Fix Error while fetching extensions. XHR failed in VS Code
Last updated: Apr 6, 2024
Reading time·4 min

# Fix Error while fetching extensions. XHR failed in VS Code
The VS Code "Error while extensions. XHR failed" error occurs when you have internet connectivity, proxy or firewall issues.
To solve the error, correct your VS Code settings and your proxy config if you use a proxy.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
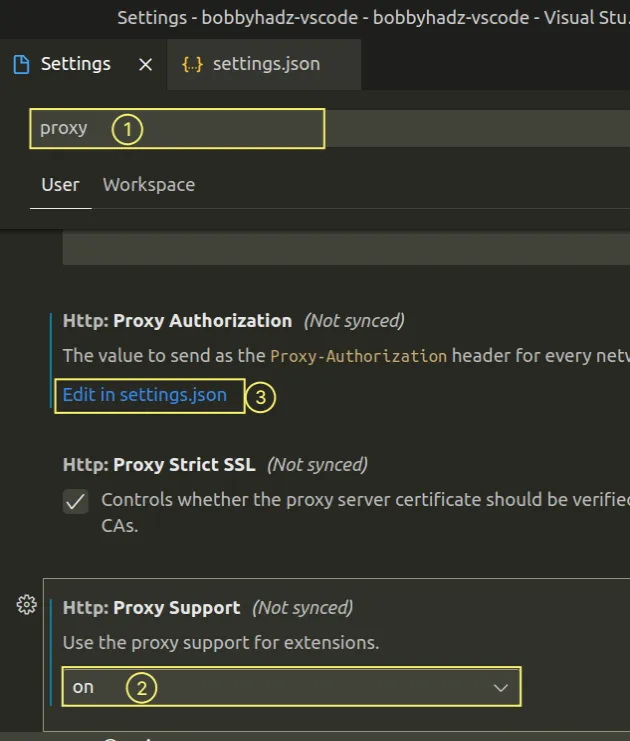
Type proxy.
Set the Http: Proxy Support setting to
on.

Click on the Edit in settings.json link under Http: Proxy Authorization as shown in the screenshot.
Remove all properties that set proxy-related data other than
http.proxySupport(which is set to"on") from yoursettings.jsonfile.Try to restart VS Code and see if you can load the extensions tab.
# Using the --ignore-certificate-errors option
If the error persists, close your current VS Code window and open the
application with the --ignore-certificate-errors option.
Run the following command from your terminal (e.g. CMD or bash).
code --ignore-certificate-errors
If you want to open the current directory in VS Code, run the following command.
code . --ignore-certificate-errors
You can start VS Code with the flag, install extensions and then restart the editor without the flag.
# Manually installing an extension
An alternative approach to get around the error is to manually install an extension from the Open VSX registry.
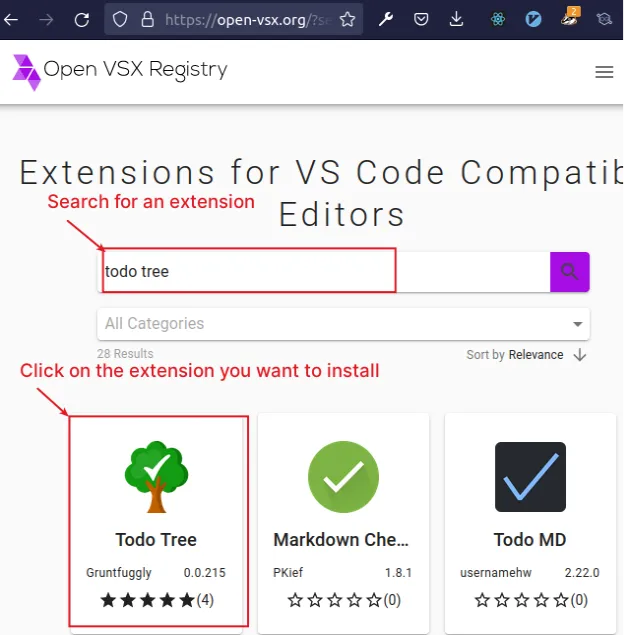
- Click on the link and search for the extension by name, tag or description.

Click on the extension you want to install.
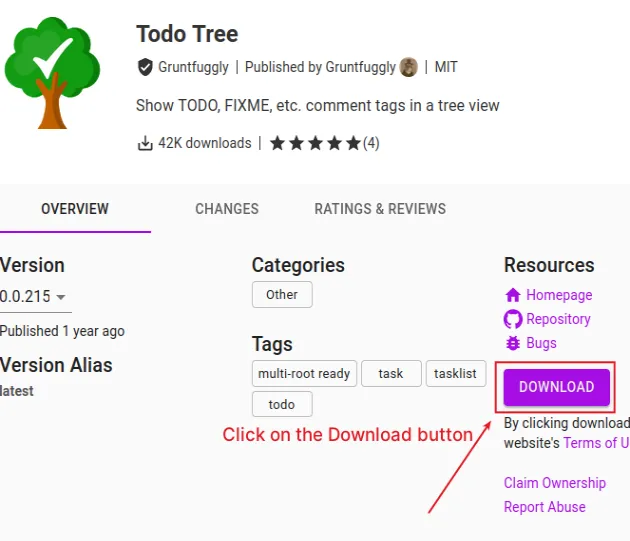
Click on the Download button to download the extension.

Note the folder in which the extension is downloaded because we have to specify it in the next step.
Open your VS Code editor.
Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.

