How to export Interfaces and Types in TypeScript
Last updated: Feb 28, 2024
Reading time·5 min

# Table of Contents
# Export an Interface in TypeScript
Use a named export to export an interface in TypeScript, e.g.
export interface Person{}.
The exported interface can be imported by using a named import as
import {Person} from './another-file'.
You can have as many named exports as necessary in a single file.
Here is an example of exporting an interface from a file called
another-file.ts.
// 👇️ named export export interface Person { name: string; country: string; }
Note that using export on the same line as the interface's definition is the
same as exporting the interface as an object after it has been declared.
interface Person { name: string; country: string; } // 👇️ named export export { Person };
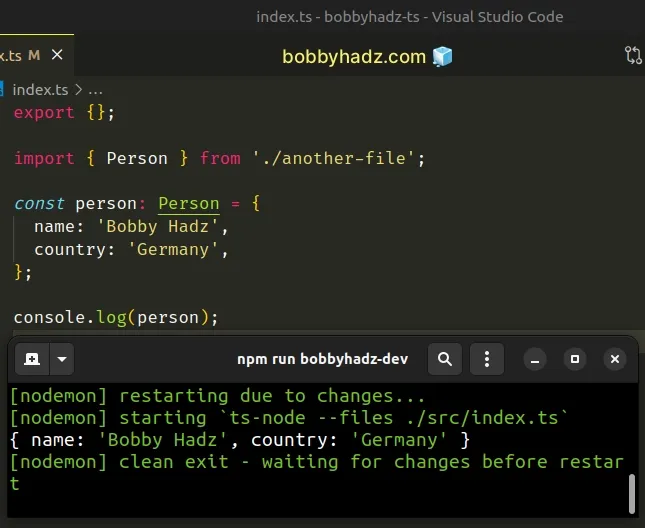
Here is how we would import the
interface in a file called
index.ts.
import { Person } from './another-file'; const person: Person = { name: 'Bobby Hadz', country: 'Germany', };

Make sure to correct the path that points to the another-file module if you
have to.
The example above assumes that another-file.ts and index.ts are located in
the same directory.
For example, if you were importing from one directory up, you would do
import {Person} from '../another-file'.
The same syntax is used to import multiple interfaces from the same file, you just have to separate the interfaces by a comma.
import {Person, Employee} from './another-file'
named import.TypeScript uses the concept of modules, in the same way that JavaScript does.
The example above uses named exports and named imports.
The main difference between named and default exports and imports is that
you can have multiple named exports per file, but you can only have a single
default export.
If you try to use multiple default exports (for functions, classes, variables) in a single file, you would get an error.
# Using multiple default exports to export interfaces from the same file
However, if you use multiple default exports to export interfaces from the same file, the interfaces would get merged.
// 👇️ default export export default interface Employee { id: number; salary: number; } // 👇️ default export export default interface Person { name: string; }
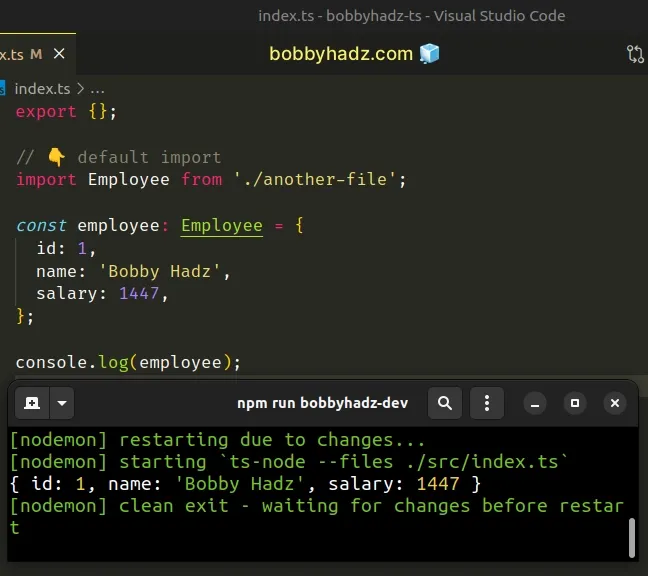
Here is how you would import the merged interface.
// 👇️ default import import Employee from './another-file'; const employee: Employee = { id: 1, name: 'Bobby Hadz', salary: 1447, };

