Remove Null or Undefined Values from an Array in Javascript
Last updated: Mar 1, 2024
Reading time·6 min

# Remove Null or Undefined Values from an Array in Javascript
To remove all null values from an array:
- Use the
Array.filter()method to iterate over the array. - Check if each element is not equal to
null. - The
filter()method returns a new array containing only the elements that satisfy the condition.
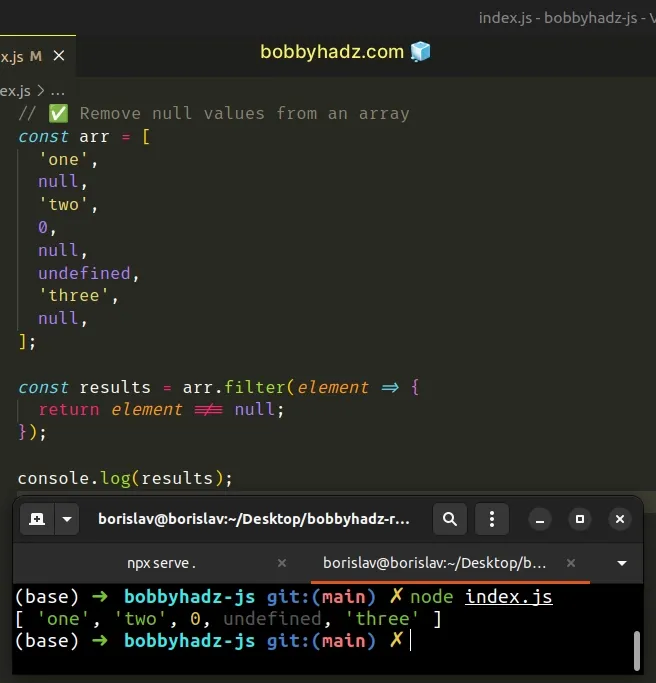
// ✅ Remove null values from an array const arr = [ 'one', null, 'two', 0, null, undefined, 'three', null, ]; const results = arr.filter(element => { return element !== null; }); console.log(results); // 👉️ [ 'one', 'two', 0, undefined, 'three' ] // ----------------------------------------------------------- // ✅ Remove null and undefined values from an array const arr2 = ['a', , 'b', , undefined, 0, 'c', null]; const results2 = arr2.filter(element => { return element !== null && element !== undefined; }); console.log(results2); // 👉️ [ 'a', 'b', 0, 'c' ]

The same approach can be used to only remove the undefined values from an
array.
// ✅ Remove all undefined values from an array const arr = ['a', undefined, 'b', undefined, 'c', undefined]; const results = arr.filter(element => { return element !== undefined; }); console.log(results); // 👉️ ['a', 'b', 'c']
The function we passed to the Array.filter() method gets called with each element in the array.
results array.We explicitly check if each element is not equal to null to only add non-null elements to the new array.
filter() method doesn't change the contents of the original array. It returns a new array that contains only the elements that satisfy the condition.Something we often have to do is remove all falsy values from an array.
Falsy values in JavaScript are: false, 0, "", null, undefined, NaN.
# Remove all falsy values from an array
To remove all falsy values from an array:
- Use the
Array.filter()method to iterate over the array. - On each iteration, return the current element.
- The
filter()method will return a new array that only contains the truthy values of the original array.
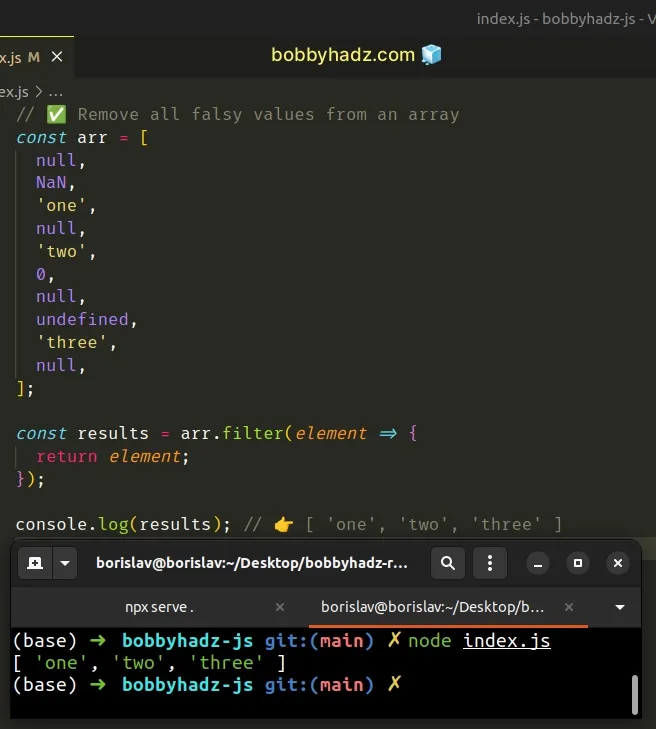
// ✅ Remove all falsy values from an array const arr = [ null, NaN, 'one', null, 'two', 0, null, undefined, 'three', null, ]; const results = arr.filter(element => { return element; }); console.log(results); // 👉️ [ 'one', 'two', 'three' ]

