Cannot destructure Property of Undefined error in JS [Fixed]
Last updated: Mar 2, 2024
Reading time·5 min

# Table of Contents
- Cannot destructure Property of Undefined Error in JS
- Cannot destructure Property of Null Error in JavaScript
# Cannot destructure Property of Undefined Error in JS
The "Cannot destructure property of undefined" error occurs when we try to
destructure a property from a value that is equal to undefined.
To solve the error provide a fallback when destructuring the property, e.g.
const {name} = undefined || {};.

Here are 2 examples of how the error occurs.
// ⛔️ Cannot destructure property 'name' of undefined as it is undefined const {name} = undefined; // --------------------------------------------------- function test(obj) { // ⛔️ Cannot destructure property 'country' of undefined, as it is undefined const {country} = obj; } // 👇️ called the function without providing an object test();
We tried to
destructure
a property from an undefined value which caused the error.
# Provide a fallback of an empty object in case the value is undefined
To solve the error, provide a fallback of an empty object when destructuring or set a default value for the parameter if using functions.
// ✅ empty object fallback const {name} = undefined || {}; console.log(name); // 👉️ undefined

Here is an example of using an empty object as a default parameter.
// ✅ default parameter set to empty object function test(obj = {}) { const {country} = obj; console.log(country); // 👉️ undefined } test(); test(undefined);

We used the logical OR (||) operator.
The operator returns the value to the right if the value to the left is falsy
(e.g. undefined).
const {name} = undefined || {}; console.log(name); // 👉️ undefined
The falsy values in JavaScript are: null, undefined, 0, false, ""
(empty string), NaN (not a number).
const {name} = undefined || {}; console.log(name); // 👉️ undefined
This helps us to avoid the error.
You can also use the nullish coalescing (??) operator to achieve the same result.
const example = undefined; const {name} = example ?? {}; console.log(name); // 👉️ undefined
If the value to the left of the
nullish coalescing operator (??) is
equal to null or undefined, the value to the right is returned, otherwise,
the value to the left of the operator is returned.
We used an empty object as the fallback value, just like in the previous example.
# Use a default object parameter if you got the error in a function
We defined a function with a default parameter in the second example.
function test(obj = {}) { const {country} = obj; console.log(country); // 👉️ undefined } test(); test(undefined);

undefined value is supplied when calling the function.If you call the function with an argument that is not equal to undefined, the
default value isn't used.
function getEmployee(emp = {}) { console.log(emp); // 👉️ null const {name, age} = emp; console.log(name); console.log(age); } // ⛔️ TypeError: Cannot destructure property 'name' of 'emp' getEmployee(null);
You can provide a fallback value of an empty object when destructuring to resolve the error.
function getEmployee(emp = {}) { const {name, age} = emp || {}; console.log(name); // 👉️ undefined console.log(age); // 👉️ undefined } getEmployee(null);
If the value to the left of the logical OR (||) operator is falsy, an empty object is used.
If you need to check if a parameter is provided to a function, click on the following article.
# Alternatively, use the optional chaining (?.) operator
Alternatively, you can use the
optional chaining operator (?.) which
short-circuits, instead of throwing an error if the reference is undefined or
null.
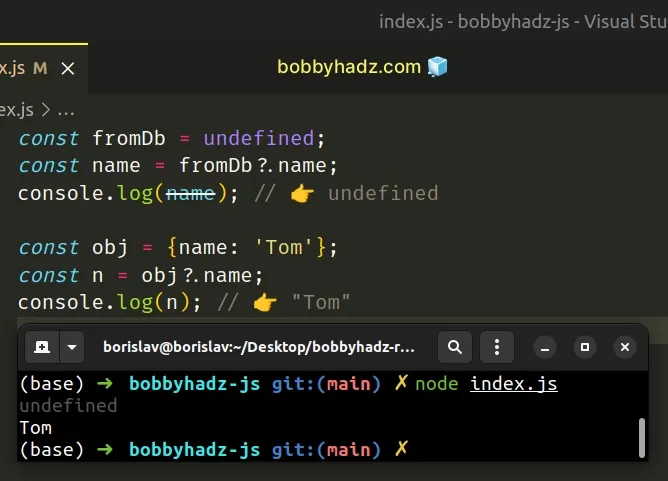
const fromDb = undefined; const name = fromDb?.name; console.log(name); // 👉️ undefined const obj = {name: 'Tom'}; const n = obj?.name; console.log(n); // 👉️ "Tom"

The fromDb variable stores an undefined value, so we short-circuit returning
undefined instead of throwing an error.
If the reference is not nullish (null or undefined), the operator returns
the corresponding value.
You can use the optional chaining operator to access deeply nested object properties.
const fromDb = undefined; const floor = fromDb?.country?.address?.floor; console.log(floor); // 👉️ undefined
This approach helps us avoid getting an error when the reference is nullish
(null or undefined).
# Cannot destructure Property of Null Error in JavaScript
The "Cannot destructure property of null" error occurs when we try to
destructure a property from a null value.
To solve the error, provide a fallback when destructuring the property, e.g.
const {age} = null || {};.