Notice that the Employee interface now has the properties of both Employee
and Person.
You should avoid using this pattern as it is confusing.
named exports and imports, because they make it easier to leverage your IDE for auto-completion and auto-imports.You also don't have to think about which members are exported with a default
or named export.
# Export a Type in TypeScript
Use a named export to export a type in TypeScript, e.g.
export type Person = {}.
The exported type can be imported by using a named import as
import {Person} from './another-file'.
You can have as many named exports as necessary in a single file.
Here is an example of exporting a type from a file called another-file.ts.
// 👇️ named export export type Person = { name: string; country: string; };
Note that using export on the same line as the type's definition is the same
as exporting the type as an object after it has been declared.
type Person = { name: string; country: string; }; // 👇️ named export export { Person };
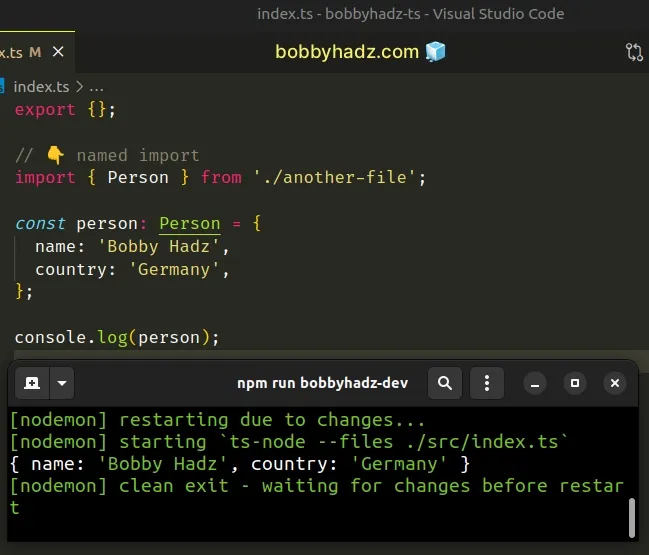
Here is how we would import the type in a file
called index.ts.
// 👇️ named import import { Person } from './another-file'; const person: Person = { name: 'Bobby Hadz', country: 'Germany', };

Make sure to correct the path that points to the another-file module if you
have to.
The example above assumes that another-file.ts and index.ts are located in
the same directory.
For example, if you were importing from one directory up, you would do
import {Person} from '../another-file'.
The same syntax is used to import multiple types from the same file, you just have to separate the types by a comma.
import {Person, Employee} from './another-file'
TypeScript uses the concept of modules, in the same way that JavaScript does.
The example above uses named exports and named imports.
The main difference between named and default exports and imports is that
you can have multiple named exports per file, but you can only have a single
default export.
If you try to use multiple default exports in a single file, you will get an error.
type Person = { name: string; country: string; }; type Employee = { id: number; salary: number; }; // ⛔️ Error export default Person; export default Employee;
IMPORTANT: If you are exporting a type, or a variable (or an arrow function) as a default export, you have to declare it on 1 line and export it on the next.
You can't declare and default export a variable on the same line.
Having said that, you can use 1 default export and as many named exports as
you need in a single file.
# Exporting types using a default and named exports
Let's look at an example that exports types and uses both - default and named exports.
// 👇️ named export export type Person = { name: string; country: string; }; type Employee = { id: number; salary: number; }; // 👇️ default export export default Employee;
And here is how you would import the two types.
// 👇️ default and named imports import Employee, { Person } from './another-file'; const person: Person = { name: 'Bobby Hadz', country: 'Germany', }; const employee: Employee = { id: 1, salary: 200, };
Notice that we didn't wrap the default import in curly braces.
We used a default import to import the Employee type and a named import to
import the Person type.
You can only have a single default export per file, but you can have as many named exports as necessary.
You also don't have to think about which members are exported with a default
or named export.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

