Add a class to the Body element using JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Table of Contents
- Add a class to the Body element using JavaScript
- Remove a class from the Body element using JavaScript
# Add a class to the Body element using JavaScript
Use the classList.add() method to add a class to the body element.
The classList.add() method will add the supplied class to the body
element.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> <style> .salmon { background-color: salmon; } </style> </head> <body> <div>Some content here</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
document.body.classList.add('salmon');

We used the classList.add()
method to add a class to the body element.
We can access the body element on the document object.
body element, it won't get added twice.You can pass as many classes to the add() method as necessary.
document.body.classList.add( 'salmon', 'second-class', 'third-class' );
Similarly, if you need to remove one or more classes, you can use the
classList.remove() method.
// ✅ Add classes document.body.classList.add( 'salmon', 'second-class', 'third-class' ); // ✅ Remove classes document.body.classList.remove( 'salmon', 'third-class' );
You might have seen examples online that reassign the className property on
the body element.
document.body.className += ' salmon';
This approach works, however, when using it we don't take advantage of some of
the built-in functionality the classList.add() method provides.
document.body.className += ' salmon'; document.body.className += ' salmon';

This would lead to very confusing behavior if you have to toggle a class or remove it.
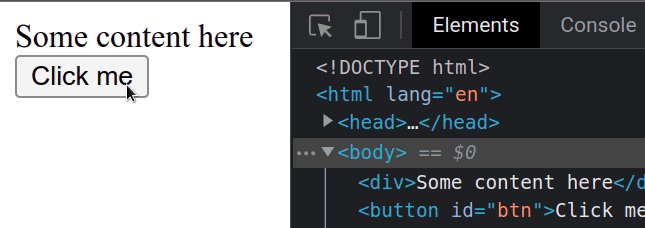
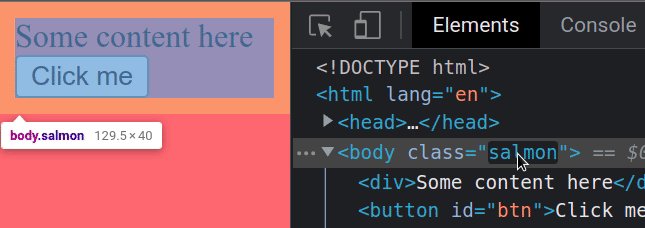
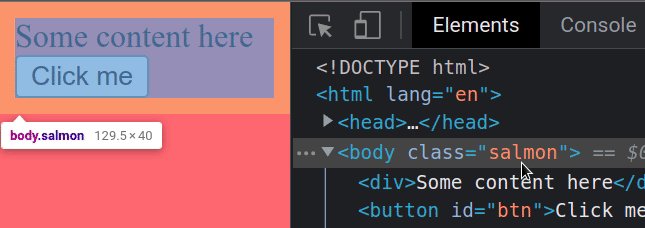
You can also add a class to the body element when an event occurs, e.g. when a
button is clicked.
Here is the HTML for the next example.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> <style> .salmon { background-color: salmon; } </style> </head> <body> <div>Some content here</div> <button id="btn">Click me</button> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const btn = document.getElementById('btn'); btn.addEventListener('click', function onClick(event) { document.body.classList.add('salmon'); });

We added a click event listener to the button element.
Each time the button is clicked, the onClick function is invoked.
# Remove a class from the Body element using JavaScript
To remove a class from the body element, call the classList.remove() method
on the body object.
The remove() method removes one or more classes from the element's class
list.
Here is the HTML for the examples.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> <style> .salmon { background-color: salmon; } </style> </head> <body class="salmon"> <div>Box Content here</div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
// ✅ Remove class from Body document.body.classList.remove('salmon');
We can access the body element directly on the document object.
We used the classList.remove() method
to remove the salmon class from the body element.
classList.remove() method can be used to remove classes from any type of element, not just the body.Note that you can pass as many classes as necessary to the remove() method.
document.body.classList.remove( 'salmon', 'second-class', 'third-class' );
remove() method ignores the class and does not throw an error.Conversely, you can add a class to the body element, by calling the
classList.add() method on the element.
// ✅ Add class to Body document.body.classList.add( 'first-class', 'second-class', 'third-class' );
If any of the classes passed to the add() method is already present on the
body element, it will be omitted.
When using the classList.remove() and classList.add() methods, you don't
have to worry about:
getting errors when removing a class that is not present on the element
adding the same class multiple times to the same element
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Add a class to the Clicked Element using JavaScript
- Add a class to multiple Elements using JavaScript
- Add class to a parent Element using JavaScript
- Add event listener to all Elements with Class in JavaScript
- How to press the Enter key programmatically in JavaScript
- The JavaScript equivalent to PHP Echo/Print statements

