === 1; return result; } else { return false; } } console.log(allAreEqual(arr1)); // 👉️ false console.log(allAreEqual(arr2)); // 👉️ true
We first make sure the array contains more than 1 element.
If it does, we pass the array to the Set constructor.
In all other cases, we return false.
You can also use a for...of loop to check if all elements in an array are
equal.
# Check if all Values in an Array are Equal using a for...of loop
This is a three-step process:
- Use a
for...ofloop to iterate over the array. - Check if each element is not equal to the first array element.
- If the condition is met, set a boolean variable to
falseand exit the loop.
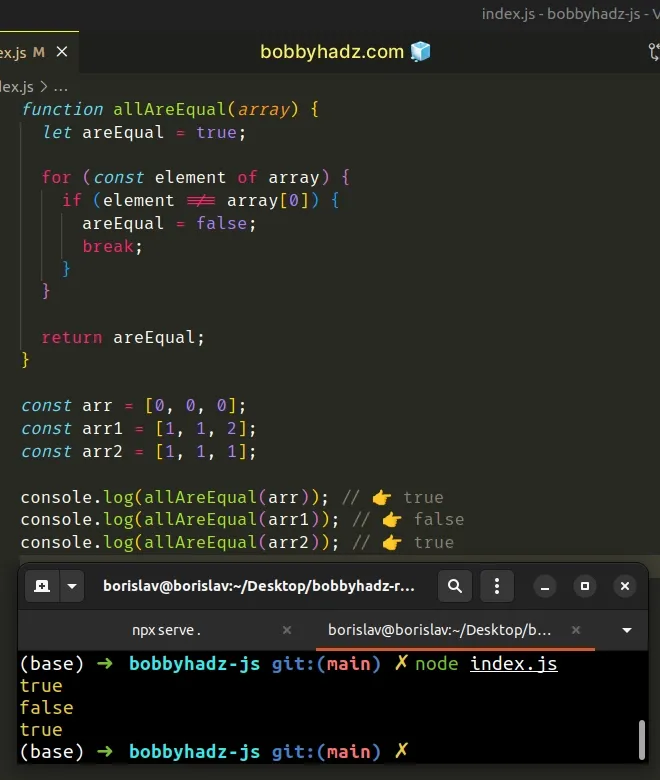
function allAreEqual(array) { let areEqual = true; for (const element of array) { if (element !== array[0]) { areEqual = false; break; } } return areEqual; } const arr = [0, 0, 0]; const arr1 = [1, 1, 2]; const arr2 = [1, 1, 1]; console.log(allAreEqual(arr)); // 👉️ true console.log(allAreEqual(arr1)); // 👉️ false console.log(allAreEqual(arr2)); // 👉️ true

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we check if the current element is not equal to the first array element.
areEqual variable to false and break out of the loop.The for...of loop is quite efficient because it doesn't iterate needlessly
once it finds a value that isn't equal to the other array elements.
You can also use a basic for loop to check if all elements in an array are
equal.
# Check if all Values in an Array are Equal using a for loop
This is a three-step process:
- Use a
forloop to iterate over the array. - On each iteration, check if the current element is not equal to the first array element.
- If the condition is never met, all array elements are equal.
function allAreEqual(array) { let areEqual = true; for (let index = 0; index < array.length; index++) { if (array[index] !== array[0]) { areEqual = false; break; } } return areEqual; } const arr = [0, 0, 0]; const arr1 = [1, 1, 2]; const arr2 = [1, 1, 1]; console.log(allAreEqual(arr)); // 👉️ true console.log(allAreEqual(arr1)); // 👉️ false console.log(allAreEqual(arr2)); // 👉️ true

We used a basic for loop to iterate over the array.
On each iteration, we check if the element at the current index is not equal to the first array element.
If the condition is met, we set the areEqual variable to false and use the
break statement to break out of the loop.
You can also use the Array.filter() method to check if all values in an array
are equal.
# Check if all Values in an Array are Equal using Array.filter()
This is a three-step process:
- Use the
Array.filter()method to iterate over the array. - Check if each array element is equal to the first array element.
- Check if the new array's length is equal to the original array's length.
function allAreEqual(array) { return ( array.filter(element => { return element === array[0]; }).length === array.length ); } const arr = [0, 0, 0]; const arr1 = [1, 1, 2]; const arr2 = [1, 1, 1]; console.log(allAreEqual(arr)); // 👉️ true console.log(allAreEqual(arr1)); // 👉️ false console.log(allAreEqual(arr2)); // 👉️ true

The function we passed to the Array.filter() method gets called with each element in the array.
On each iteration, we check if the current element is equal to the first array element.
filter() method returns a new array containing the values for which the callback function returned true.If the length of the new array is equal to the length of the original array, then all array elements are equal.
Note that this approach is not very efficient because you'd have to keep iterating over the array even if a non-matching value is found.
Which approach you pick is a matter of personal preference. I'd use the
Array.every() method or the Set() constructor because they're quite
performant and easy to read.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

