Property does not exist on type Window in TypeScript [Fixed]
Last updated: Feb 27, 2024
Reading time·5 min

# Table of Contents
- Property does not exist on type Window in TypeScript
- Property 'X' does not exist on type 'typeof globalThis
The article shows how to solve the error by extending the Window or
globalThis interface.
# Property does not exist on type Window in TypeScript
The "Property does not exist on type 'Window & typeof globalThis'" error
occurs when we access a property that doesn't exist on the Window interface.
To solve the error, extend the Window interface in a .d.ts file and add
the property you intend to access on the window object.
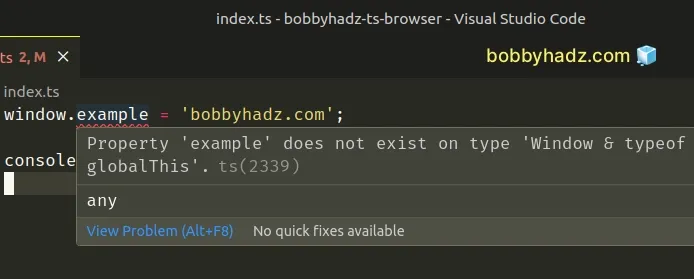
Here is an example of how the error occurs:
// ⛔️ Property 'example' does not exist on // type 'Window & typeof globalThis'.ts(2339) window.example = 'bobbyhadz.com'; console.log(window.example);

In your src directory, create a types directory that contains the following
index.d.ts file:
export {}; declare global { interface Window { example: string; } }
Window interface with a property named example that has a type of string. This will be different in your case, so make sure to adjust the property names and the types.# Turn off type checking for a specific property
If you don't know the type of the specific property and want to turn off type
checking, set it to any.
export {}; declare global { interface Window { example: any; // 👈️ turn off type checking } }
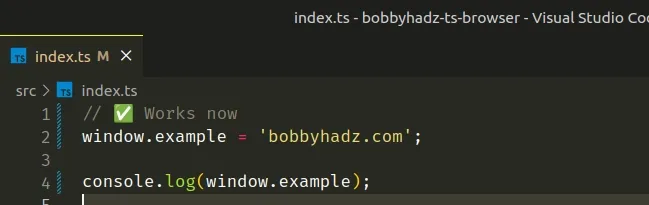
Now I'm able to set and access the example property on the window object
without getting the error.
// ✅ Works now window.example = 'bobbyhadz.com'; console.log(window.example);

# Add the types directory to your tsconfig.json file
If the error persists, try adding the path to your types directory to your
tsconfig.json file.
{ "compilerOptions": { // ... rest "typeRoots": ["./node_modules/@types", "./src/types"] } }
We used the export {} line in our index.d.ts file to mark it as an external
module.
A module is a file that contains at least 1 import or export statement, so
we are required to do that to be able to augment the global scope.
index.d.ts file according to your use case.You should add the names (and types) of all of the properties you intend to
access on the window object.
export {}; declare global { interface Window { example: string; } }
The provided file simply adds an example property with a type of string,
which is most likely not what you need.
.d.ts files in the same places it looks for your regular .ts files. The location is determined by the include and exclude settings in yourtsconfig.json file.TypeScript will merge the declared from you Window
interface with the original
Window interface, so when you use the window object, you will be able to
access properties from both interfaces.
# Using an inline type assertion
You can also use an inline type assertion.
const result = (window as any).myProperty; console.log(result);
We used a type assertion in place to type the window object as any which
enables us to access any property on the object without getting a type error.
However, this solution is hacky and should be avoided, unless you can't get anything else to work.
# Property 'X' does not exist on type 'typeof globalThis'
The error "Property 'X' does not exist on type 'typeof globalThis" occurs when
we try to access a property that doesn't exist on the global object.
To solve the error, extend the global object and add types for the necessary properties.
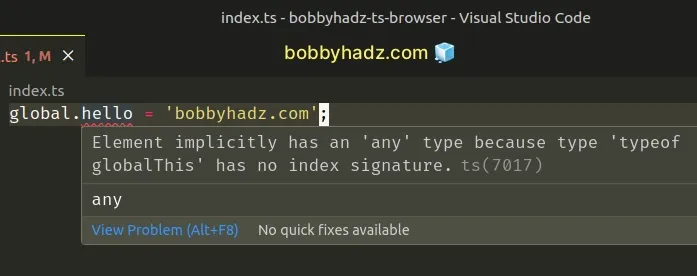
Here is an example of how the error occurs.
// ⛔️ Property 'hello' does not exist on type 'typeof globalThis'. global.hello = 'bobbyhadz.com';

We tried to access a property that doesn't exist on the global object and got
the error.
# Add typings for the properties and methods you need to access on global
We have to add typings for the properties and methods we intend to access on the
global object.
In your src directory, create a types directory that contains the following
index.d.ts file:
/* eslint-disable no-var */ declare global { var example: string; function sum(a: number, b: number): number; } export {};
We added an example property that has a type of string and a sum method.
Make sure to use the var keyword to add typings for properties you intend to
set and use in other files.
You need to add the names and types of all of the properties you intend to
access on the global object.
For example, if you don't know the type of the specific property and want to
turn off type checking, set it to any.
/* eslint-disable no-var */ declare global { var example: string; function sum(a: number, b: number): number; } export {};
Now, I'm able to set and access the specified property on the global object
without getting any errors.
global.example = 'hello world'; global.sum = function (a: number, b: number) { return a + b; }; console.log(global.example); // 👉️ "hello world" console.log(global.sum(15, 25)); // 👉️ 40

Note that you might still be getting an error in your terminal if you are using ts-node.
# Solve the issue with ts-node
The problem is with ts-node not recognizing local
declaration files.
To resolve this, use the --files flag with your ts-node command, so instead
of ts-node ./src/index.ts you should run ts-node --files ./src/index.ts.
I use nodemon with ts-node and here are the contents of my nodemon.json
file.
{ "watch": ["src"], "ext": ".ts,.js", "ignore": [], "exec": "ts-node --files ./src/index.ts" }
After adding the --files flag (only required if using ts-node), restart your
server and you should be good to go.
Note that this makes the sum function and the example property accessible
directly (globally) and on the global object.
global.example = 'bobbyhadz.com'; global.sum = function (a: number, b: number) { return a + b; }; console.log(global.example); // 👉️ "bobbyhadz.com" console.log(global.sum(15, 25)); // 👉️ 40 console.log(example); // 👉️ "bobbyhadz.com" console.log(sum(5, 15)); // 👉️ 20
# Add the path to your types directory to tsconfig.json
If you still get an error in your IDE, try adding the path to your types
directory to your tsconfig.json file.
{ "compilerOptions": { // ... rest "typeRoots": ["./node_modules/@types", "./src/types"] } }
We used the export {} line in our index.d.ts file to mark it as an external
module. A module is a file that contains at least 1 import or export
statement. We are required to do that to be able to augment the global scope.
index.d.ts file according to your use case.You should add the names (and types) of all of the properties you intend to
access on the global object.
/* eslint-disable no-var */ declare global { var example: any; // 👈️ disables type checking for property function sum(a: number, b: number): number; } export {};
The provided file simply adds an example property with a type of any and a
sum method, which is most likely not what you need.
TypeScript looks for .d.ts files in the same places it looks for your regular
.ts files.
The location is determined by the include and exclude settings in your
tsconfig.json file.
TypeScript will merge the typings you declared on the global object with the original typings, so you will be able to access properties and methods from both declarations.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