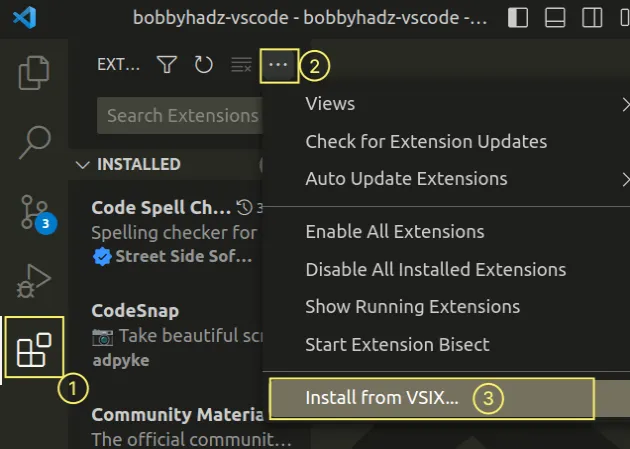
Click on the three dots
...icon as shown in the screenshot and select Install extension from VSIX....Navigate to the location where the extension is downloaded and select it.
Once you install the extension, a success message is shown.

# Make sure the http_proxy environment variable is set correctly
If no proxy is set directly in VS Code, it reads your http_proxy and
https_proxy environment variables.

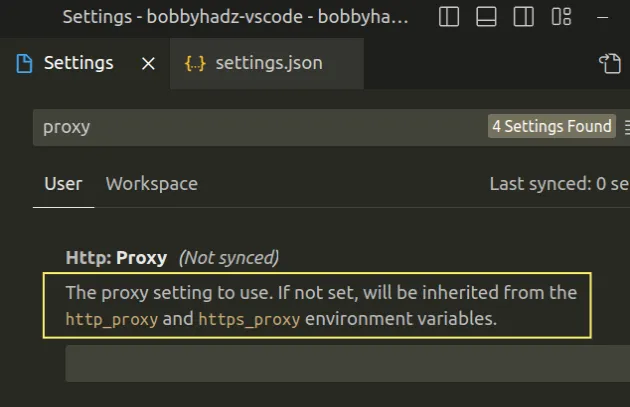
As the settings state:
If the Http: Proxy setting is not set, it is inherited from the
http_proxyandhttps_proxyenvironment variables.
You either have to unset these environment variables or set them to the current value.
On Windows, open CMD and run the following commands to print the value of the environment variables.
# Windows CMD echo %http_proxy% echo %https_proxy%
If you see any output, make sure that the proxy is set correctly. If you don't see any output, then no proxy is set.
On macOS and Linux, use the following commands to print the environment variables.
# macOS and Linux echo $http_proxy echo $https_proxy
If you need to unset an environment variable, use the following syntax.
# 👇️ for macOS, Linux or Windows Git Bash unset http_proxy unset https_proxy # ----------------------------------------- # 👇️ for Windows CMD (Command Prompt) set http_proxy= set https_proxy= # ----------------------------------------- # 👇️ for Windows PowerShell [Environment]::SetEnvironmentVariable('http_proxy', '', 'User') [Environment]::SetEnvironmentVariable('http_proxy', '', 'Machine') [Environment]::SetEnvironmentVariable('https_proxy', '', 'User') [Environment]::SetEnvironmentVariable('https_proxy', '', 'Machine')
If you need to set a proxy directly in Visual Studio Code:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
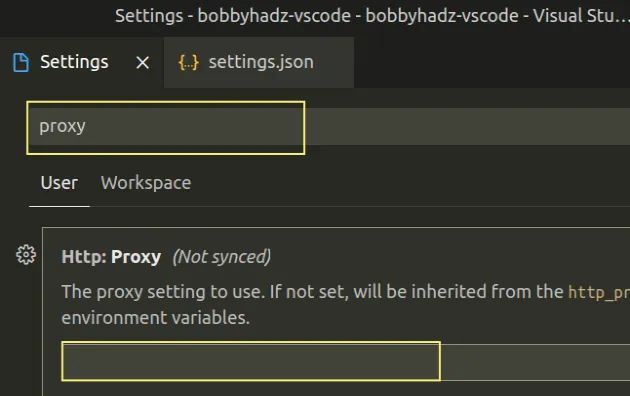
- Type proxy and fill in the value for the Http:Proxy setting.

The value of your proxy setting will have the following format:
# Without a username and a password http://SERVER:PORT/ # Or with a username and a password http://USERNAME:PASSWORD@SERVER:PORT/
Make sure to replace the placeholders with the actual values.
If you'd rather set the http_proxy environment variable to a specific value,
use the following command on Windows in CMD.
# Without a username and a password setx http_proxy http://SERVER:PORT/ # Or with a username and a password setx http_proxy http://USERNAME:PASSWORD@SERVER:PORT/
Make sure to update the placeholder with the corresponding values.
If you need to set the http_proxy environment variable on macOS or Linux, use
the following command.
# Without a username and a password export http_proxy=http://SERVER:PORT/ # Or with a username and a password export http_proxy=http://USERNAME:PASSWORD@SERVER:PORT/
# Try to update your VS Code version
If the error persists, try to update VS Code to the latest version.
You can download the latest version from the official visualstudio.com website.
# Try to restart your computer
If nothing else helped, try to restart your PC as you might have a glitched VS Code process that runs in the background or stale environment variables associated with a VS Code process.
Restarting your PC might also help with connectivity issues.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