Here's an example of how the error occurs.
// ⛔️ Cannot destructure property 'name' of null as it is null const {name} = null; function example(obj) { // ⛔️ Cannot destructure property 'num' of null as it is null const {num} = obj; } example(null);
We tried to
destructure
a property from a null value which caused the error.
# Specify a fallback of an empty object in case the value is null
Specify a fallback of an empty object when destructuring to avoid getting the error.
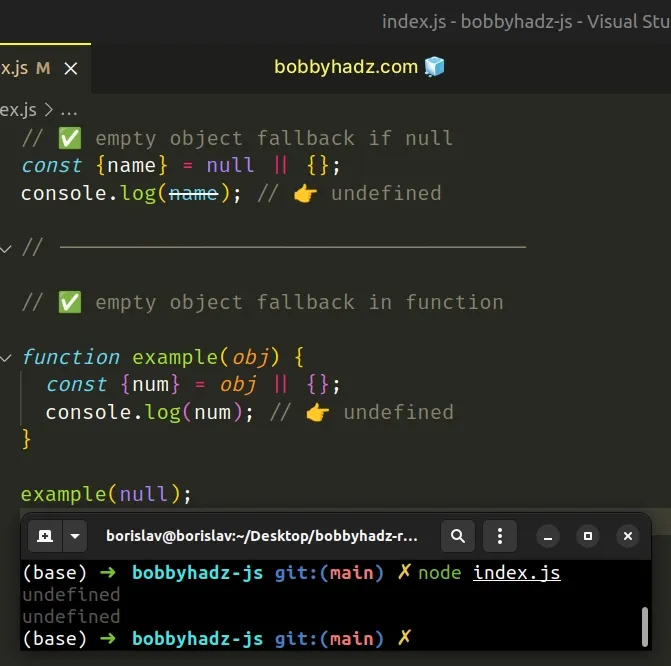
// ✅ empty object fallback if null const {name} = null || {}; console.log(name); // 👉️ undefined // -------------------------------------- // ✅ empty object fallback in function function example(obj) { const {num} = obj || {}; console.log(num); // 👉️ undefined } example(null);

We used the logical OR (||) operator
which returns the value to the right if the value to the left is falsy (e.g.
null).
The falsy values in JavaScript are: null, undefined, 0, false, ""
(empty string), NaN (not a number).
# Use the optional chaining operator to access possibly null properties
You can use the
optional chaining operator (?.) to
short-circuit instead of throwing an error if the reference is null or
undefined.
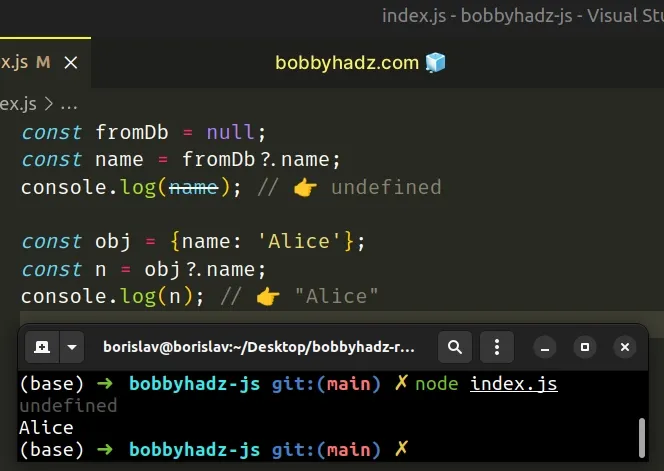
const fromDb = null; const name = fromDb?.name; console.log(name); // 👉️ undefined const obj = {name: 'Alice'}; const n = obj?.name; console.log(n); // 👉️ "Alice"

fromDb variable stores a null value, so we short-circuit returning undefined instead of throwing an error.You can also use the ?. operator to access deeply nested properties.
const fromDb = null; const floor = fromDb?.country?.address?.floor; console.log(floor); // 👉️ undefined
The optional chaining operator allows us to safely access deeply nested nullish properties on objects without getting an error.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- What is the ?. operator (optional chaining) in TypeScript
- Check if a Parameter is provided to Function in JavaScript
- map() method returns undefined in JavaScript [Solved]
- Check if an Array contains Undefined in JavaScript
- Check if Array Doesn't contain a Value in JavaScript
- Remove Null or Undefined Values from an Array in Javascript
- Remove Null or Undefined Values from Object in Javascript