The filter() method has to determine if the value of each element is truthy or
falsy as it only adds truthy values to the results array.
You can imagine that each element gets passed to the Boolean() constructor and
only truthy elements return true and get included in the new array.
const arr = [null, NaN, 'one', null, 'two', 0, null, undefined, 'three', null]; const results = arr.filter(element => { return Boolean(element); }); console.log(results); // 👉️ [ 'one', 'two', 'three' ]
# Creating a reusable function
If you have to remove all null values from an array often, define a reusable
function.
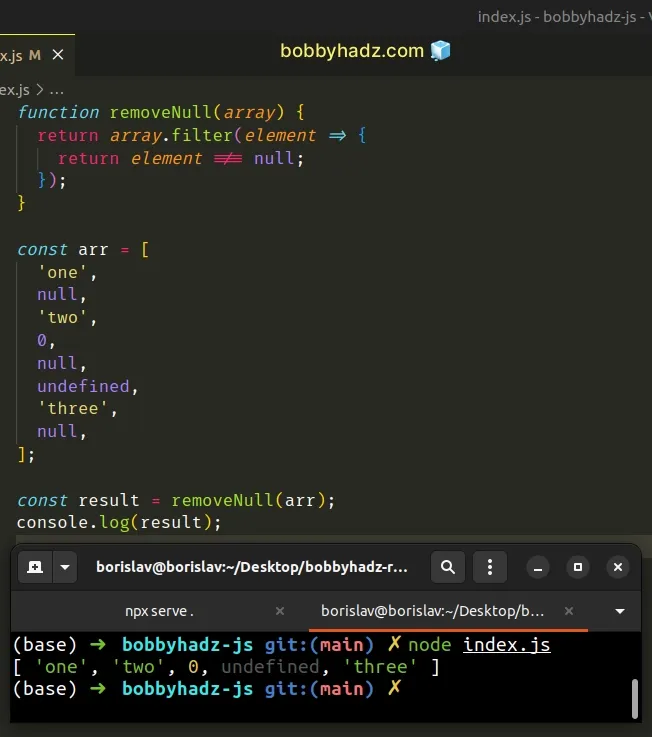
function removeNull(array) { return array.filter(element => { return element !== null; }); } const arr = [ 'one', null, 'two', 0, null, undefined, 'three', null, ]; const result = removeNull(arr); console.log(result); // 👉️ [ 'one', 'two', 0, undefined, 'three' ]

The removeNull() function takes an array and removes all null values from
the array.
Similarly, you can define a reusable function that removes all undefined
values from an array.
function removeUndefined(array) { return array.filter(element => { return element !== undefined; }); } const arr = ['a', undefined, 'b', undefined, 'c', undefined]; // 👇️ [ 'a', 'b', 'c' ] console.log(removeUndefined(arr));
An alternative approach is to use the Array.forEach() method.
# Remove all null values from an array using Array.forEach()
This is a four-step process:
- Declare a
resultsvariable and set it to an empty array. - Use the
forEach()method to iterate over the array. - Check if each element is not equal to
null. - Push the elements that meet the condition into the
resultsarray.
const arr = ['one', null, 'two', null, 'three', null]; const results = []; arr.forEach(element => { if (element !== null) { results.push(element); } }); console.log(results); // 👉️ ['one', 'two', 'three']

