Should you use Single or Double quotes for Strings in TS
Last updated: Feb 27, 2024
Reading time·3 min

# Should you use Single or Double quotes for Strings in TS
There isn't an official standard for whether you should use single or double quotes for TypeScript strings.
Most projects I've worked on have used single quotes unless having to escape a single quote character in the string, in which case double quotes are used.
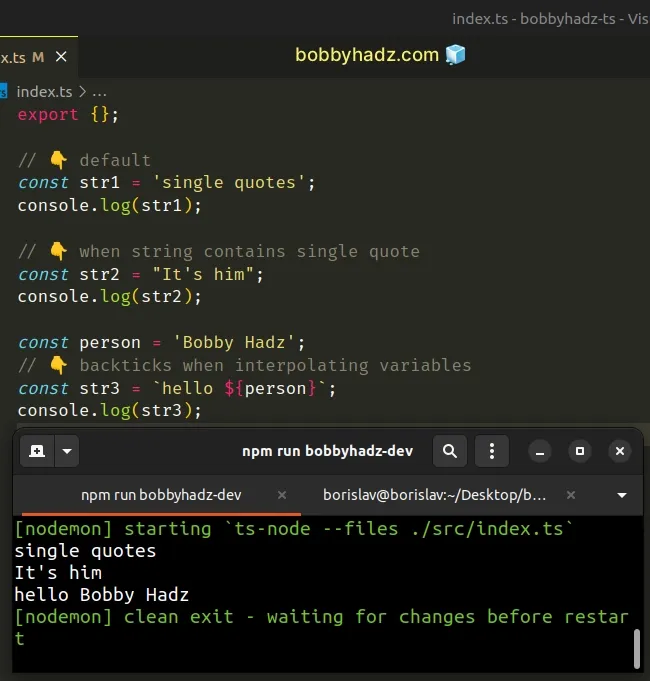
// 👇️ default const str1 = 'single quotes'; // 👇️ when the string contains a single quote const str2 = "It's him"; const person = 'Bobby Hadz'; // 👇️ backticks when interpolating variables const str3 = `hello ${person}`;

The example demonstrates when I would use single and double quotes in a TypeScript string.
# Alternating quotes is better than escaping a quote with a backslash
If the string contains a single quote, it's much easier to wrap it in double
quotes than to escape the quote using a backslash character /.
const str1 = "It's him"; const str2 = 'It\'s him'; const str3 = `It's him` // 👈️ can also use backticks
The first string is much easier to read.
The third example uses backticks ``. But I mostly use backticks when I'm interpolating a variable in a string or when I have a multiline string.
# The TypeScript contributor guidelines
It should be noted that some people link to the TypeScript contributor guidelines, which use double quotes for strings.
This is what they use in TypeScript's codebase, not what they recommend you use in your project.
So, it's easier for them to be consistent and not ask people to switch between single and double quotes depending on the programming language.
# Why I prefer using single quotes
The main reason I prefer single quotes is - I don't have to use the shift key
every time I declare a string.
Since most strings don't contain a single quote, I don't often have to use double quotes.
For multiline strings, I use backticks.
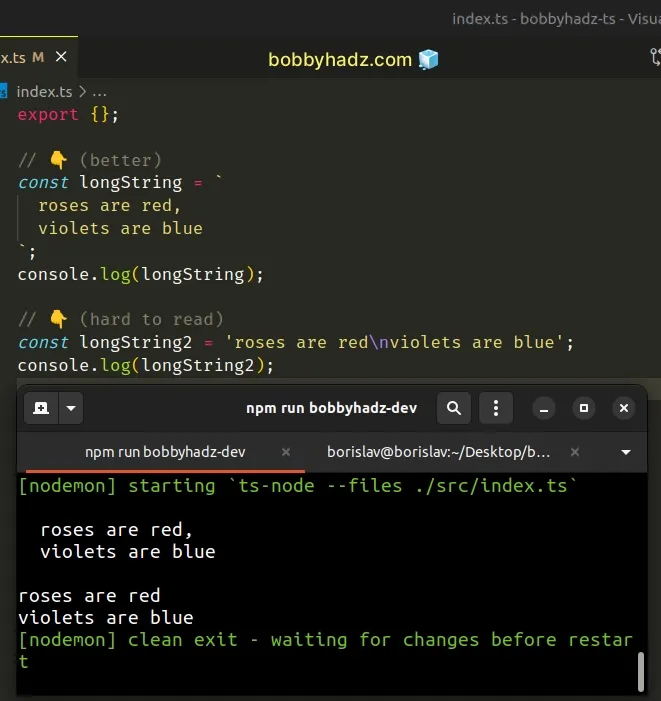
// 👇️ (better) const longString = ` roses are red, violets are blue `; // 👇️ (hard to read) const longString2 = 'roses are red\nviolets are blue';

The first example uses a template literal and is much easier to read than the second.
Some people prefer using double quotes for strings because JSON uses exclusively double quotes.
I don't find myself writing JSON manually as often as I find myself declaring strings, so that doesn't apply to me.
I also find it much easier to look at empty strings that were declared using single quotes.
const str1 = ''; const str2 = "";
Maybe I've gotten used to seeing single quoted strings over the years, but the second string from the example looks busy and unnecessary.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to convert a String to Enum in TypeScript
- Convert a String to a Number in TypeScript
- Check if a String is in Union type in TypeScript
- Declare Array of Numbers, Strings or Booleans in TypeScript
- Extend String.prototype and other prototypes in TypeScript
- Using {[key:string]: string} and {[key:string]: any} in TS
- Replace all occurrences of a String in TypeScript

