Property or signature expected error in TypeScript
Last updated: Feb 28, 2024
Reading time·2 min

# Property or signature expected error in TypeScript
The "Property or signature expected" error occurs when we have a syntax error when declaring a type or interface.
To solve the error, make sure to separate the properties and types by a colon and wrap properties that contain hyphens or spaces in quotes.
Here are 3 examples of how the error occurs.
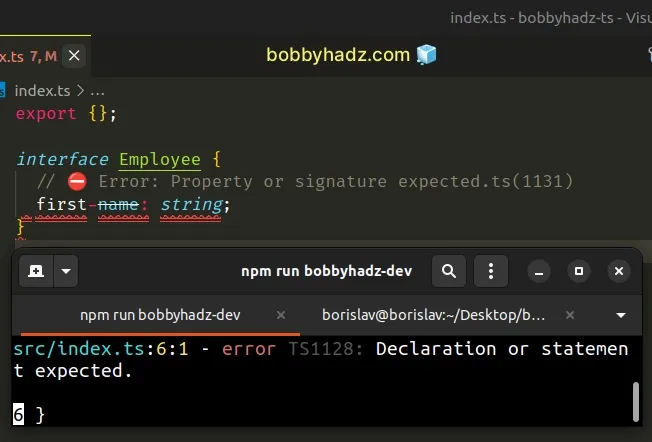
interface Employee { // ⛔️ Error: Property or signature expected.ts(1131) first-name: string; } // -------------------------------------------------------- type Example = { // ⛔️ Error: two words: string; } // -------------------------------------------------------- type Person = { // ⛔️ Error: country = string; }

The cause of the error in the first example is that the property name in the interface contains a hyphen.
# Wrap hyphenated properties in quotes
If a property name in an interface, type or object contains a hyphen, we have to wrap it in quotes.
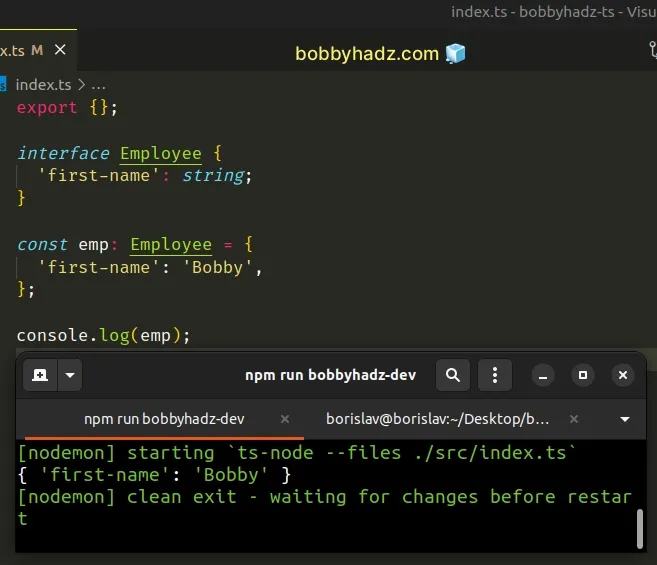
interface Employee { 'first-name': string; } const emp: Employee = { 'first-name': 'Bobby', };

Note that we had to wrap the property in quotes both in the interface and when
declaring an object of type Employee.
The same is the case with spaces (and most other separators).
# Wrap properties that contain spaces in quotes
If an object, type or interface property contains a space, wrap it in quotes.
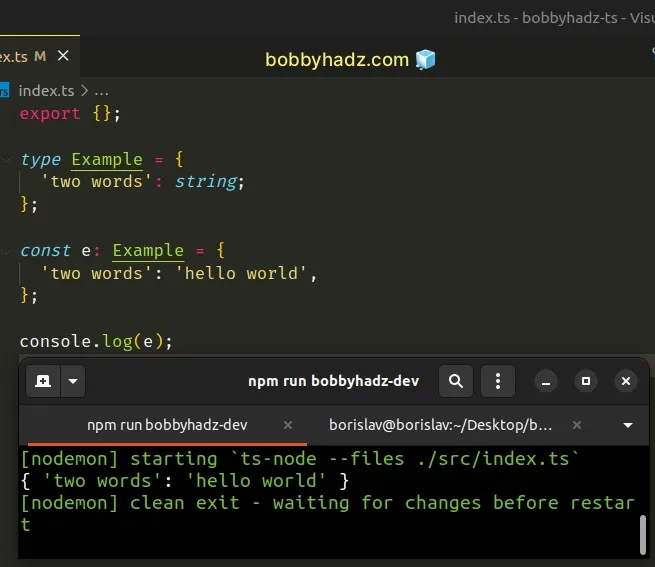
type Example = { 'two words': string; }; const e: Example = { 'two words': 'hello world', };

# Separate properties and types by a colon
Another common cause of the error is mistakenly separating the property and the type by an equal sign or any other symbol that isn't a colon.
type Person = { // ⛔️ Error: Property or signature expected.ts(1131) country = string; }
Always make sure to separate the property name and the type by a colon.
type Person = { country: string; }; const person: Person = { country: 'Germany', };
Note that you can't provide default values in types and interfaces, because TypeScript only helps us catch bugs during development.
All of the types and interfaces you have defined will be removed when your code is compiled to JavaScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to export Interfaces and Types in TypeScript
- An interface can only extend an object type or intersection of object types
- Property is private and only accessible within class in TS
- Property is missing in type 'X' but required in type 'Y'
- Property has no initializer and is not definitely assigned in the constructor
- Property is incompatible with index signature in TypeScript
- Property or signature expected error in TypeScript