The same approach can be used to remove all undefined values from an array.
const arr = ['a', undefined, 'b', undefined, 'c', undefined]; const results = []; arr.forEach(element => { if (element !== undefined) { results.push(element); } }); console.log(results); // 👉️ ['a', 'b', 'c']
The function we passed to the Array.forEach() method gets invoked with each element in the array.
On each iteration, we check if the current element is not equal to null before
pushing it into the results array.
The new array only contains the non-null elements of the original array.
If you have to remove the null values from arrays often, define a reusable
function.
function removeNull(array) { const newArray = []; array.forEach(element => { if (element !== null) { newArray.push(element); } }); return newArray; } const arr = ['one', null, 'two', null, 'three', null]; const result = removeNull(arr); console.log(result); // 👉️ [ 'one', 'two', 'three' ]
The function takes an array as a parameter and removes all null values from
the array.
You can tweak the function slightly if you need to remove the undefined values
from an array.
function removeUndefined(array) { const newArray = []; array.forEach(element => { if (element !== undefined) { newArray.push(element); } }); return newArray; } const arr = ['a', undefined, 'b', undefined, 'c', undefined]; const results = removeUndefined(arr); console.log(results); // 👉️ [ 'a', 'b', 'c' ]
The function takes an array as a parameter and removes all undefined values
from the array.
# Remove Empty (nullish) Elements from an Array in JavaScript
To remove all empty elements from an array:
- Use the
filter()method to iterate over the array. - Check if each element is not equal to
nullandundefined. - The
filter()method will return an array containing only the non-empty elements of the original array.
const arr = [ 'one', null, 'two', undefined, 'three', null, undefined, ]; const results = arr.filter(element => { return element !== null && element !== undefined; }); console.log(results); // 👉️ [ 'one', 'two', 'three' ]
The function we passed to the Array.filter() method gets called with each
element in the array.
filter() method adds the element to the results array.In the example, we remove all empty, null and undefined elements from the
array.
Note that empty elements get removed automatically because the function never gets called with an empty element.
Notice that we used the Logical AND && operator which only returns true if
both conditions return true.
NaN values. In this case, add additional conditions using the && (and) operator.const arr = ['one', '', 'two', , undefined, 0, 'three', null, NaN]; const results = arr.filter(element => { return ( element !== null && element !== undefined && element !== '' && !Number.isNaN(element) ); }); console.log(results); // 👉️ [ 'one', 'two', 0, 'three' ]
We removed all empty, undefined, null, empty string or NaN elements from
the array.
&& operator, so all conditions have to be met for the element to get included in the results array.You can use the logical AND && operator to chain as many conditions as
necessary.
You can also use a basic for loop.
# Remove all null values from an array using a for loop
This is a four-step process:
- Declare a
resultsvariable and initialize it to an empty array. - Use a
forloop to iterate over the original array. - Check if each element is not equal to
null. - Push the matching elements into the
resultsarray.
const arr = ['one', 'two', null, undefined, 0, 'three', null, undefined]; // ✅ Remove null values from an array const results1 = []; for (let index = 0; index < arr.length; index++) { if (arr[index] !== null) { results1.push(arr[index]); } } // 👇️ [ 'one', 'two', undefined, 0, 'three', undefined ] console.log(results1); // ----------------------------------------------- // ✅ Remove null and undefined values from an array const results2 = []; for (let index = 0; index < arr.length; index++) { if (arr[index] !== null && arr[index] !== undefined) { results2.push(arr[index]); } } // 👇️ [ 'one', 'two', 0, 'three' ] console.log(results2);
We used a for loop to iterate over the array.
On each iteration, we check if the current element is not equal to null.
If the condition is met, we push the element into the results array.
Which approach you pick is a matter of personal preference. I'd use the
Array.filter() method as I find it quite direct and intuitive.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

